Hello! I am trying to do something that seems a bit complicated.
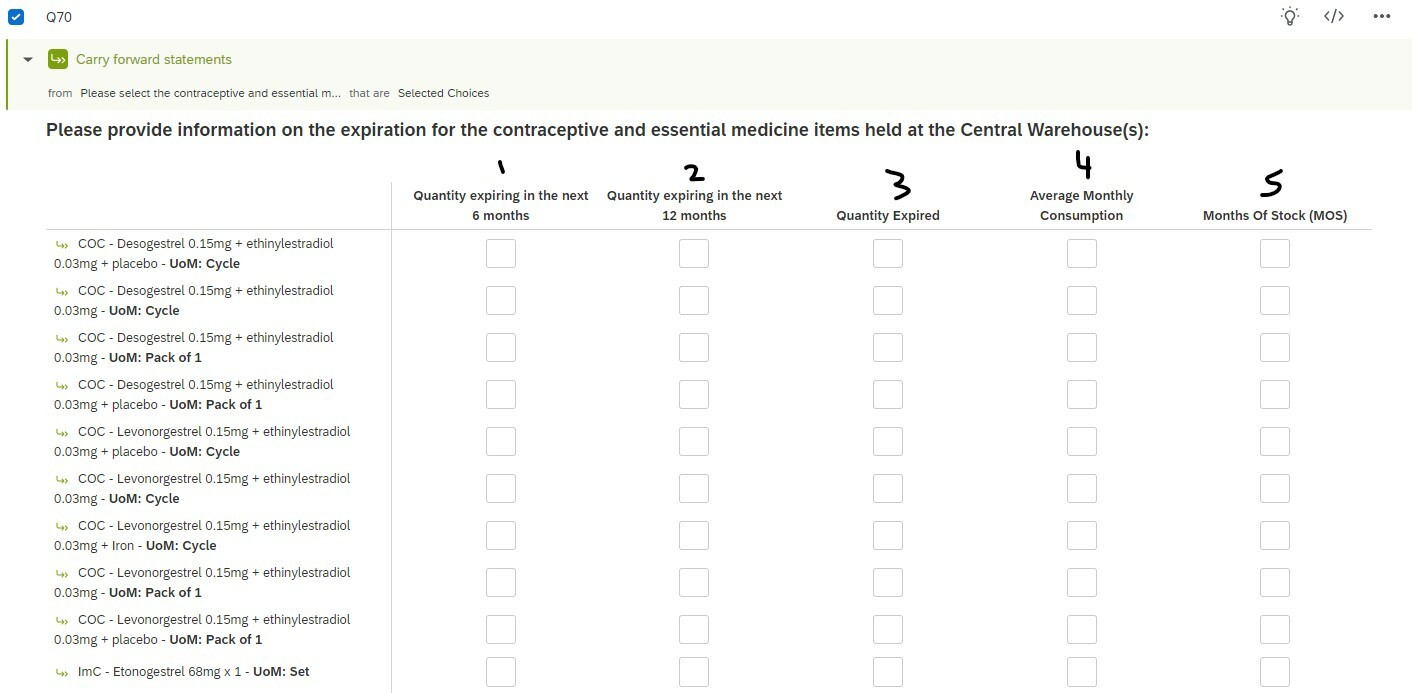
Basically have a matrix table question and I'm trying to insert a column which automatically calculates and displays a number, based on the values inserted in other columns. Just as an example, column 5 would display the math operation (column 3/column 4).
Could someone help me do the coding for this, especially when I need the table to be formatted according to carry forwarded items on the left hand side of the table? 
Thanks!
Creating Calculation in Matrix Table Column
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



