Hi,
I would like to collect a number from participants via a text field, and below the text field (on the same page), display a reactively calculated field based on their currently entered number.
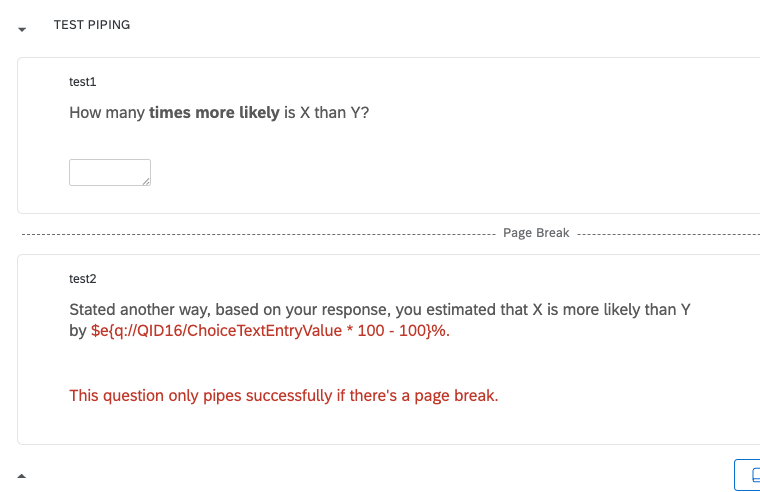
Here's an example: The problem: Because I've used embedded data, the question test2 only works if there is a page break, whereas I need the calculated field to appear at the end of question test1.
The problem: Because I've used embedded data, the question test2 only works if there is a page break, whereas I need the calculated field to appear at the end of question test1.
Is there a solution here? Some JS?
Many thanks!
Solved
Reactively display a calculated field based on answer to question on the *same* page
 +2
+2Best answer by grahulp5
Not sure how many textboxes you will be adding but it should be somewhat like below;
var tb_value=jQuery('input[type="text"]').eq(0).val()
jQuery('input[type="text"]').keyup(function() {
var actual_val=Number(tb_value * 100)
jQuery('input[type="text"]').eq(1).val(actual_val)
})
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



