I am trying to change the color of the slider in slider questions. It is white and hard to see. I see posts about changing the slider bar but cannot find anything for the slider itself.
Thanks!
 +2
+2I am trying to change the color of the slider in slider questions. It is white and hard to see. I see posts about changing the slider bar but cannot find anything for the slider itself.
Thanks!
Best answer by Deepak
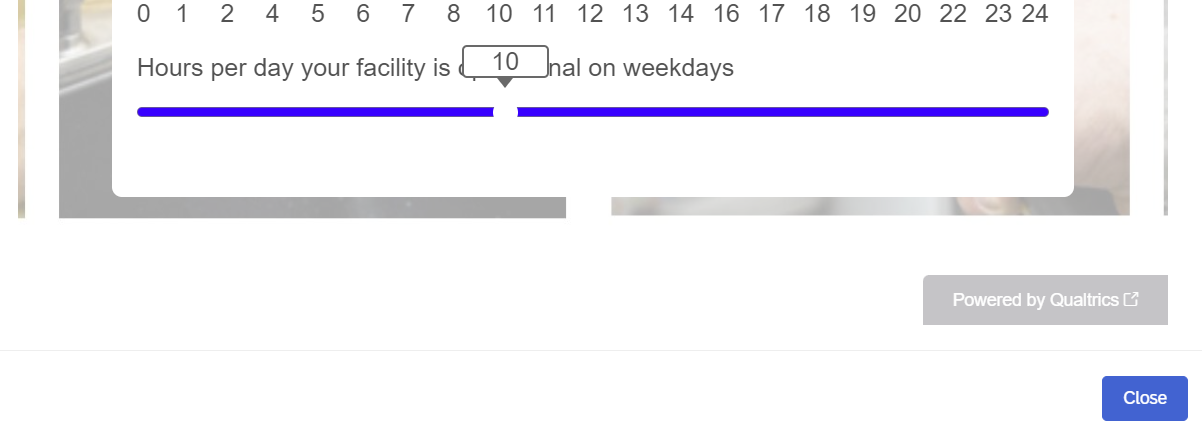
I could not get either of those to work. Below is an image of my issue. The white slider is what I am trying to change. I was able to make the bar blue through: Look and Feel - Style - Custom CSS and I entered the following which I adapted from another post:
.Skin .horizontalbar .Slider .track {
background-image: linear-gradient(-90deg,blue,blue);
}
Can I add another argument into the custom CSS to make the slider or “handle” red?

Try this:
.Skin .horizontalbar .Slider .handle {
background: darkred !important;
border: darkred !important;
}
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.