Solved
Use JS to set Custom Start Position (not default) on slider
Hi there,
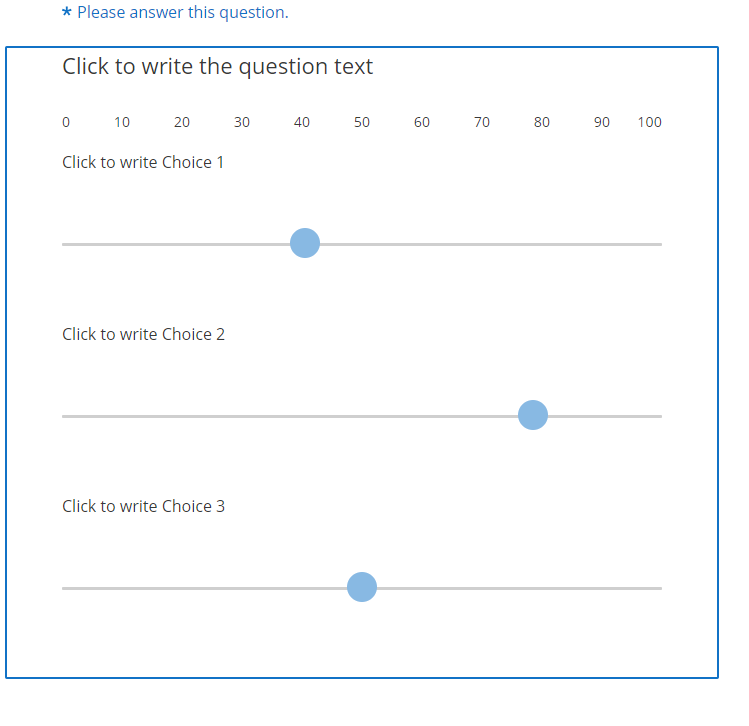
Is there a way to set the Custom Start Position using piped text on a slider?
I know how to set a default from piped text, but with the default, force a response doesn't work and participants can just click through the question.
Is there something similar to .setChoiceValue() that allows me to set a custom start point?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






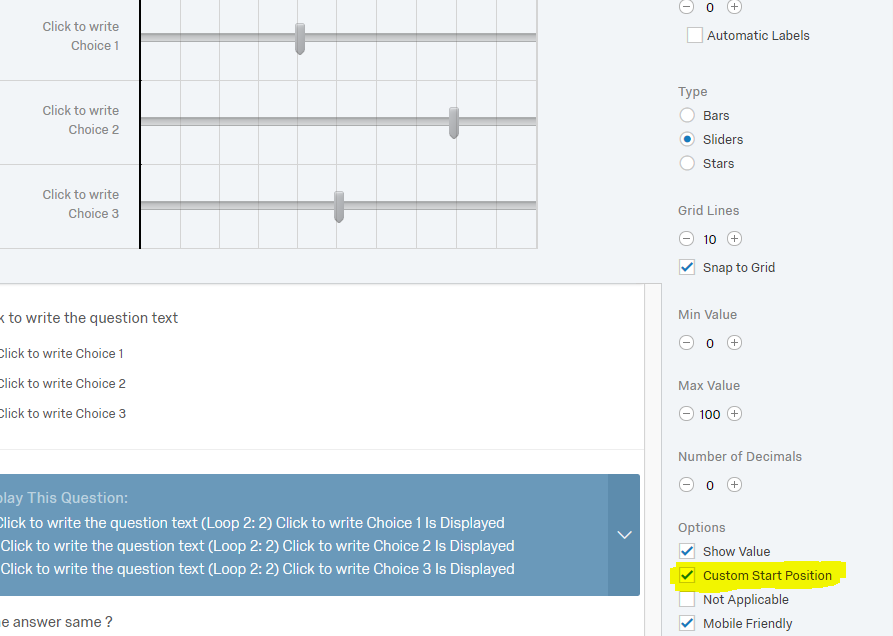
 * apply force response to force an answer from the respondent as shown below
!
* apply force response to force an answer from the respondent as shown below
! Hope this helps :)
Hope this helps :)