 I am connected to the internet and the same code works perfectly fine in a different survey I've created. Any ideas brilliant minds?
I am connected to the internet and the same code works perfectly fine in a different survey I've created. Any ideas brilliant minds?Solved
Hide Next button and Auto-advance on Click & Sudden error.
Hello all.
I am trying to accomplish 2 fairly straightforward tasks that I can do individually, but I am having problems combining the logic.
Goal: To hide the Next button on a specific page AND have the page auto-advance when an answer is clicked (radio button).
Background: The page contains 3 questions. 1 question will always show (radio button question), but only 1 of the remaining 2 questions (descriptive text) will show depending on display logic. I also use display logic to hide an answer choice, but that shouldn't cause any issues.
This is the code I am using on my radio button question (which is the first question on the page).
Qualtrics.SurveyEngine.addOnload(function()
{
var that = this;
this.questionclick = function(event,element){
if (element.type == 'radio') {
that.clickNextButton();
}
}
jQuery("#NextButton").hide();
});
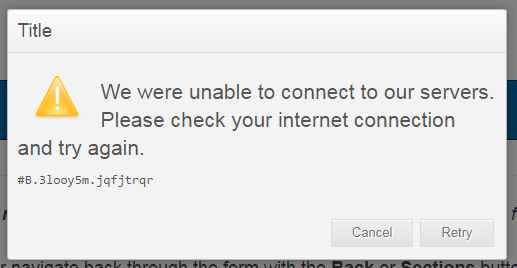
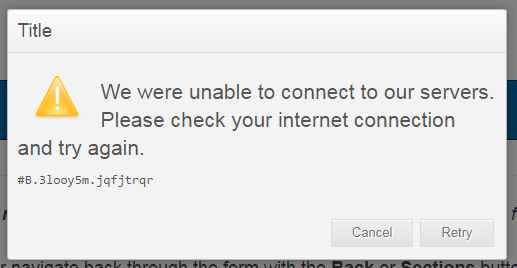
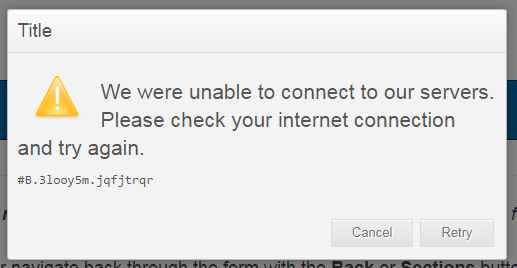
New issue! I recently tested the top section of the code that is used to auto-advance on click, a the survey I am editing and I am getting the following error.
! I am connected to the internet and the same code works perfectly fine in a different survey I've created. Any ideas brilliant minds?
I am connected to the internet and the same code works perfectly fine in a different survey I've created. Any ideas brilliant minds?
 I am connected to the internet and the same code works perfectly fine in a different survey I've created. Any ideas brilliant minds?
I am connected to the internet and the same code works perfectly fine in a different survey I've created. Any ideas brilliant minds?Best answer by rsuter
@Akdashboard
I just tried this and it worked. Hid the button and moved to next page.
Qualtrics.SurveyEngine.addOnload(function()
{
this.hideNextButton();
this.questionclick = function(event,element){
if (element.type == 'radio') {
this.clickNextButton();
}
}
});
And if you are interested in learning more about the methods(functions) available for the Qualtrics JS Question API, you can find them all listed here: https://amazonuni.au1.qualtrics.com/WRAPI/QuestionAPI/classes/Qualtrics%20JavaScript%20Question%20API.html#method_hideNextButton
The documentation around parameters and examples should be helpful in getting a base understanding. I would also avoid JQuery unless you're 100% sure that it works. I'm not well versed in the differences, but since the official documentation is written for JS, I would just stick with that.
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





