Solved
How to automatically translate survey depending on answer instead of dropdown menu
Hi,
I would like to translate a survey but without using the dropdown menu. Ideally I would like a first question asking users to select a language and depending on their answer (multiple choice with image) the next questions will be in the selected language. Preferably I would not want to create a survey flow with each question in multiple languages where I would create a huge database with multiple "questions" that are actually the same question but another language.
Thanks in advance!
Best answer by TomG
You would still use the Qualtrics translate functionality.
In your header, add a JavaScript that hides the language drop down on every page:
```
<script>
Qualtrics.SurveyEngine.addOnload(function() { jQuery(".LanguageSelectorContainer").hide(); });
</script>
```
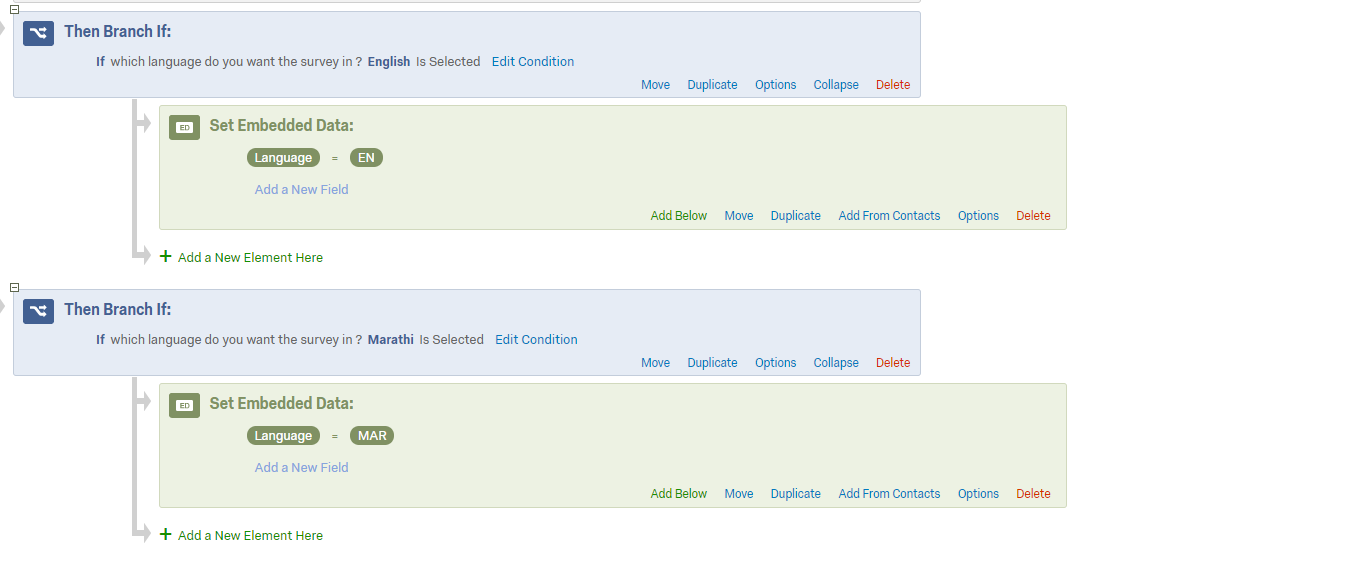
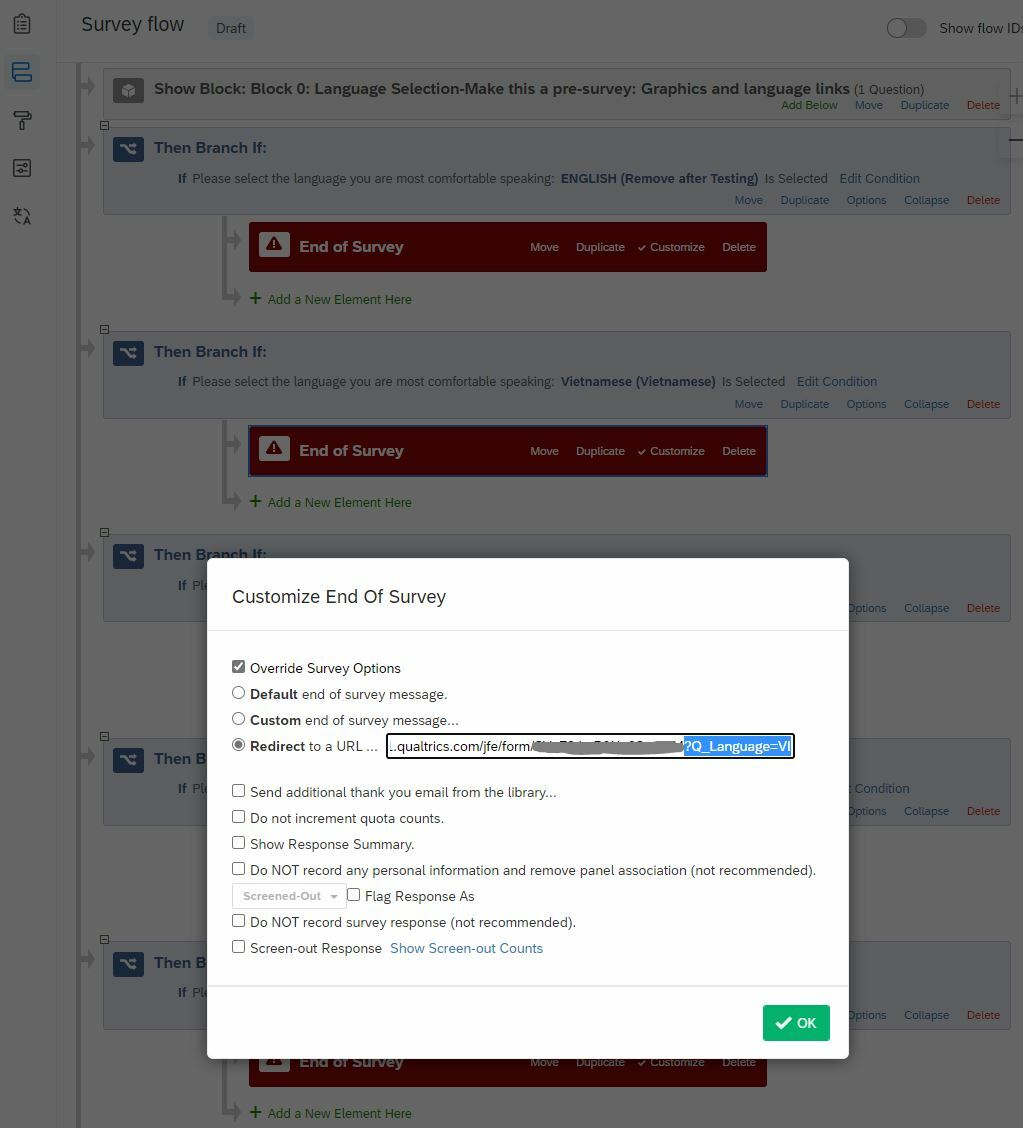
Then it comes down to the first question. To use a MC question to select the language, you would have to write JS to change the selected value in the hidden drop down based on the answer to the MC question.
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.