Hi everyone,
I have a question in my survey that uses Select2 to enable respondents to select all the countries their organisations work in. I have set it up this way to make the user experience better for my respondents so they do not have an overwhelming list of countries presented to them.
To do so I have put this in the header:
https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />">https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js">
And used the following in the javascript of the question:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+" select").select2();
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
And used the responses list from the "In which country do you reside?" question in the library.
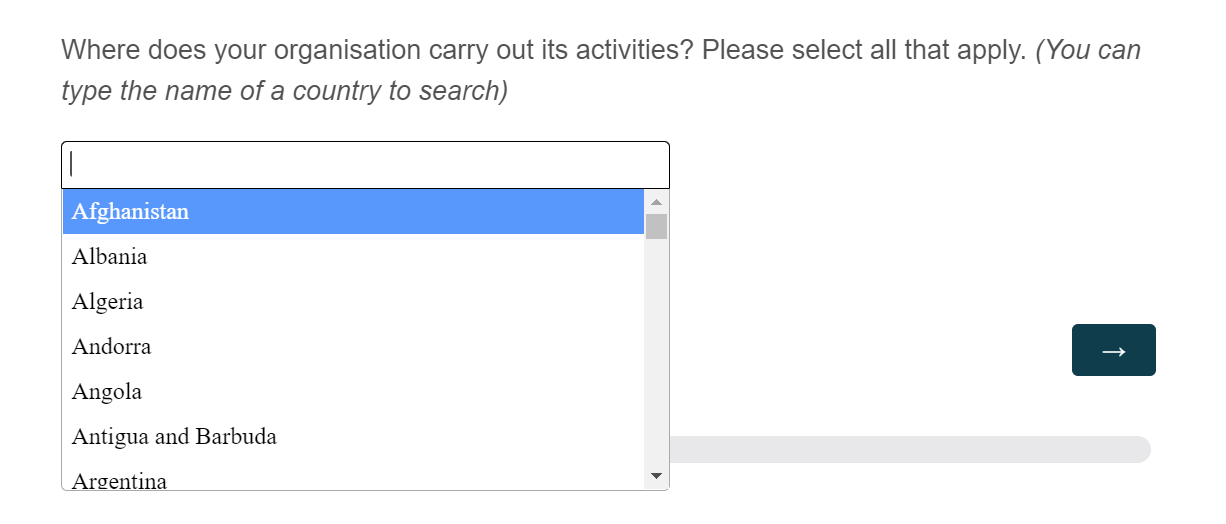
On the relevant page it works well and looks like this:
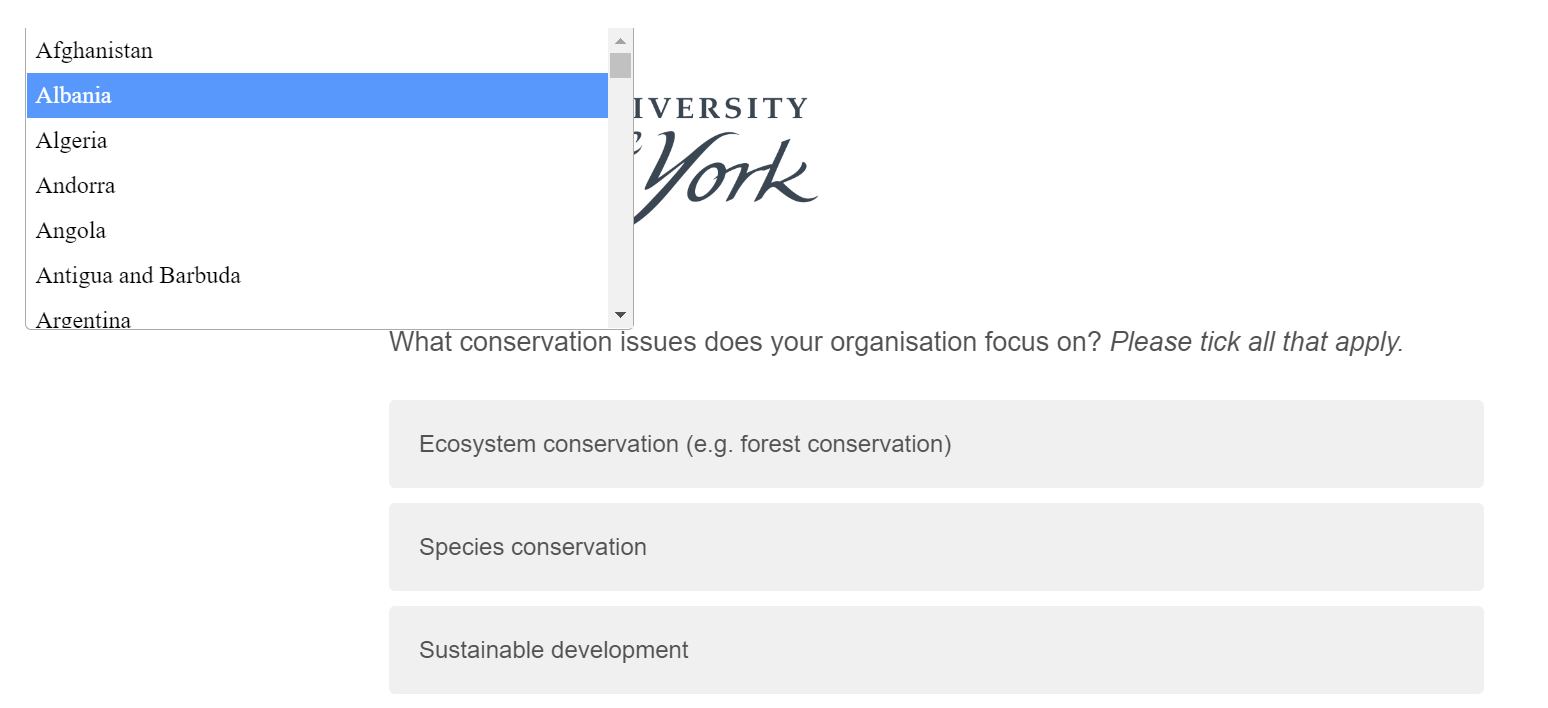
However, when my respondents click through to the next question, the box remains on the screen like this: As far as I've been able to test it, this seems to only happen in the mobile view. Is there a way of fixing this so the container closes on the original page? Or does anyone have an alternative to Select2 that might work better for this purpose?
As far as I've been able to test it, this seems to only happen in the mobile view. Is there a way of fixing this so the container closes on the original page? Or does anyone have an alternative to Select2 that might work better for this purpose?
Thanks in advance!
Meg
Question
How do I stop Select2 box from displaying on subsequent pages?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.