 Is there any way to make it so that the percent sign is after the text entry box and on the same line as the text entry box on mobile (or some other workaround is also ok)?
Thank you.
Is there any way to make it so that the percent sign is after the text entry box and on the same line as the text entry box on mobile (or some other workaround is also ok)?
Thank you.Solved
Text Entry - Form with JS to add text: added text after box wraps around to next line on mobile
 +1
+1I have a text entry (form) question as I want my respondents to enter a percentage for four different things (4 form fields). I want to add a % sign after every box. I use the below code to add the % sign.
Qualtrics.SurveyEngine.addOnload(function()
{
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
$(input).insert({after: '%'});
}
});
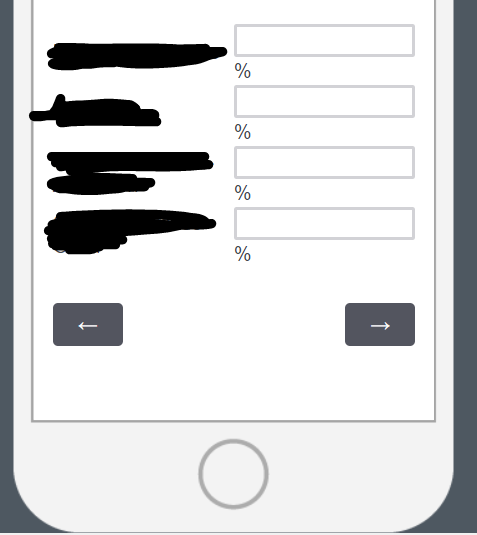
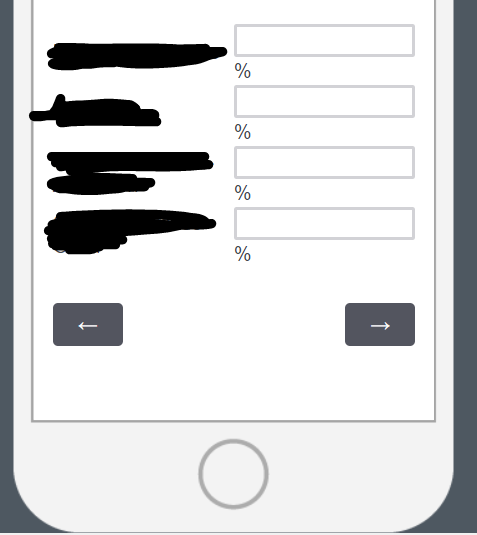
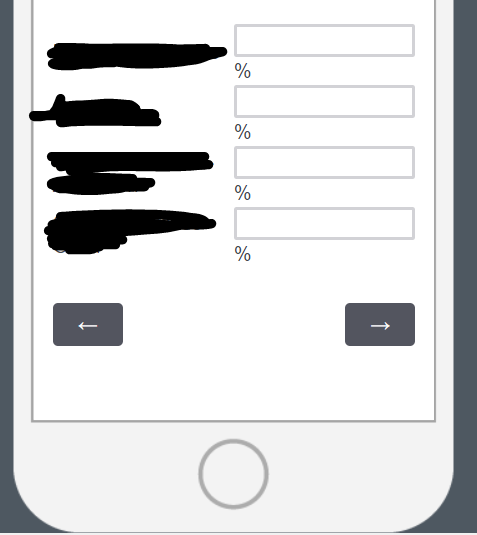
While this looks fine on desktop, on the mobile preview, the percent symbol wraps around to the next line and looks pretty inelegant, like so:
! Is there any way to make it so that the percent sign is after the text entry box and on the same line as the text entry box on mobile (or some other workaround is also ok)?
Thank you.
Is there any way to make it so that the percent sign is after the text entry box and on the same line as the text entry box on mobile (or some other workaround is also ok)?
Thank you.
 Is there any way to make it so that the percent sign is after the text entry box and on the same line as the text entry box on mobile (or some other workaround is also ok)?
Thank you.
Is there any way to make it so that the percent sign is after the text entry box and on the same line as the text entry box on mobile (or some other workaround is also ok)?
Thank you.Best answer by Anonymous
Hello @kisobe ,
Paste the below code in the js(onReady) of the Text Entry Question
` jQuery(".Skin .TE .ControlContainer").css("white-space","nowrap");`
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



