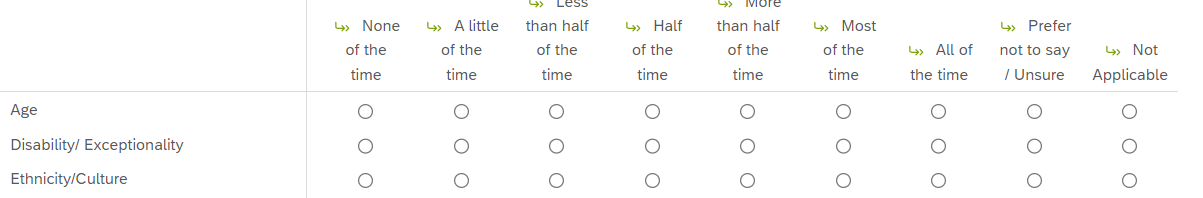
In the below matrix table, what should be the JS code if I want to keep the last measurement scale (Not Applicable) visible for some statements and hide for other statements?
For e.g., in the below screenshot, I want to hide the last column for 'Age' and 'Ethnicity/Culture' but keep the last column for Disability/Exceptionality'. Is there a code to do that as well?
how to hide a scale point for some statements and keep it visible for others in a matrix table?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





