 1. How can I adjust the values so that they appear above and not on the scale.
2. Is there a way to have the choices adjacent and not below the sliders?
Thanks in advance!
1. How can I adjust the values so that they appear above and not on the scale.
2. Is there a way to have the choices adjacent and not below the sliders?
Thanks in advance!Solved
Modifying the sliders
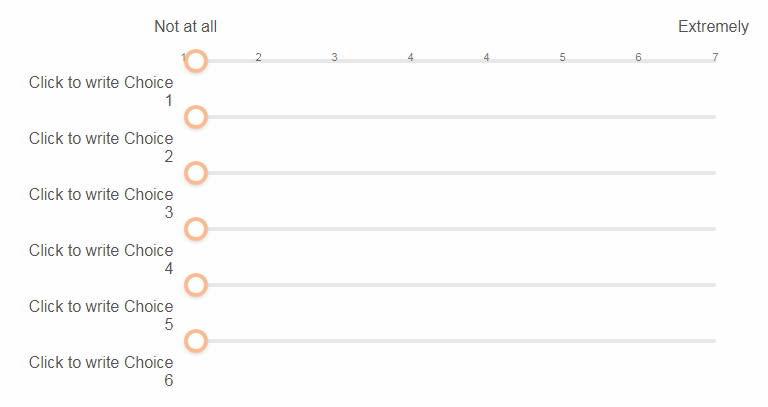
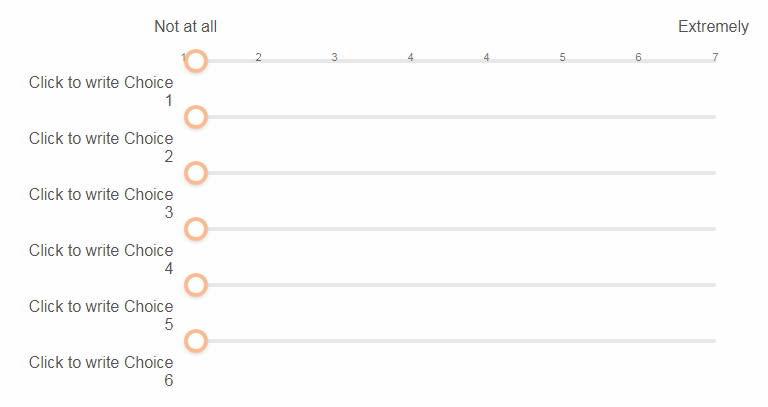
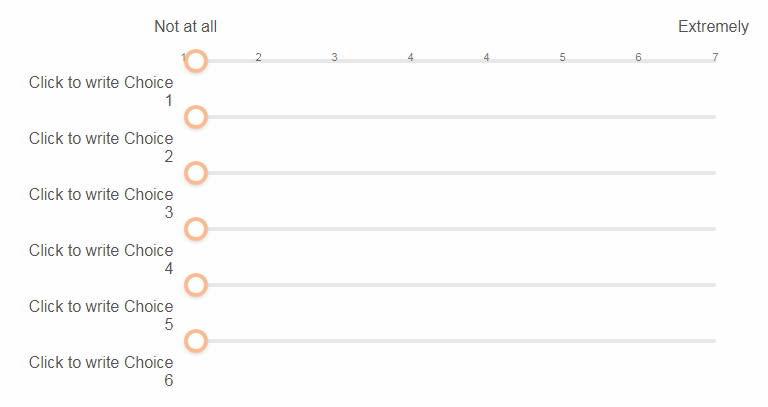
I want to modify these sliders ! 1. How can I adjust the values so that they appear above and not on the scale.
2. Is there a way to have the choices adjacent and not below the sliders?
Thanks in advance!
1. How can I adjust the values so that they appear above and not on the scale.
2. Is there a way to have the choices adjacent and not below the sliders?
Thanks in advance!
 1. How can I adjust the values so that they appear above and not on the scale.
2. Is there a way to have the choices adjacent and not below the sliders?
Thanks in advance!
1. How can I adjust the values so that they appear above and not on the scale.
2. Is there a way to have the choices adjacent and not below the sliders?
Thanks in advance!Best answer by Anonymous
> @R_I said:
> @Shashi
>
> This is non mobile friendly view. The choices do not align with the sliders and instead appear down. - `Please check if you have ant HTML, CSS attached with the statements of the slider`
> For point 1, is there a way to totally disable the numerical values? The give a very messy impact by being on the slider. - `If you want to remove the numbers from slider question then paste the below code in the js(OnReady) of the question`
jQuery("#"+this.questionId+" .xlabel").hide();
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


