Hello,
I am trying to change the background color of the slider bar (Draggable Sliders) to a color gradient going from red to yellow to green. I found the following post <https://www.qualtrics.com/community/discussion/2269/color-transition-in-slider-bar> which addresses my question and used the following custom css from that link:
.Skin .horizontalbar .Slider .track {
background-image: linear-gradient(-90deg,red,yellow,green);
}
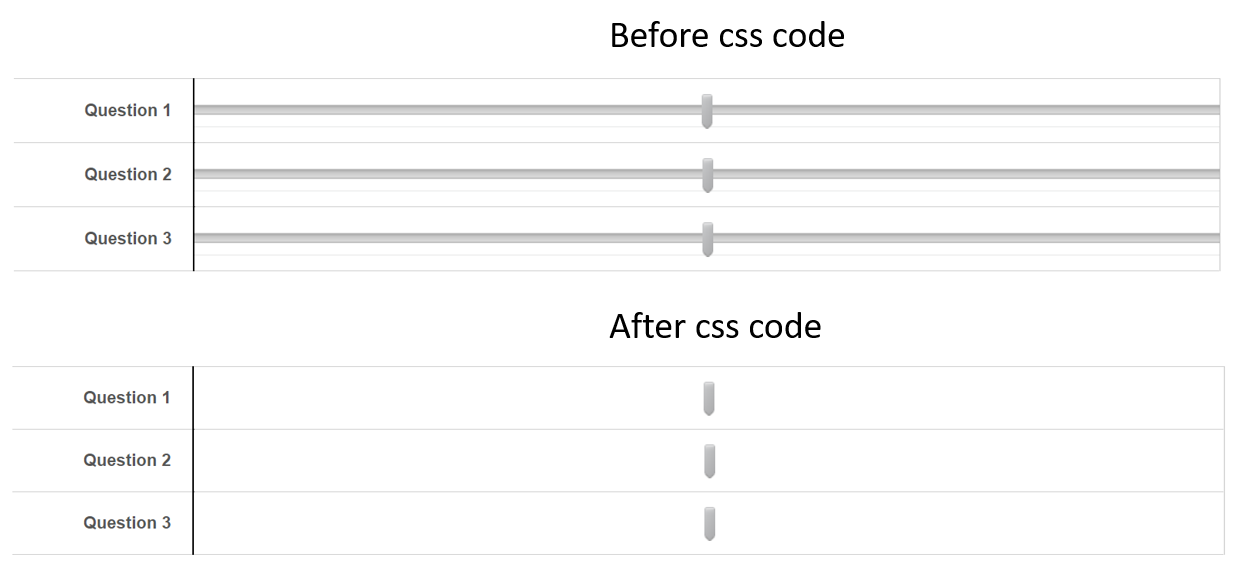
Once the css has been added the slider bars disappear (see included image) instead of the intended color gradient. I also tried the following javascript but had similar results.
I also tried the following javascript but had similar results.
var that=this.questionId;
jQuery(".track:eq(0)").css({ "background-image":"linear-gradient(-90deg,red,yellow,green)"});
Does anyone know why this might be happening and how to rectify the issue?
Change Color of Slider Bar from Gray to Color Gradient
Best answer by rondev
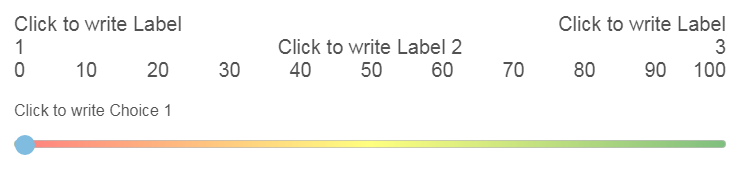
Paste the below code in the slider question, add javascript Onready function:
jQuery(".track:eq(0)").css({ "background-image":"linear-gradient(-90deg,green,yellow,red)"});
Output:
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


