I’ve looked at previous posts about adding place holder text and tried a few codes but non seem to be working for me. No text appears. Can anyone please advise on what I’m doing wrong?
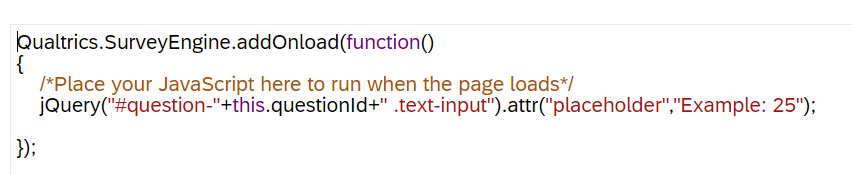
The code is:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var placeholderText = 'I am different text';
jQuery("#"+this.questionId+ " .InputText").attr("placeholder", placeholderText);
});