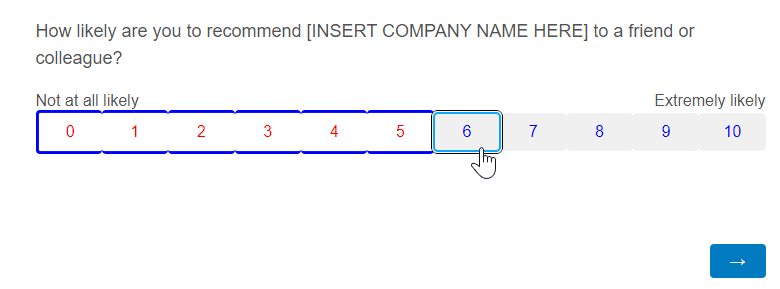
In the NPS element a code was made to have all the numbers before the previous numbers highlighted. What is needed as well is for them to have the blue border as well.
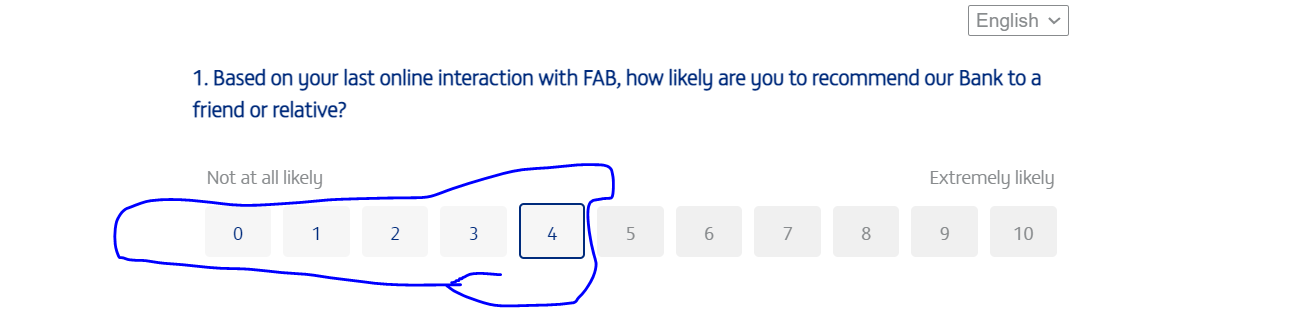
in the image ,4 is selected. All numbers before 4 are highlighted, but I am not being able to assign borders to them as well
What can I do to have the numbers before the selected number have highlighted borders as well. code used:
code used:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
jQuery(".SingleAnswer").click(function() {
for (var i=0;i<=10;i++){
jQuery("td:eq(" + i +")").find('label').css("background-color", "rgba(0,0,0,.06)");
jQuery("td:eq(" + i +")").find('label span').css("color", "#888b8d");
}
var selected = jQuery(this).text();
for (var i=0;i<=selected;i++){
jQuery("td:eq(" + i +")").find('label').css("background-color", "#f6f6f6");
jQuery("td:eq(" + i +")").find('label span').css("color", "#002B7C");
jQuery("#" + this.questionId + " td.LabelContainer.LabelContatiner.reg ").css( " border-style ", "solid ");
jQuery("#" + this.questionId + " td.LabelContainer.LabelContatiner.reg ").css( " border-width ", "2px ");
jQuery("#" + this.questionId + " td.LabelContainer.LabelContatiner.reg ").css( " border-color ", "#002B7C ");
/* ( this is what I tried to use for enabling the border color)
jQuery("td:eq(" + i +")").find(' .Skin label.SingleAnswer ').css(" border-style ", "solid ");
jQuery("td:eq(" + i +")").find(' .Skin label.SingleAnswer ').css(" border-width ", "2px ");
jQuery("td:eq(" + i +")").find(' .Skin label.SingleAnswer ').css(" border-color ", "#002B7C ");
*/
}
jQuery("td:eq(" + i +")").find('label span').css("color", "#002B7C");
jQuery("#" + this.questionId + " .SingleAnswer ").css( " border-style ", "solid ");
jQuery("#" + this.questionId + " .SingleAnswer ").css( " border-width ", "2px ");
jQuery("#" + this.questionId + " .SingleAnswer").css( " border-color ", "#002B7C ");
jQuery("#" + this.questionId + " .SingleAnswer").css( " background-color ", "#002B7C ");
})
( this is the end of the code that I used, but non of the elements are being affected)
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
NPS answer choice highlight
 +2
+2Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.