I was wondering if there is a way in Qualtrics to create a button in the corner of the survey so that participants can change a font that is used in the survey that will suit them more (for instance to Comic Sans). I will be working with participants who may have dyslexia and although I am using a dyslexia-friendly font in the survey, people may have a preference for a different font, so I want to give them a chance to choose one. Thank you!
Creating a button to change font of the survey
 +4
+4Best answer by Tom_1842
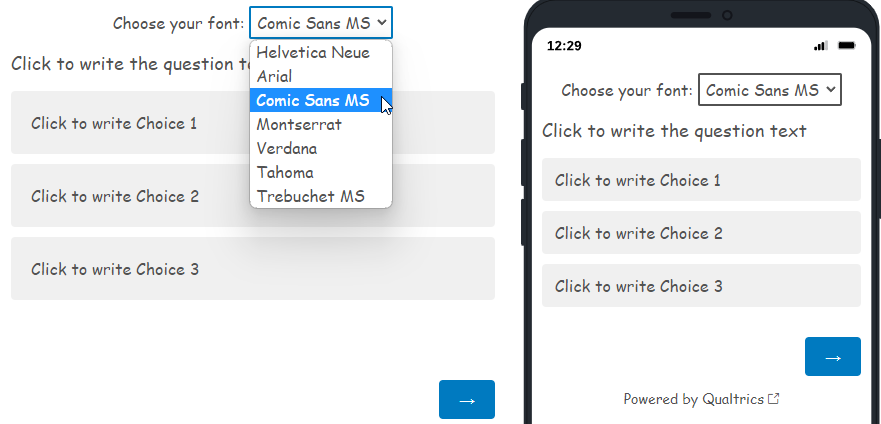
Hi, I was able to put something like this in place by adding a dropdown of fonts to the survey's header that will udpate the font of everything on the page when a selection is made, saving the font to an embedded data field to set the font for the rest of the survey.
To give it a try, first create an Embedded Data field called "font" and put it at the top of the Survey Flow. Set its value to a font family that will exist in the selectable dropdown so that something is selected on the first page. Try setting the value to "Helvetica Neue".
Then over in the Look & Feel General section, update the Header of the survey by clicking "edit" and then the HTML/Source view "<>" to insert the below. I found some of the code here. A list of font families that might be included are here.
<script> Qualtrics.SurveyEngine.addOnload(function() {var values = ["Helvetica Neue", "Arial", "Comic Sans MS", "Montserrat", "Verdana", "Tahoma", "Trebuchet MS"];
var select = document.createElement("select");
select.name = "font";
select.id = "font"
for (const val of values)
{
var option = document.createElement("option");
option.value = val;
option.text = val.charAt(0) + val.slice(1);
select.appendChild(option);
}
var label = document.createElement("label");
label.innerHTML = "Choose your font: "
label.htmlFor = "font";
document.getElementById("HeaderContainer").appendChild(label).appendChild(select);
//set fonts
var font = Qualtrics.SurveyEngine.getEmbeddedData('font');
jQuery("#font").val(font);
jQuery("*").css({"font-family":font});
select.onchange = function(){
selected = select.options[select.selectedIndex].text;
jQuery("*").css({"font-family":selected});
Qualtrics.SurveyEngine.setEmbeddedData("font",selected);
} }); </script>
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



