Hello!
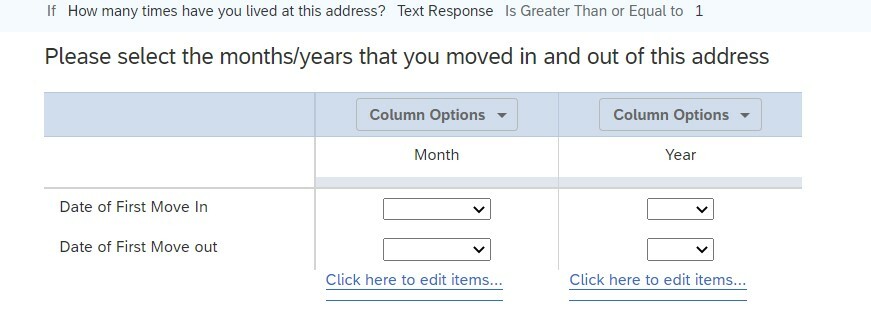
I added the date question from the Qualtrics library with the month and year.
Currently, the starting year is 1900. I would like to have it start at 1978.
I changed the JS code, but it still starts at 1900.
What do I need to do, please?
I can't use flatpickr, because it needs to be in that particular format.
Thanks,
Erin
Changing the starting year on the Qualtrics date question
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 So the first one is fine now. But the year on the "move out" is still set to 1900. The JS code is only set for the first one?
So the first one is fine now. But the year on the "move out" is still set to 1900. The JS code is only set for the first one?