Solved
Drag and Drop Box Droppable Height
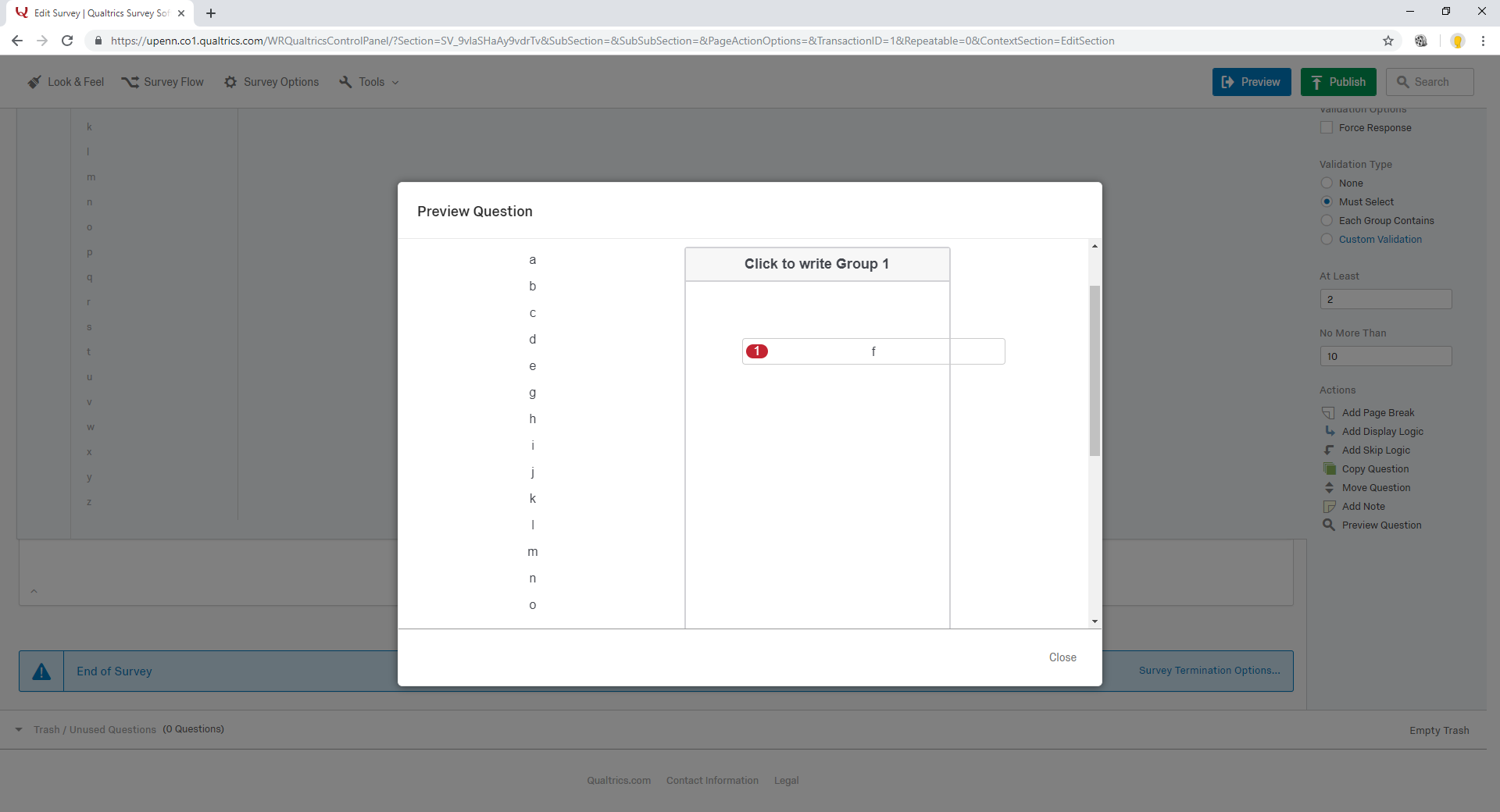
I am trying to increase the sizeof dropable region of the drag and drop box. I tried the following command,
.Skin .PGR .DragAndDrop td.groupsContainerTd div > div {
height: 700px;
}
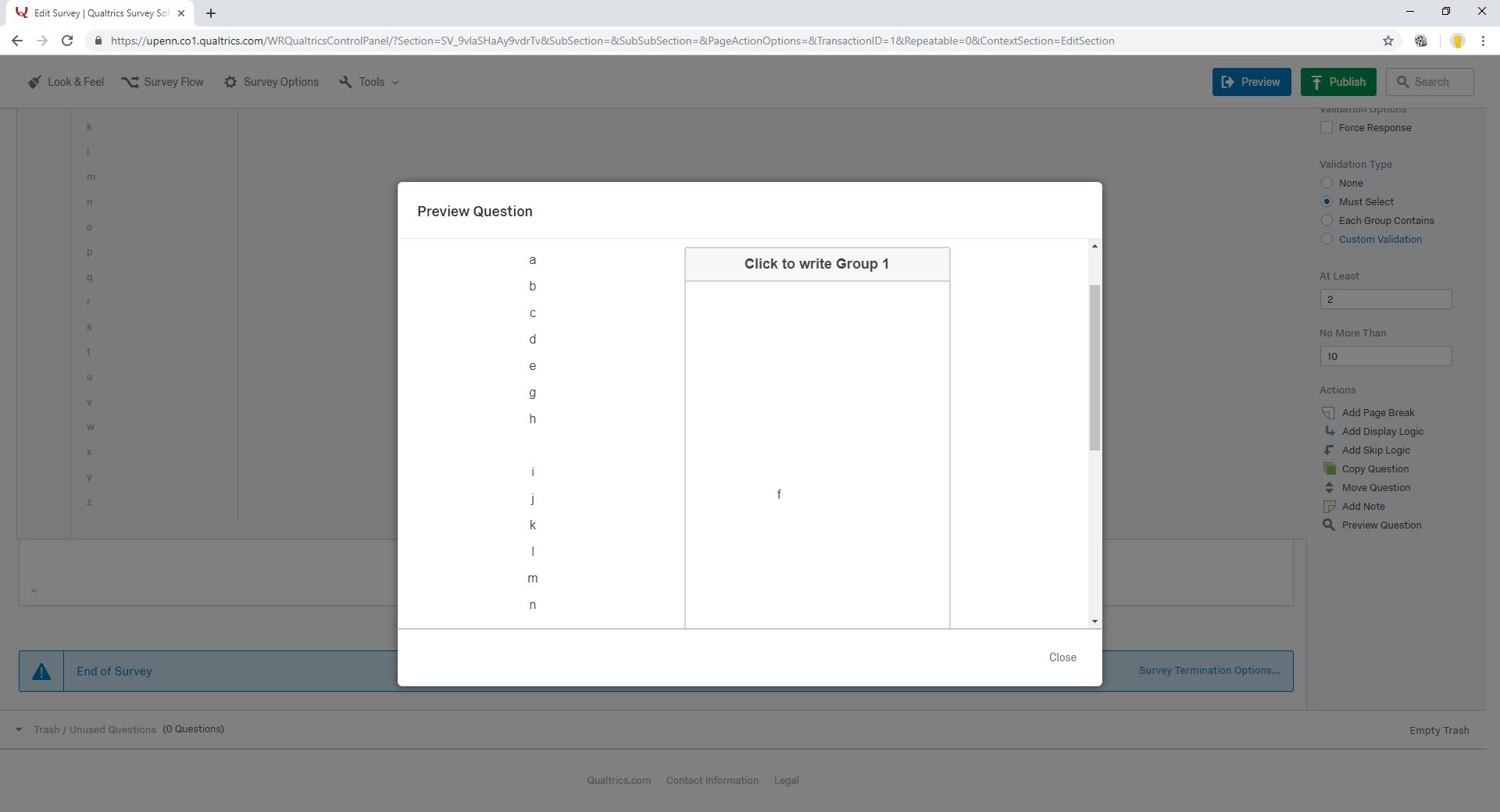
This command does increase the drag and drop box. However, the increased region is not effective for dropping. The only region allowing for drag and drop is still the same as before, though the size of the box seems to be larger.
Best answer by YASH1T
@cqzc110,
I ahve used below code in one of my project and it worked fine.
jQuery(".groupsContainerTd div>div,#QID470group0").css("min-height","500px")
Hope this will work for you as well
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




 !
! I am sorry if I didn't make myself clear in the orginal post.
I am sorry if I didn't make myself clear in the orginal post.