Hi,
My test needs to count how many times a participant listens to an audio file. I used timing in qualtrics, but timing makes mistakes in recording the results. For example, it also counts clicks when people click the blank page.
So I would like to use javascript to solve this problem.
How do I instantiate embedded data inside Javascript? My current survey randomly chooses a series of audio files and questions in loop& merges (which has three fields; i.e., field 1 is audio files, field 2 is a yes/no question, and field 3 is a picture), and I would like click counts to be counted and named in accordance with the specific question dynamically, is this possible?
My current code in HTML is below
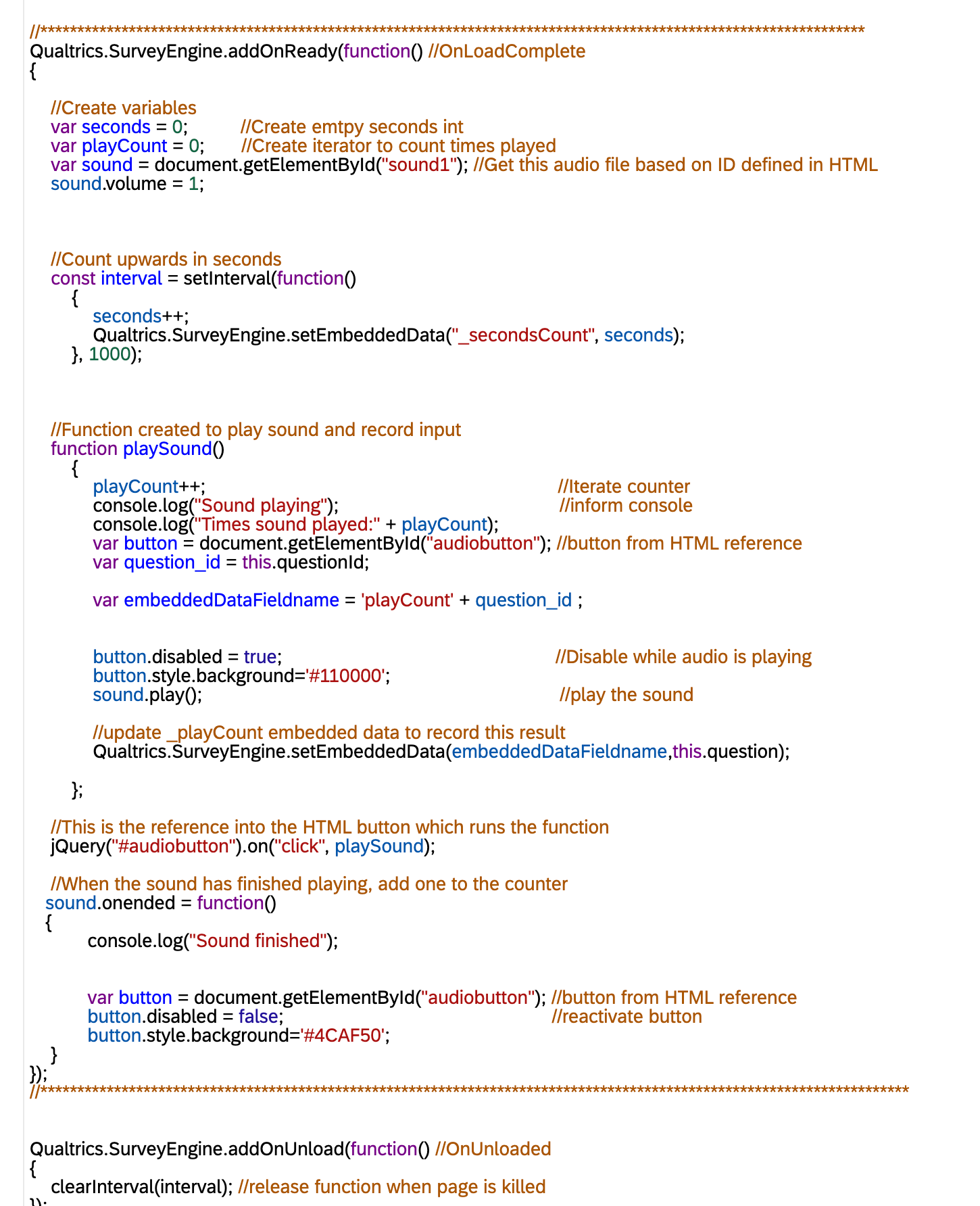
Javescript is below
Qualtrics.SurveyEngine.addOnReady(function() //OnLoadComplete
{
//Create variables
var seconds = 0; //Create emtpy seconds int
var playCount = 0; //Create iterator to count times played
var sound = document.getElementById("sound1"); //Get this audio file based on ID defined in HTML
sound.volume = 1;
//Count upwards in seconds
const interval = setInterval(function()
{
seconds++;
Qualtrics.SurveyEngine.setEmbeddedData("_secondsCount", seconds);
}, 1000);
//Function created to play sound and record input
function playSound()
{
playCount++; //Iterate counter
console.log("Sound playing"); //inform console
console.log("Times sound played:" + playCount);
var button = document.getElementById("audiobutton"); //button from HTML reference
var question_id = this.questionId;
var embeddedDataFieldname = 'playCount' + question_id ;
button.disabled = true; //Disable while audio is playing
button.style.background='#110000';
sound.play(); //play the sound
//update _playCount embedded data to record this result
Qualtrics.SurveyEngine.setEmbeddedData(embeddedDataFieldname,this.question);
};
//This is the reference into the HTML button which runs the function
jQuery("#audiobutton").on("click", playSound);
//When the sound has finished playing, add one to the counter
sound.onended = function()
{
console.log("Sound finished");
var button = document.getElementById("audiobutton"); //button from HTML reference
button.disabled = false; //reactivate button
button.style.background='#4CAF50';
}
});
//**********************************************************************************************************************
Qualtrics.SurveyEngine.addOnUnload(function() //OnUnloaded
{
clearInterval(interval); //release function when page is killed
});
 //*****************************************************************************************************************
//*****************************************************************************************************************Cheers,
Yue




