 I am going to provide respondents with a set of audio files to listen to and "grade" on various characteristics. To grade a characteristic, they will just click on the line where they think the sample is (how severe the characteristic is). I will, hopefully, be give a numerical value on my end as the "grade" for that characteristic. Again, any help is appreciated! I'm a little lost right now trying to navigate this new platform.
I am going to provide respondents with a set of audio files to listen to and "grade" on various characteristics. To grade a characteristic, they will just click on the line where they think the sample is (how severe the characteristic is). I will, hopefully, be give a numerical value on my end as the "grade" for that characteristic. Again, any help is appreciated! I'm a little lost right now trying to navigate this new platform.Solved
Slider scale with no values
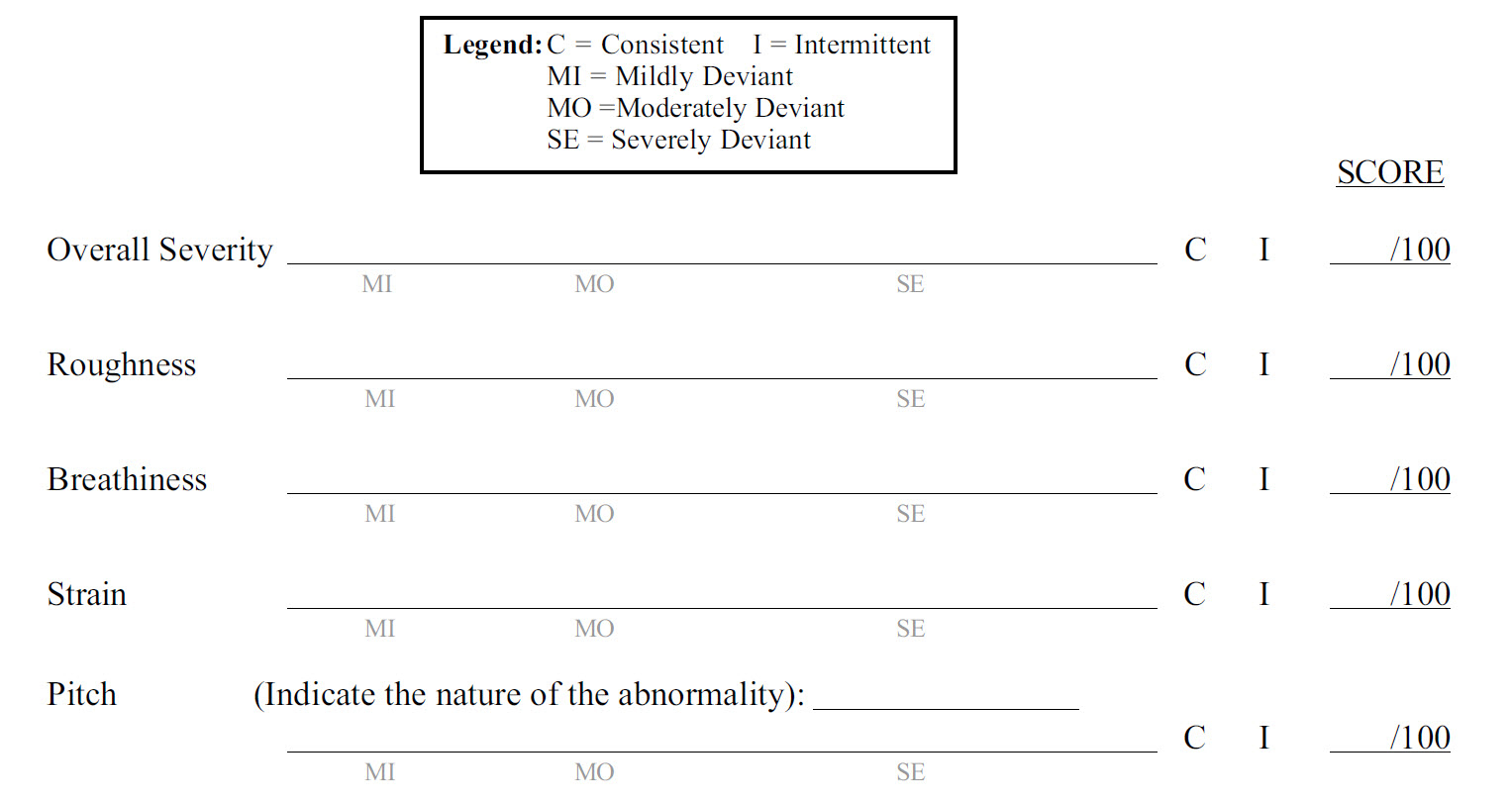
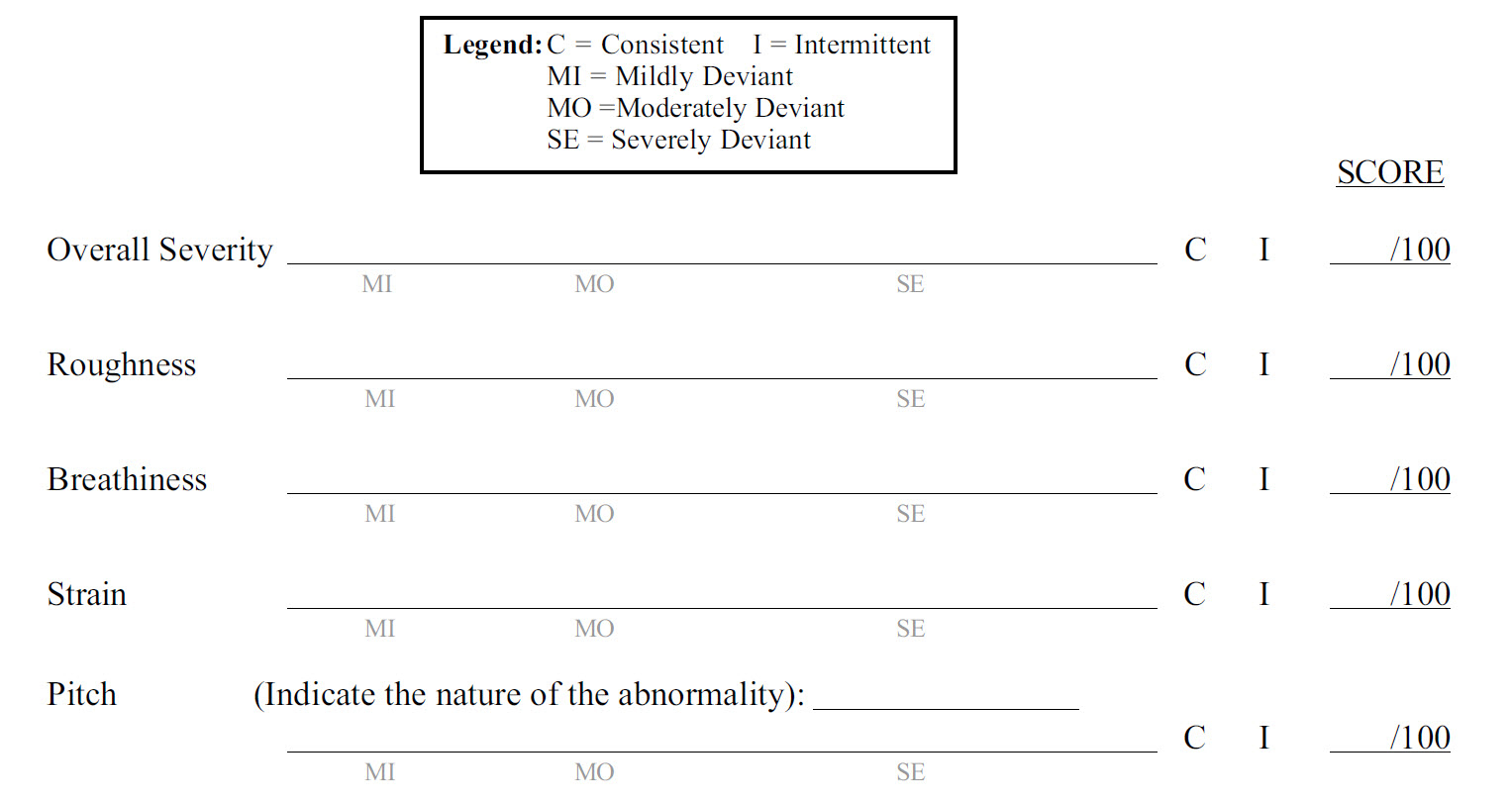
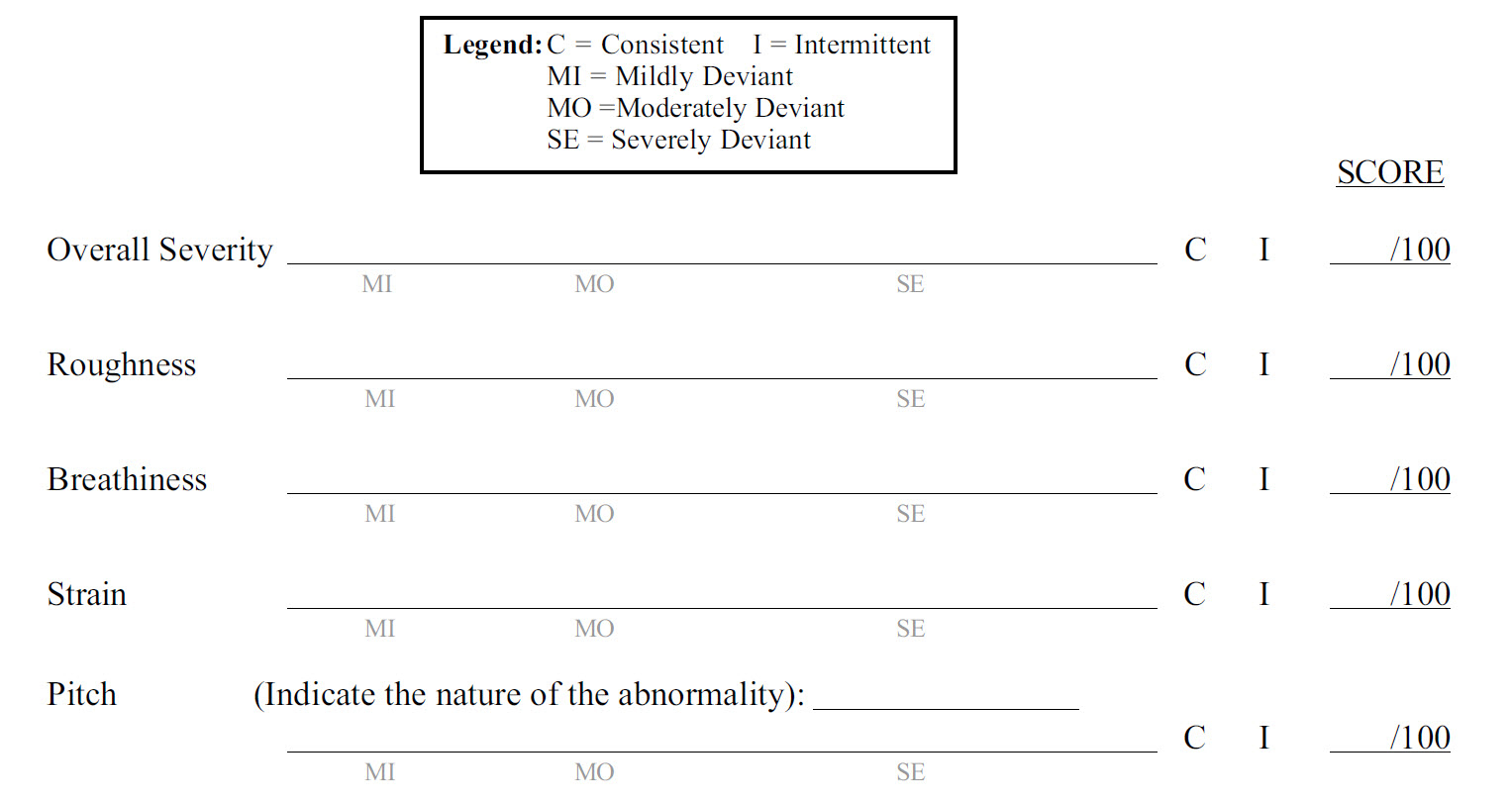
I am interested in creating a slider scale that has no numerical values that are visible to the respondent but that will provide me with a value depending on where they click on the line. For example, the leftmost point on the slider will be "0" and the rightmost will be a value of "100" with all points in between equally distant from one another. Under the slider, I would like to put broad categories of mild, moderate, severe at certain points. Do I need special code for this? Thank you in advance for any direction. I am including what the paper-based question looks like (what I am trying to recreate).
! I am going to provide respondents with a set of audio files to listen to and "grade" on various characteristics. To grade a characteristic, they will just click on the line where they think the sample is (how severe the characteristic is). I will, hopefully, be give a numerical value on my end as the "grade" for that characteristic. Again, any help is appreciated! I'm a little lost right now trying to navigate this new platform.
I am going to provide respondents with a set of audio files to listen to and "grade" on various characteristics. To grade a characteristic, they will just click on the line where they think the sample is (how severe the characteristic is). I will, hopefully, be give a numerical value on my end as the "grade" for that characteristic. Again, any help is appreciated! I'm a little lost right now trying to navigate this new platform.
 I am going to provide respondents with a set of audio files to listen to and "grade" on various characteristics. To grade a characteristic, they will just click on the line where they think the sample is (how severe the characteristic is). I will, hopefully, be give a numerical value on my end as the "grade" for that characteristic. Again, any help is appreciated! I'm a little lost right now trying to navigate this new platform.
I am going to provide respondents with a set of audio files to listen to and "grade" on various characteristics. To grade a characteristic, they will just click on the line where they think the sample is (how severe the characteristic is). I will, hopefully, be give a numerical value on my end as the "grade" for that characteristic. Again, any help is appreciated! I'm a little lost right now trying to navigate this new platform.Best answer by Anonymous
Hello @DrPRW ,
1. To hide the numbers from the slider question:
- Paste the below code in the js(OnReady) of the slider question
` jQuery("#"+this.questionId+" .numbers").hide();`
2. Categorization: Use branch logic in survey flow for this
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

