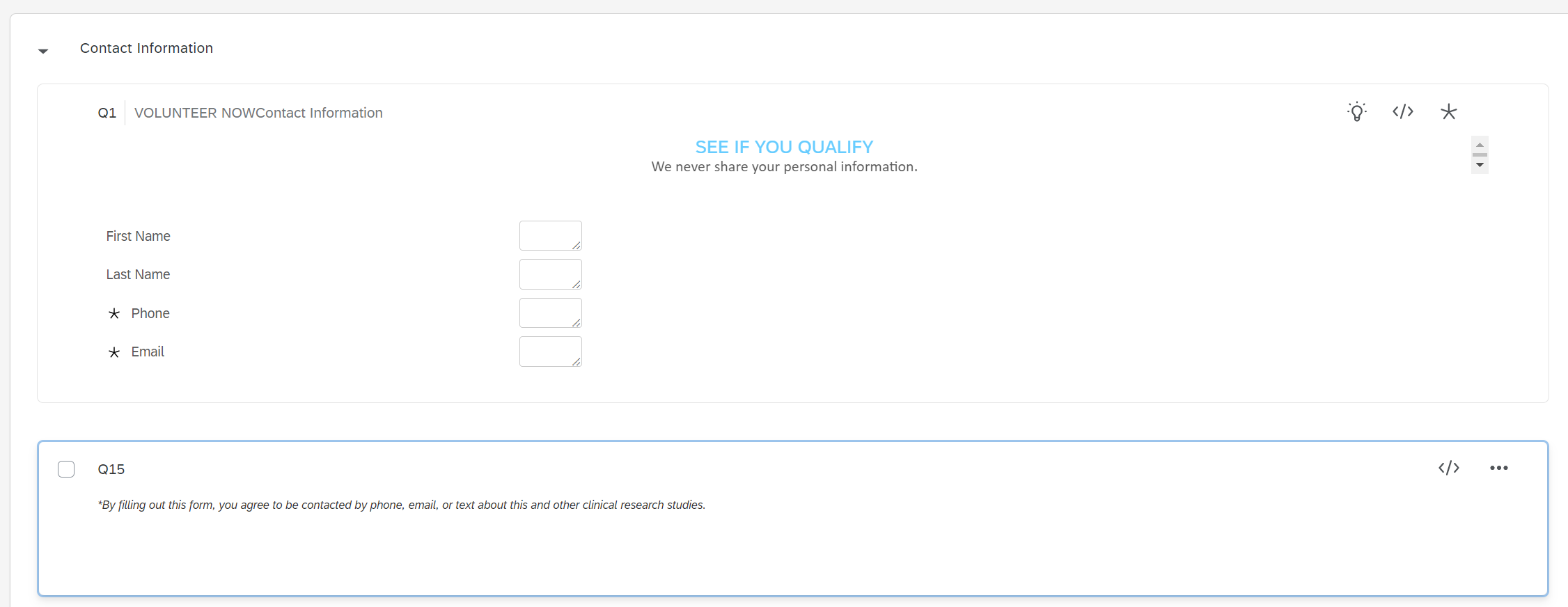
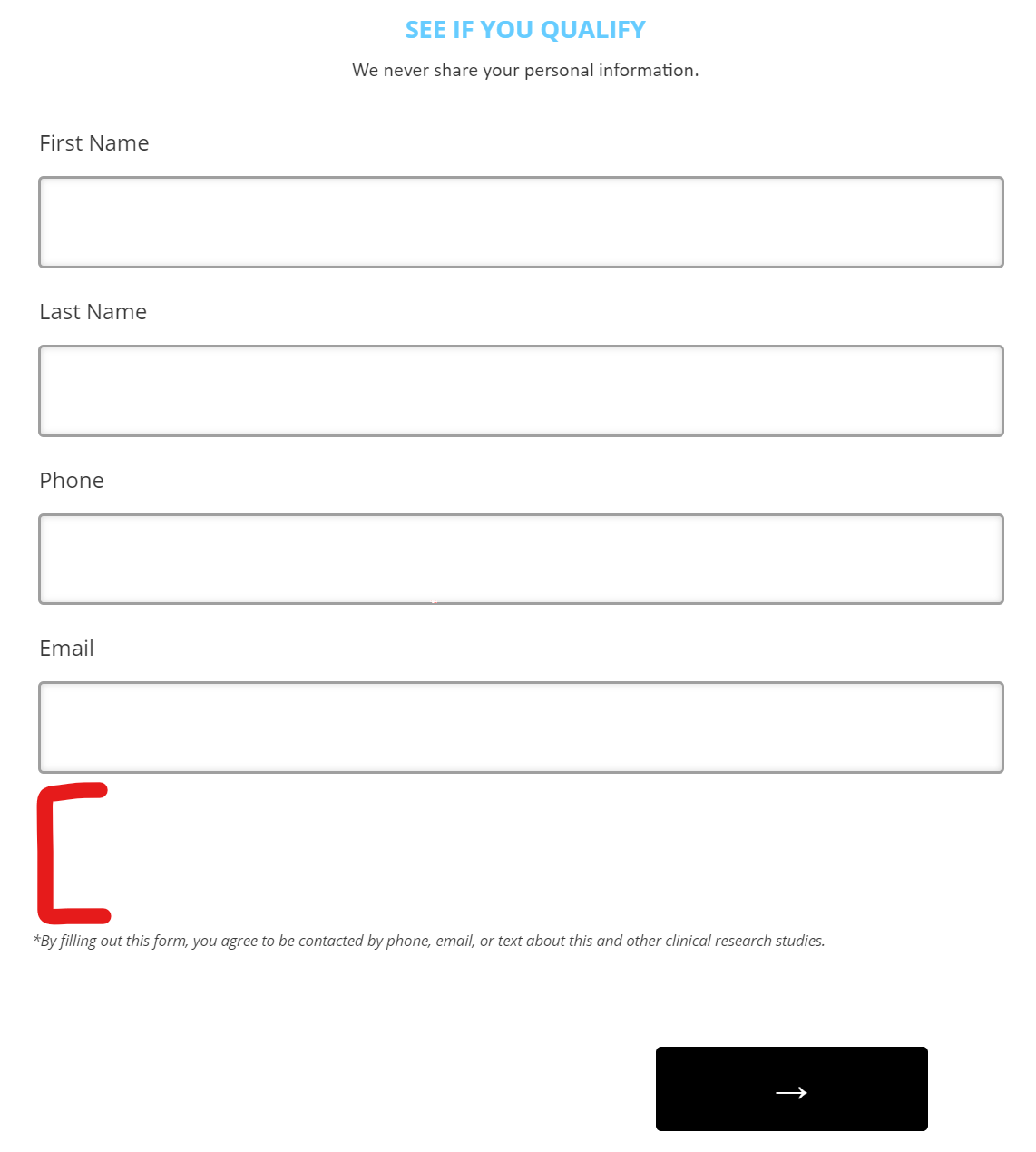
Hi, I wanted to know if there is any way to remove the space between two questions. I have already found some codes to remove the space after a question. I wanted to know if there is also a code which allows to remove the space before a question so I can add both codes and reduce the space even further.
Solved
Remove the space between questions.
Best answer by SurajK
Hi,
you can use the below code to remove the extra space between the two questions,
jQuery('.Separator').css('display','none');
If you have 2 questions and question text is only supposed to show in first question then you can also add the below code,
jQuery('.QuestionText').eq(1).css('display','none');
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.