 Thanks!
Thanks!Solved
Change fixed numerical labels on a multiple choice NPS question
 +1
+1Hey guys! Right now I have a multiple choice question option (NPS), that is locked for values from 0 to 10. I want to change those values to be displayed from -5 to 5. What would be the proper way to code this?
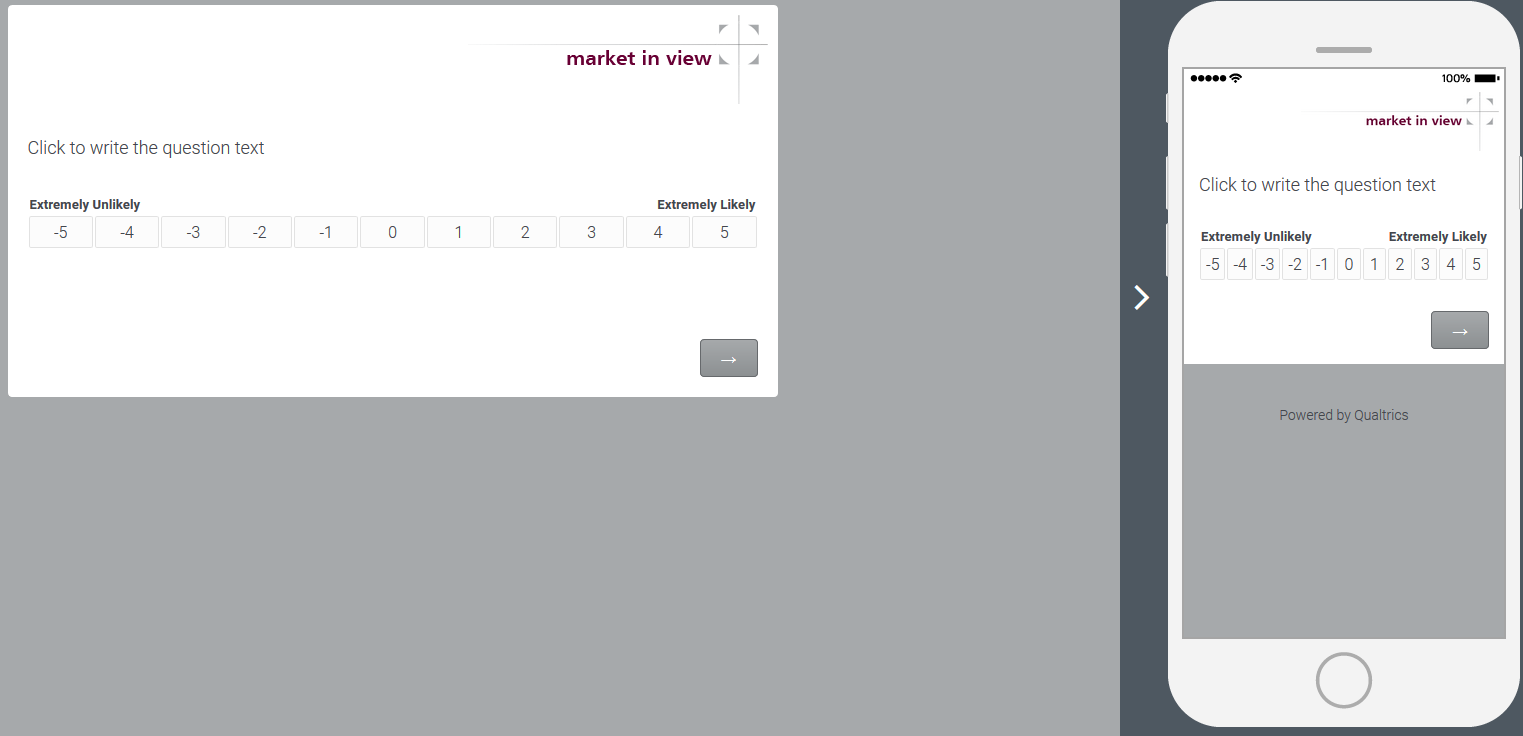
Also, I have tried adding static, unclickable labels to the extremes of a multiple choice question, but was unsuccessful. Could you guys help?
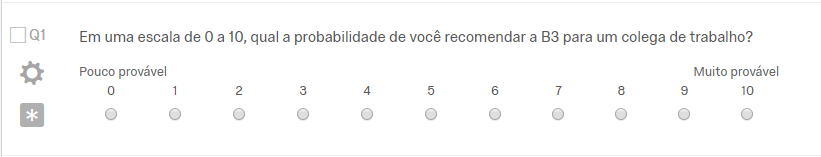
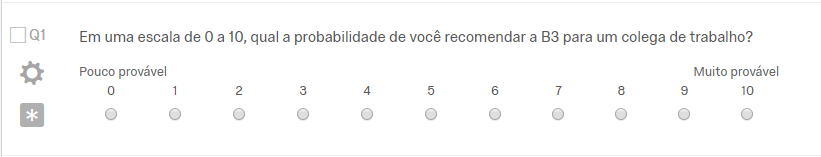
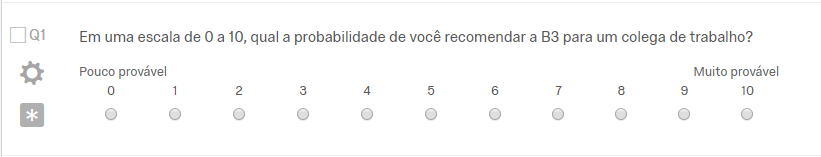
This is the question format which I want to change from 0 to 10 to -5 to 5:
! Thanks!
Thanks!
 Thanks!
Thanks!Best answer by Anonymous
Hello @GabrielRibeiro
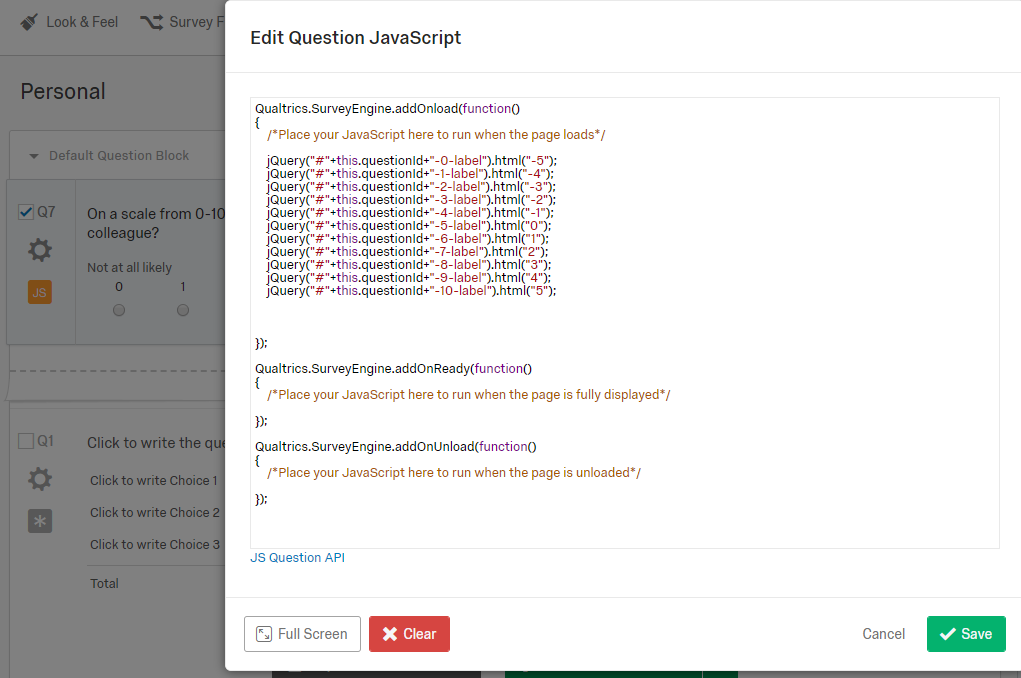
Just paste the following code in the js(onload) option of nps question
jQuery("#"+this.questionId+"-0-label").html("-5");
jQuery("#"+this.questionId+"-1-label").html("-4");
jQuery("#"+this.questionId+"-2-label").html("-3");
jQuery("#"+this.questionId+"-3-label").html("-2");
jQuery("#"+this.questionId+"-4-label").html("-1");
jQuery("#"+this.questionId+"-5-label").html("0");
jQuery("#"+this.questionId+"-6-label").html("1");
jQuery("#"+this.questionId+"-7-label").html("2");
jQuery("#"+this.questionId+"-8-label").html("3");
jQuery("#"+this.questionId+"-9-label").html("4");
jQuery("#"+this.questionId+"-10-label").html("5");
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.