Hello,
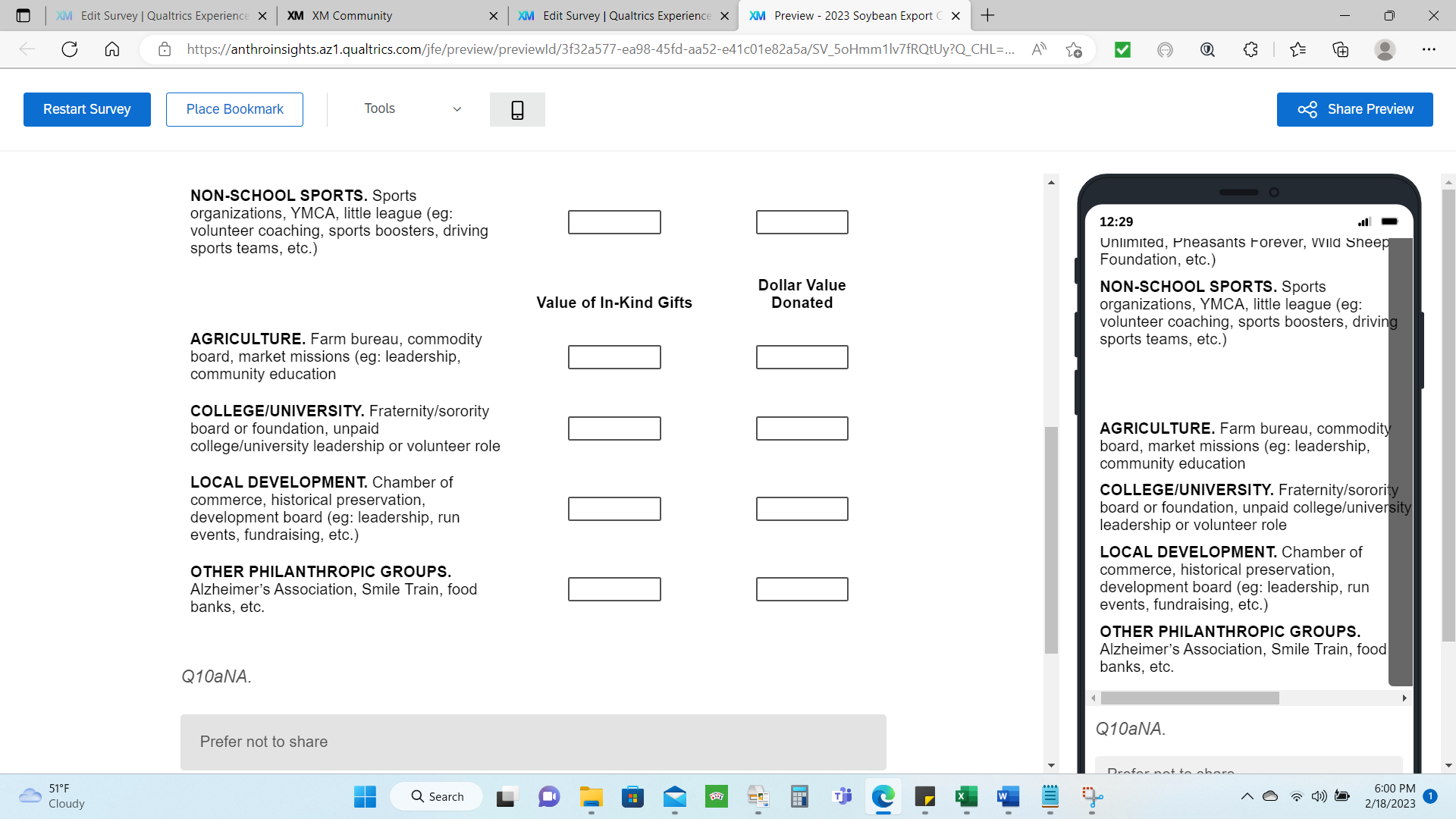
I have a matrix table with carry forward answers (max 9 rows and 2 columns) along with a check box. I would like to clear the answers from the matrix table, if the check box is clicked. I have included a screen shot of my page. How can I do this? Any help will be greatly appreciated.
Thank you and All the best
JS/Javascript - How to clear a matrix table answers when a check box is clicked
 +3
+3Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



