Question
Reference a CSS file in the File Library
Hi everyone - I'm having trouble using a CSS file in the File Library of Qualtrics.
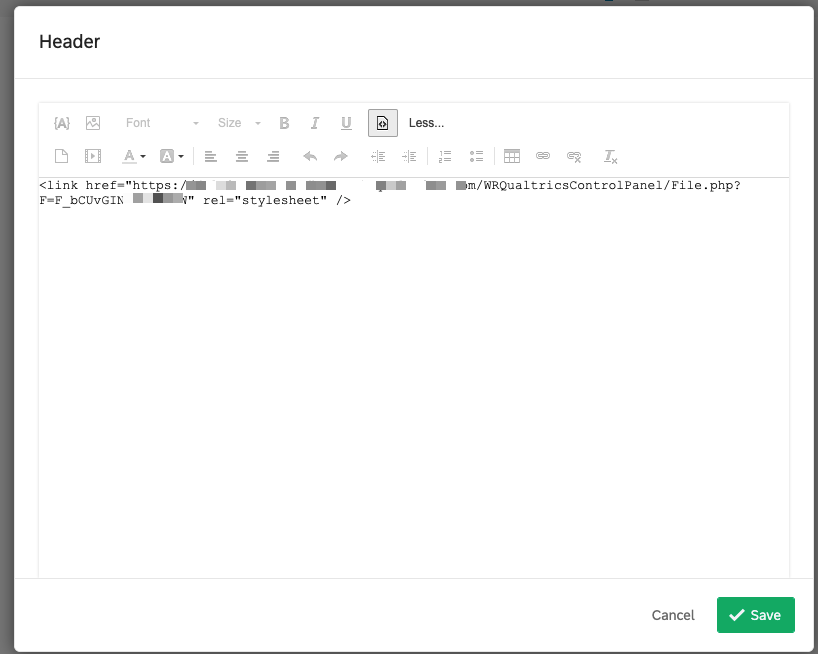
I go to the file -> view file -> copy the link -> past the link in the Look & Feel 'External CSS' box of the Qualtrics survey. But of course the link is a .php jumbled reference, so I'm not sure how to directly reference the css file itself. Referencing it this way is not working.
Any idea how to reference files inside of your File Library for use like this? I do not want to host the CSS file on another server if I don't have to.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.