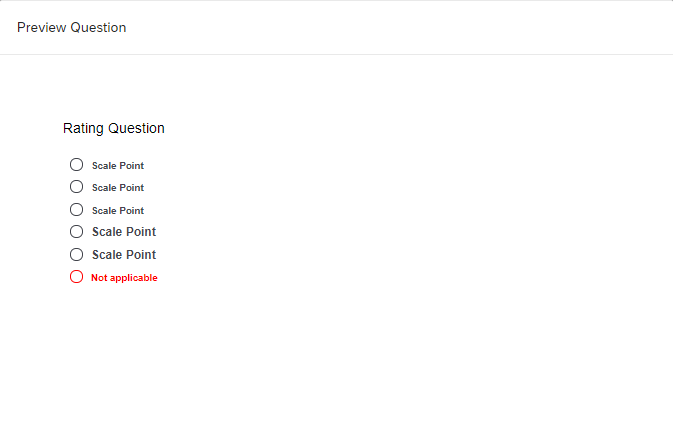
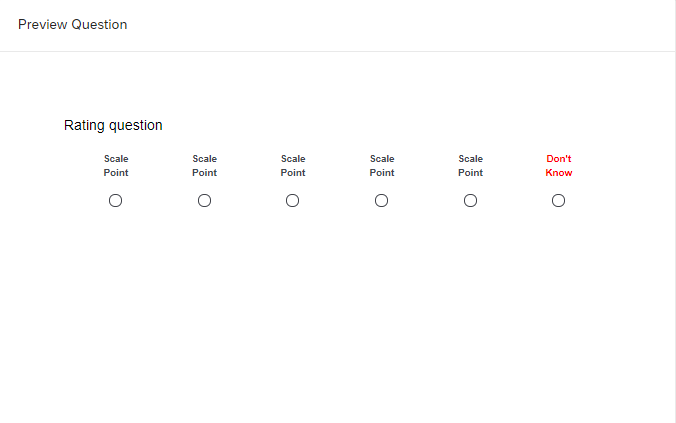
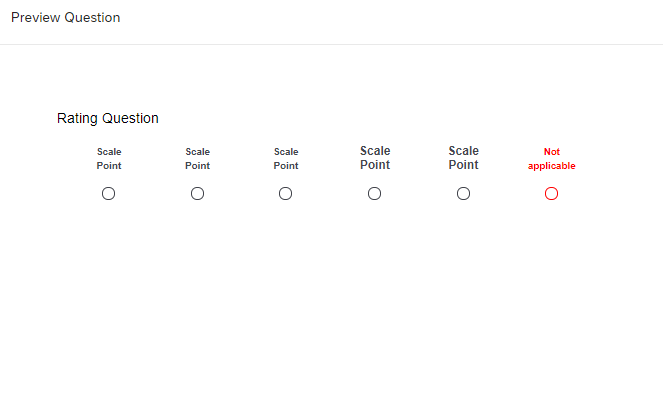
I want to change the color of just one of the radio buttons on a multiple choice question, but only for the last response (i.e., don't know response). For example for the following question, I'd like to make the circle under "don't know" a red circle instead of black, and if "don't know" is selected I'd like the fill color to become red. Ideally, I'd like it to work in either a horizontal or vertical position, but horizontal is higher priority. Is there a JavaScript I could use for this? 
Change the color of radio button (before selection) but only for the last response.
 +2
+2Best answer by ahmedA
This is a little more tricky than the matrix one, as there Qualtrics would assign the class last to the last statement. But the following code should work. It should work for all combinations of single/multiple choice with horizontal/vertical display.
Qualtrics.SurveyEngine.addOnReady(function () {
ch = this.getChoiceContainer();
all_buttons = ch.querySelectorAll("[class^=q-]");
all_buttons[all_buttons.length - 1].id = "last_button";
last_button = ch.getElementsBySelector("#last_button")[0];
// Set border to red
last_button.style.borderColor = "red";
// Check for a click in the question
this.questionclick = function () {
// If selected, set backgroundColor to red, else clear
if (last_button.className.includes("checked")) {
last_button.style.backgroundColor = "red";
} else {
last_button.style.backgroundColor = "";
}
};
});
Standard caveat: Performance will depend on the theme used. And if you use it multiple times on a page, you'll need to change the variable names and ids.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 Example of Vertical application.
Example of Vertical application.