Hi everyone,
I have the JS below in a question and it works fine in the original survey, but when I move the question into another survey, the Javascript still shows up in the survey builder but it doesn’t work in preview.
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function() {
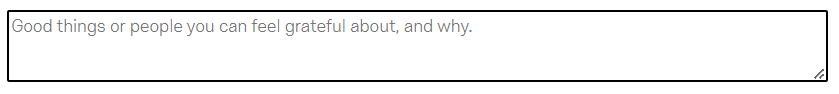
var text_placeholder = 'Good things or people you can feel grateful about, and why.'
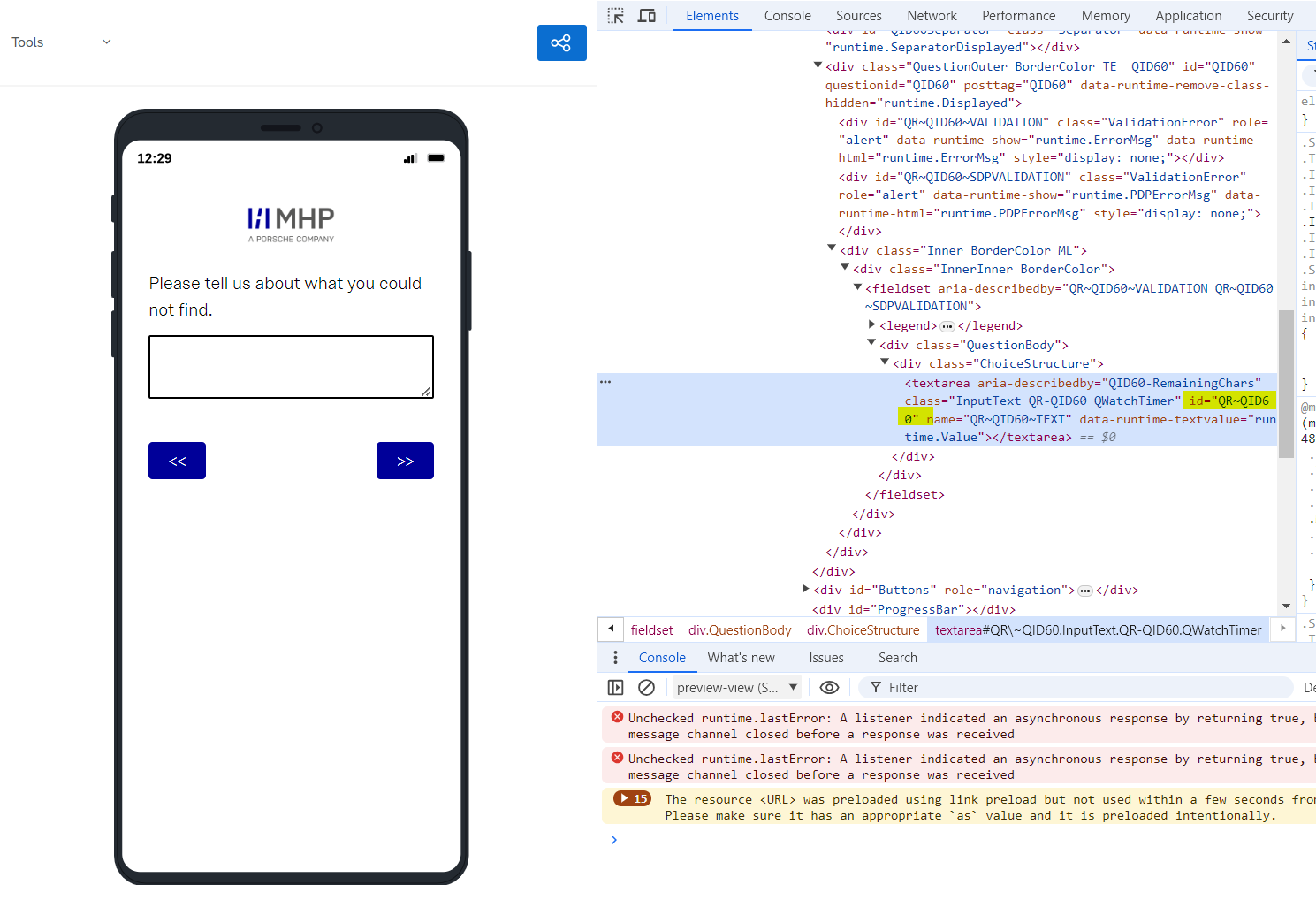
jQuery("#question-"+this.questionId+" textarea").attr("placeholder", text_placeholder);
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Thanks for your attention,
Benji