Solved
Delay Submit button
 +3
+3I have a single question survey with multiple choices. The user can select more than one choice. I want to force response to this question. Instead of using the Force response option, I want to disable or grey out the submit button untill the question is answered.
Best answer by Anonymous
> @NiC said:
> hi Lubna,
> This code should worked in the question you have mentioned , I wanted to say if there are similar question like a single choice or multiple choice question then it wont work:
>
>
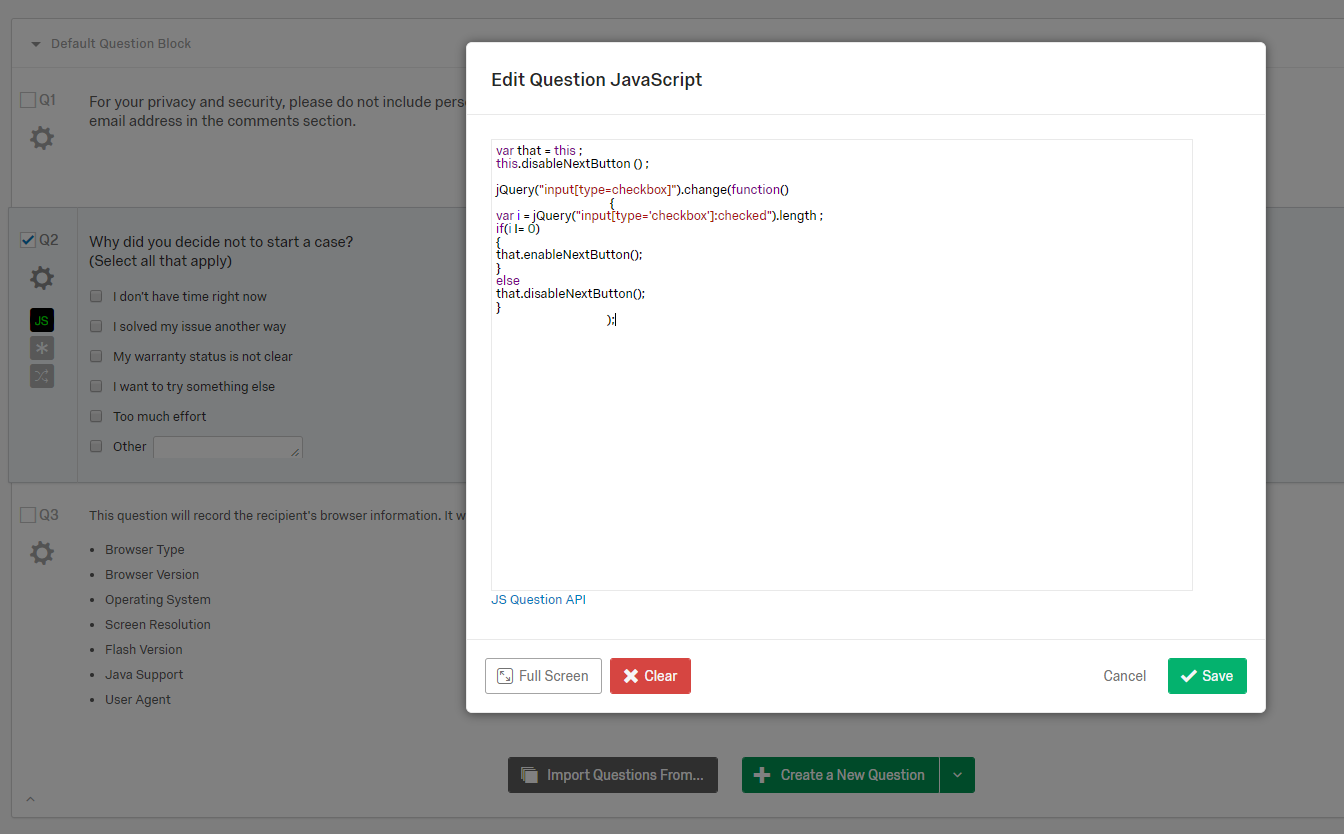
> var that = this ;
> this.disableNextButton () ;
> jQuery("input[type=checkbox]").change(function(){
> var i = jQuery("input[type='checkbox']:checked").length ;
> if(i != 0){
> that.enableNextButton();
> }
> else
> that.disableNextButton();
> });
>
>
> Here is a preview link to the Survey also attached is the
> qsf for the same:
>
Hi @Lubna ,
Prees clear button in the JS tab and paste the code under js(OnReady) function
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




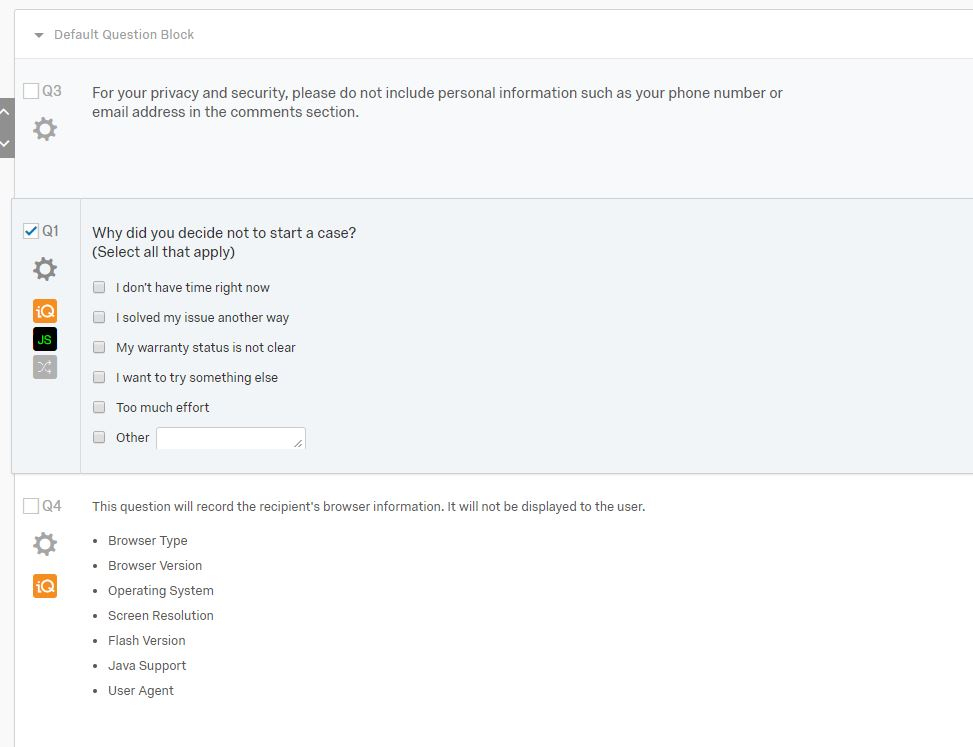
 There are 3 questions. refer the screenshot. One is a statement, second is the actual question. third is to collect metadata.
If you see the screenshot, you might get a fair idea of what I am trying to do.
Lubna
There are 3 questions. refer the screenshot. One is a statement, second is the actual question. third is to collect metadata.
If you see the screenshot, you might get a fair idea of what I am trying to do.
Lubna