Solved
Accordion in Qualtrics
Is it possible to create an accordion within Qualtrics? Displaying collapsible content panels for presenting information in a limited amount of space.? Similar to this example: http://jqueryui.com/accordion/
Best answer by Anonymous
Hello @Gail ,
Please follow the below steps:
Step 1: Paste the below code in the Header-> source view(<>)
`<link href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" rel="stylesheet" /><script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>`
Step 2: Paste the below code in the Rich content editor -> source view(<>) of the question
YOUR_QUESTION_TEXT
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus</p>
</div>
<h3>Section 2</h3>
<div>
<p>Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. </p>
</div>
<h3>Section 3</h3>
<div>
<p>Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas</p>
<p>Suspendisse eu nisl. Nullam ut libero. </p>
</div>
</div>
Step 3: Paste the below code in the js(onReady) of the question
jQuery( function() {
jQuery( "#accordion" ).accordion();
} );
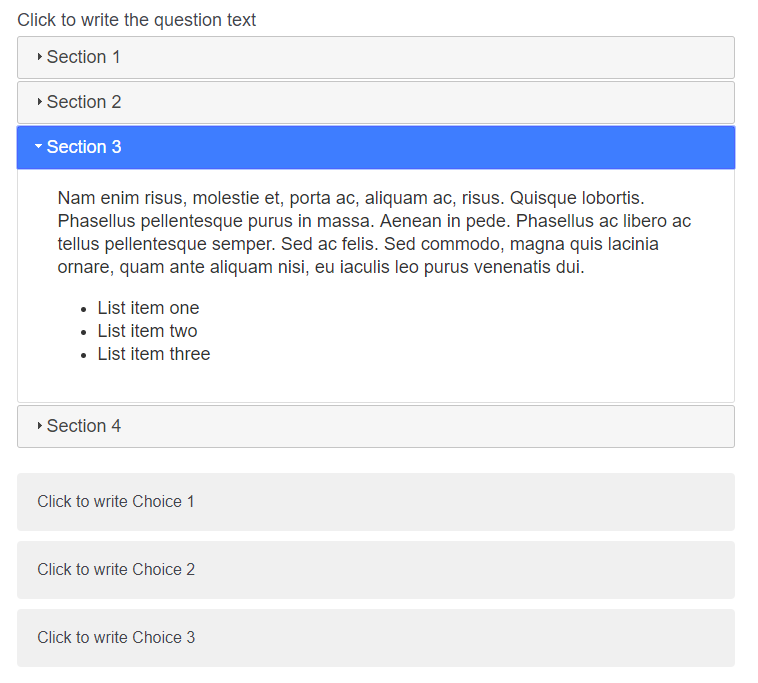
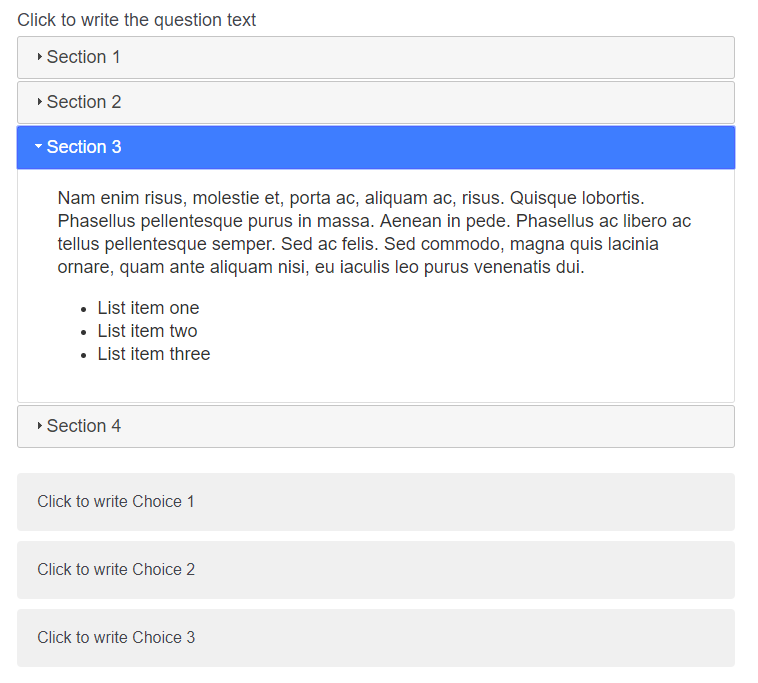
Step 4: Output
!
View original
Leave a Reply
Rich Text Editor, editor1
Editor toolbars
Press ALT 0 for help
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.












 After you click this button again, you should see nothing in your text.
After you click this button again, you should see nothing in your text. 