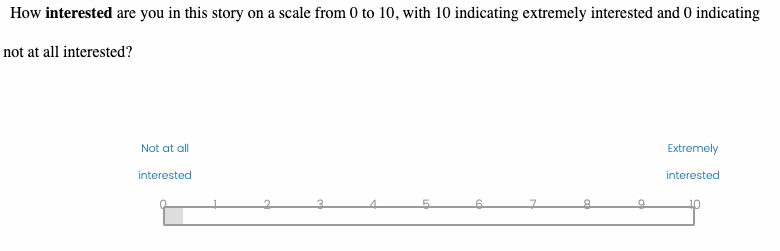
I am trying to ask a simple question using a slider bar. The question contains only one statement (which I've made blank). I would like to show the grid lines/number labels ranging from 0 to 10. However, for some reason the numbers seem to be positioned incorrectly. They are covered by the bar. I haven't added any JS or CSS code to these questions. Is there anything I can do to have the number labels sit either on top or below of the bar? I didn't have this problem until I changed the layout to "flat."
Solved
Slider bar labels covering bar
Best answer by ahmedA
This is happening because you are using a space in your choice. Either enable mobile friendly or change it to
.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




