Solved
Horizontal scales for multiple choice on mobile
Dear community,
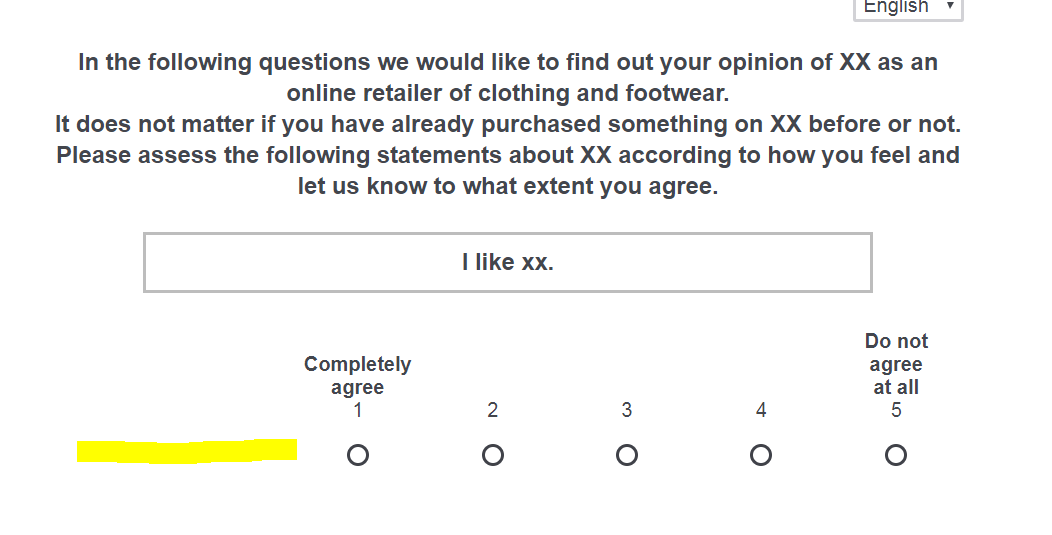
we are using the Minimal 2014 look&feel and have some multiple choice questions with 5 point scales. As it is a tracker and we would like it to look as similar as possible to the old programming, we need these questions to be displayed horizontal on mobile, however they are automatically displayed vertical. Is there any chance to force a horizontal orientation of the scale?
Many thanks in advance!
Best answer by PeeyushBansal
If u still want matrix you can hide by using below code
`jQuery("#"+this.questionId+" .c1").hide();`
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.