Hello! I've been wrestling with this problem for a while, but due to my inexperience with Javascript, I haven't got too far. I apologise in advance for the hot mess of a code down below!!
My goal is to capture the answer of a question within a loop, each time the loop occurs, and create an embedded data field.
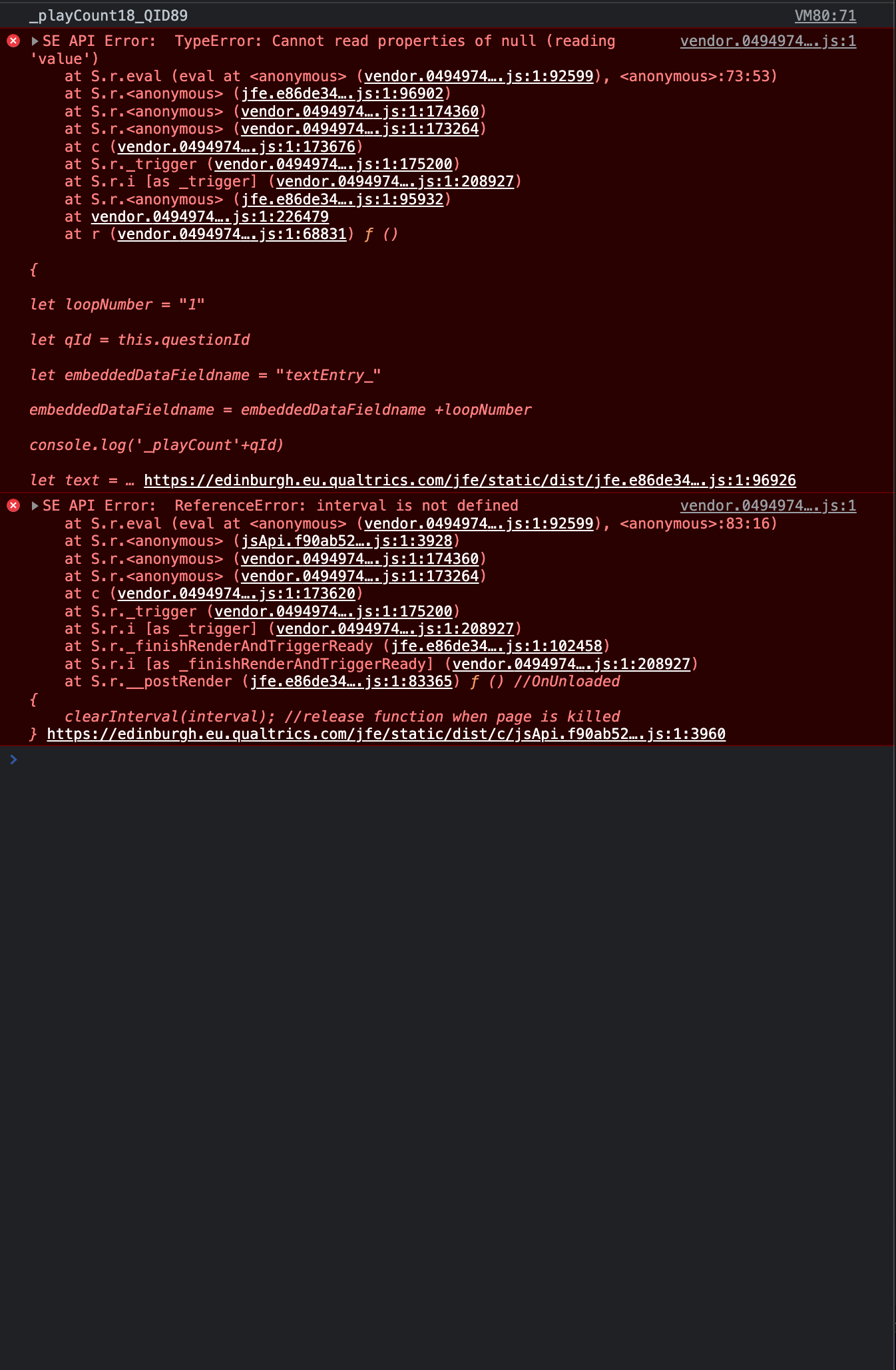
Currently, I'm adding this to the end of the javascript terminal.
Qualtrics.SurveyEngine.addOnPageSubmit(function() {
var current_loop = ${lm://CurrentLoopNumber};
var answer = $(this.QID44).select('.InputText');
var answer_instance= ("Intention" + current_loop)
{
Qualtrics.SurveyEngine.setEmbeddedData(answer_instance, answer);
}
});
I think my issues are:
- ${lm://CurrentLoopNumber} isn't an appropriate way to reference the current loop number?
- $(this.QID44).select('.InputText') won't collect the answer from QID44
- In general, the javascript terminal says theres an excess '{', and won't allow me to save and quit! Can you spot it?
- Another thing is that the text entry for this question (QID44) is piped text default text, which I then hide from the participant. Not sure if this affects anything.
Would love some help on this, if anyone has any insight :) I can give more context about the project, if needed. Thank you!!
(More about my loop and merge set up, if you need it to understand why I'm in this mess.
I ask my participants initially to submit up to 30 free-text answers in a matrix table.
I then randomly loop through the same question set for just 10 of these answers.
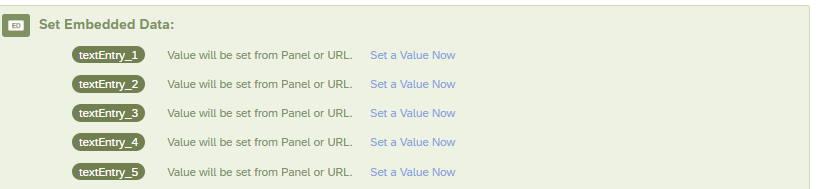
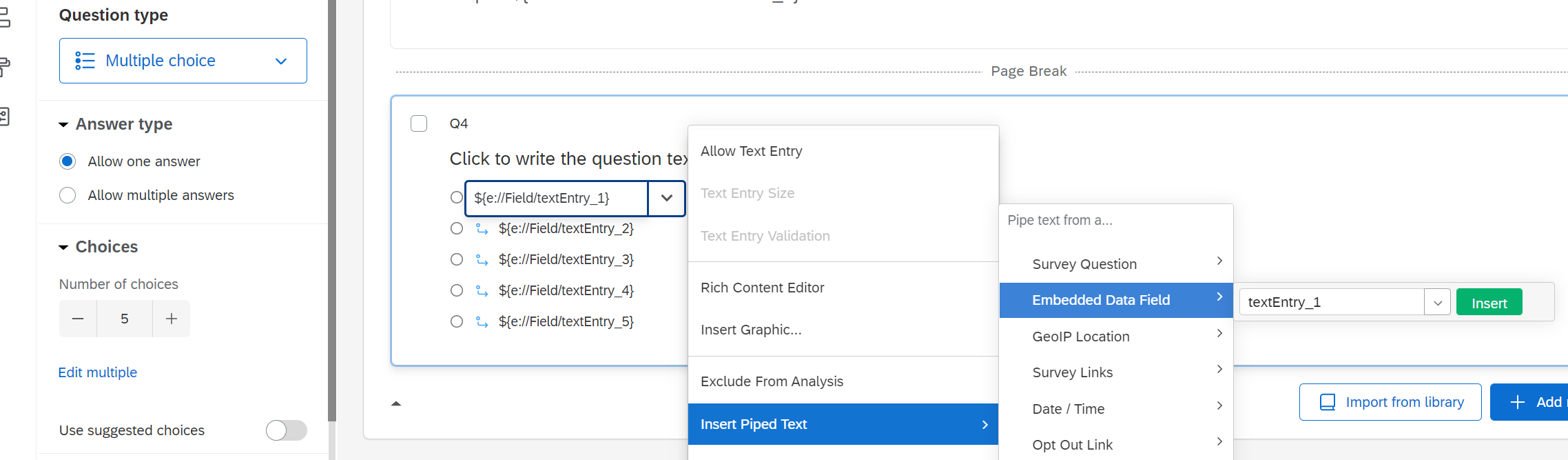
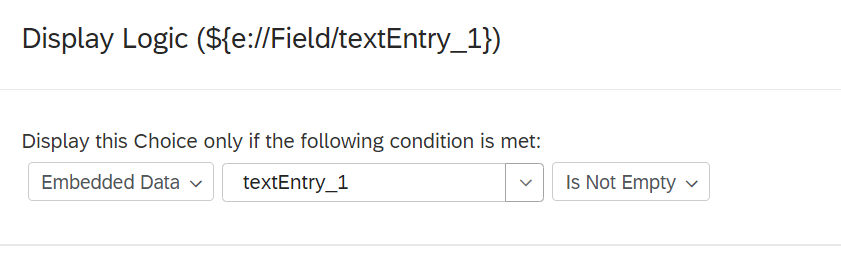
Three days later, my participants come back, to give more details about their answers, so I need to pipe their original answers into this later survey using embedded data fields.
Let me know if anything/nothing makes sense...)