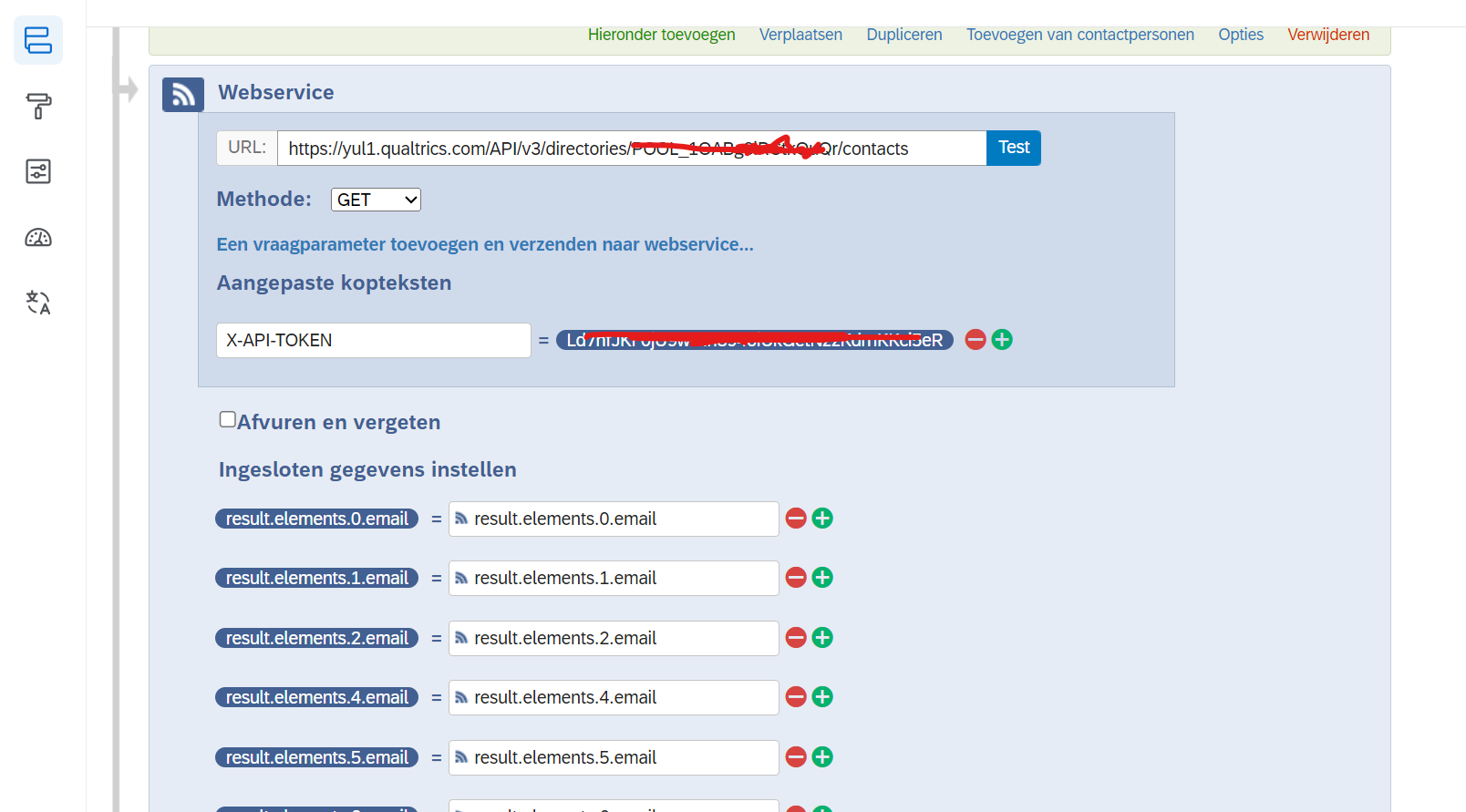
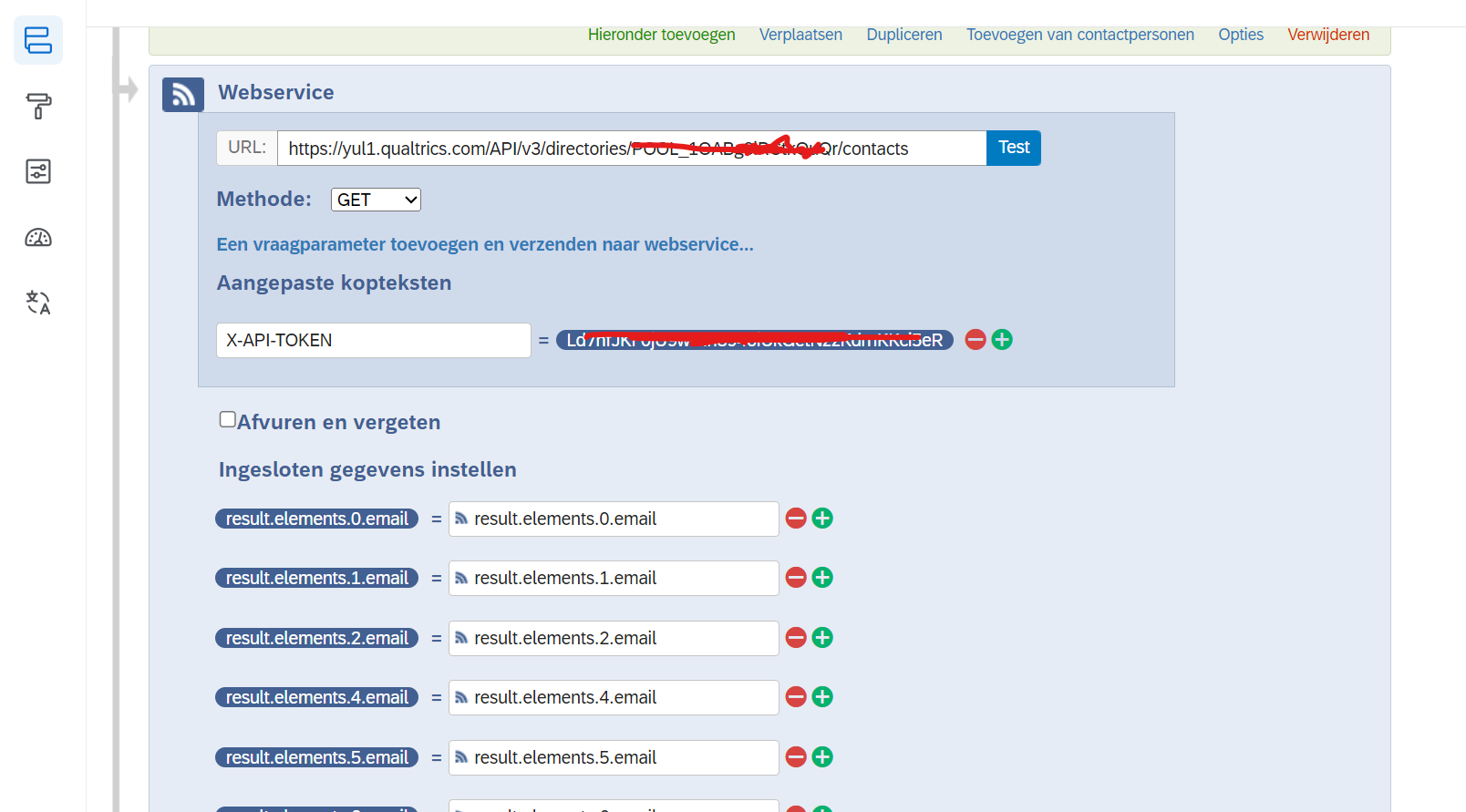
Hi! I'm trying to get the email adresses from a Directory via a Webservce.
I need to create a mailinglist to save in an Embedded Data field.
Is there a way to avoid having to make all the individual Embedded Data fiels for each email?

Hi! I'm trying to get the email adresses from a Directory via a Webservce.
I need to create a mailinglist to save in an Embedded Data field.
Is there a way to avoid having to make all the individual Embedded Data fiels for each email?

Best answer by JohannesCE
I found a more efficient way:
1-Survey response task
2-Web Service task
api.qualtrics.com/af95194dd116e-list-contacts-in-mailing-list
3-Javascript code task
function codeTask() {
let apiResult = ~{ch://*****/$.result}
let emails = [];
for(let i = 0; i < apiResult.elements.length; i++) {
emails.push(apiResult.elements[i].email);
}
return {
result: emails
}
}4-Email task
Piped in result from the JS task
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.