
Solved
Dependent column within a side-by-side table
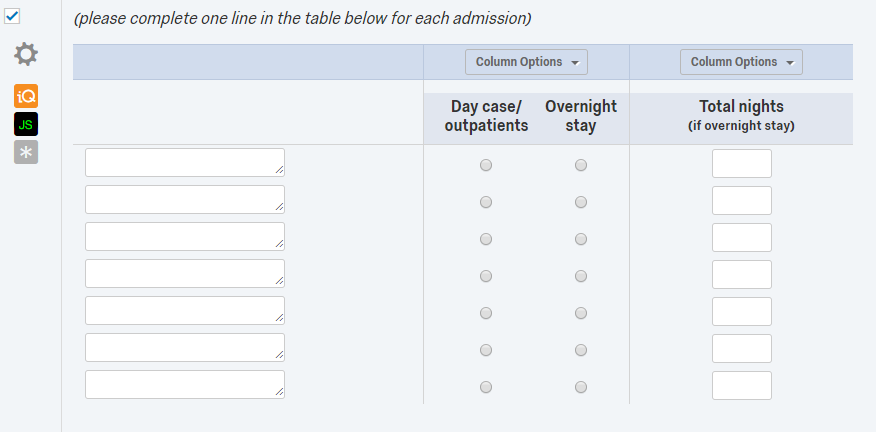
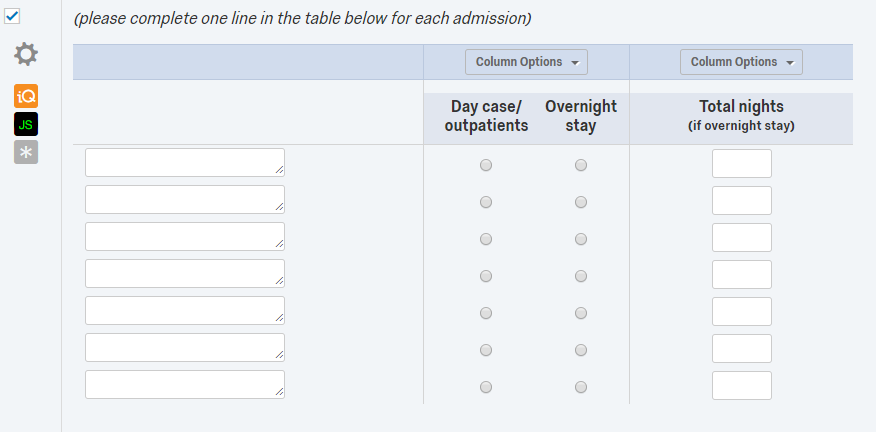
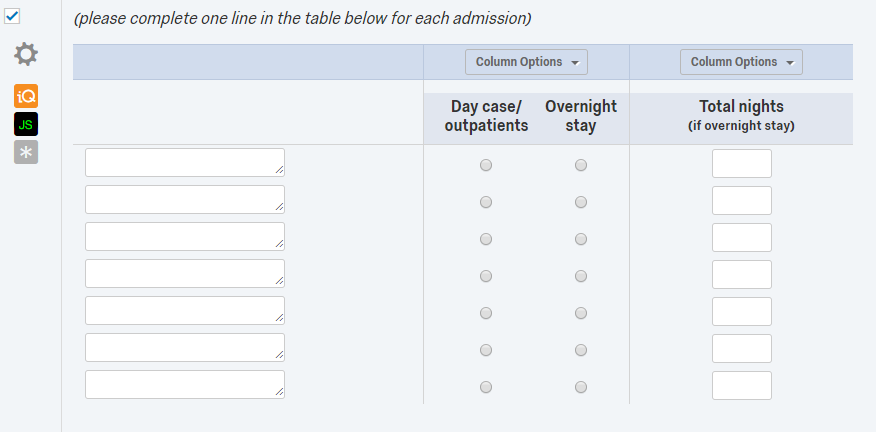
I have the following side-by-side table. Is it possible to only show the 'Total nights' column if the user selects overnight stay? I'm aware I can add custom validation but was hoping there would be some javascript code that could do this?
!

Best answer by Anonymous
Hello @cturtle ,
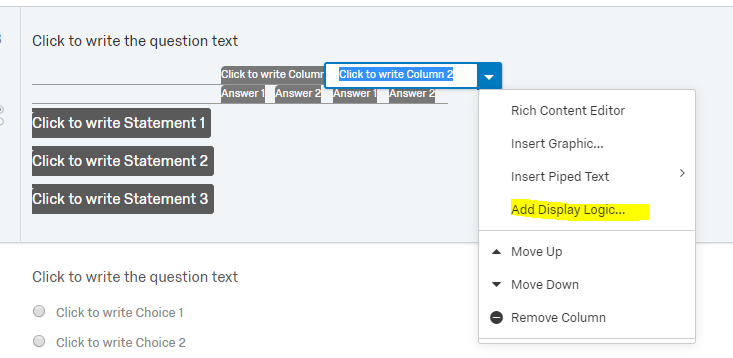
Assuming the side-by-side question is set-up same as shown in the question image
Paste the below code in the js(onReady) of the side-by-side question
var that = this.questionId;
jQuery("#"+that+" .SBS2").hide();
jQuery("#"+that+" input[type='radio']").on('click',function(){
var s=jQuery(this).closest(".Choice").index();
if(jQuery(this).parent().attr("class").split(" ")[1]=="c5"){
jQuery("#"+that+" th.SBS2").show();
jQuery("#"+that+" tr.Choice:eq("+s+") td.SBS2").show();
}else{
jQuery("#"+that+" tr.Choice:eq("+s+") td.SBS2 input[type='text']").val("");
jQuery("#"+that+" tr.Choice:eq("+s+") td.SBS2").hide();
if(jQuery(".c5 input[type='radio']:checked").length==0){
jQuery("#"+that+" tr.Choice td.SBS2 input[type='text']").val("");
jQuery("#"+that+" .SBS2").hide();
}
}
});
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.