Hi,
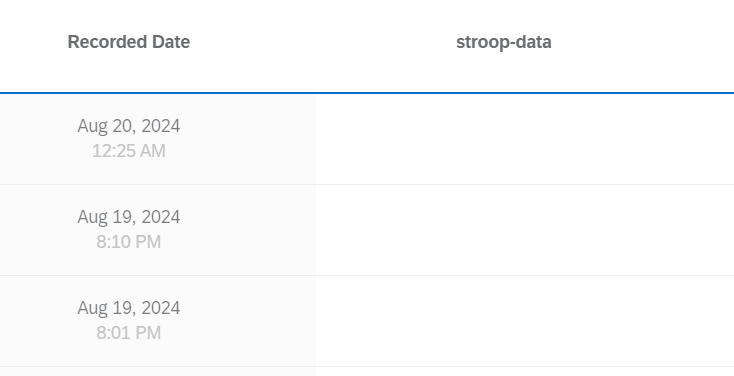
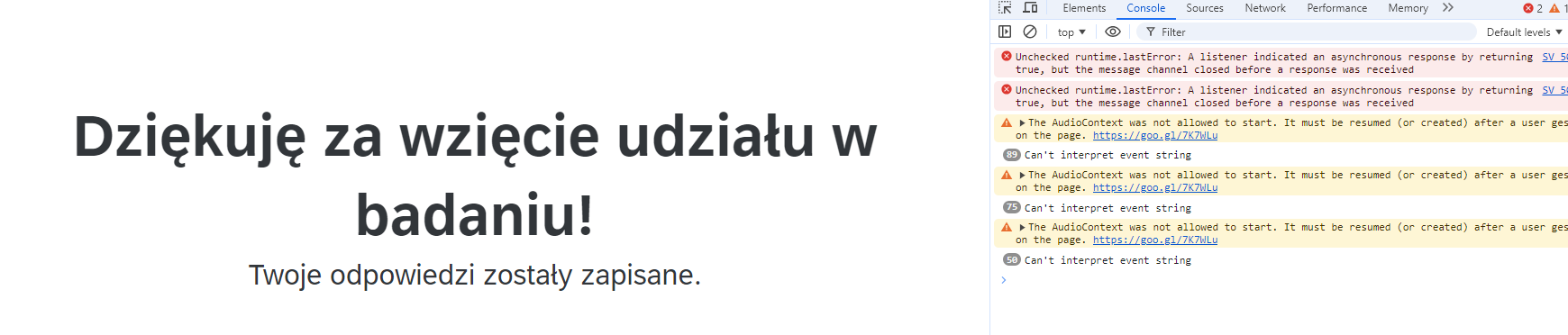
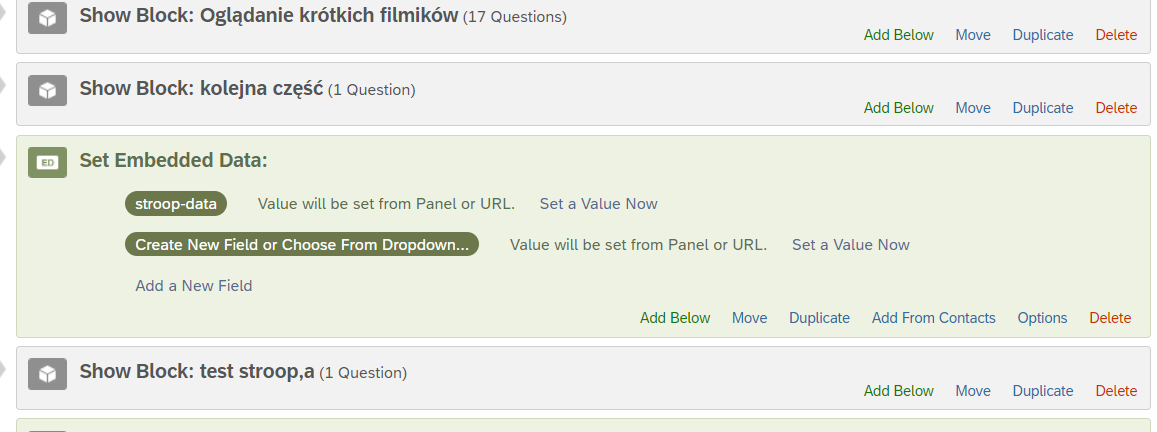
I have a problem with saving data. I have three experiments from the lab.js library embedded in my study. I added them one by one following the instructions. They display fine, unfortunately after saving the study, the answers from other questions are saved normally, and in the case of these experiments, the table is empty. Below is a screenshot of the flow and the javascript code for one of the studies.
Thanks in advance for your help

Qualtrics.SurveyEngine.addOnReady(function()
{
const page = this
page.hideNextButton()
// Listen for the study sending data
window.addEventListener('message', function _labjs_data_handler(event) {
// Make sure that the event is from lab.js, then ...
if (event.data.type === 'labjs.data') {
// ... extract the JSON data lab.js is sending.
const data = event.data.json
// ... save data and submit page
Qualtrics.SurveyEngine.setEmbeddedData('stroop-data', data)
window.removeEventListener('message', _labjs_data_handler)
page.clickNextButton()
}
})
});