I'm trying to work with CSS on my website/app feedback project (feedback button creative) and need help with two specific parts:
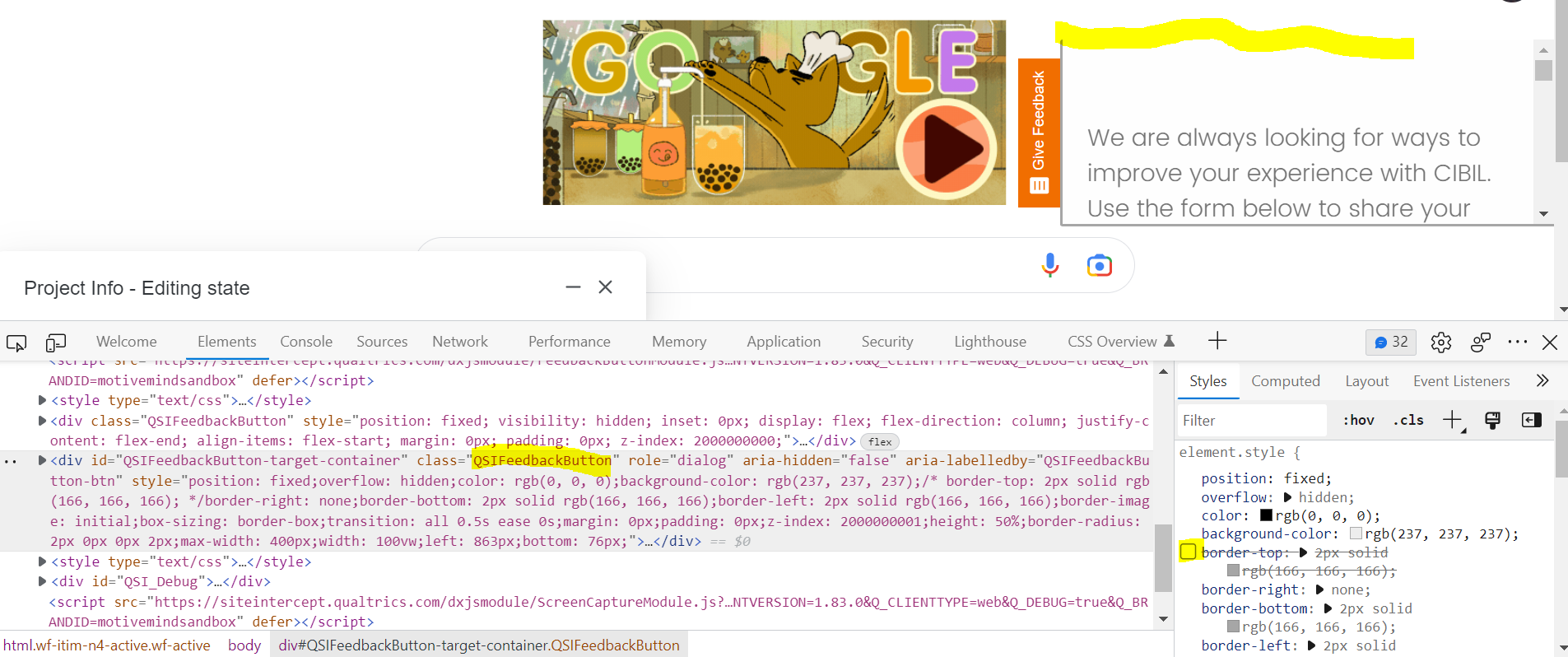
- eliminating border colour of the survey window (right now the borders are displayed as grey, but I want to remove the colour)
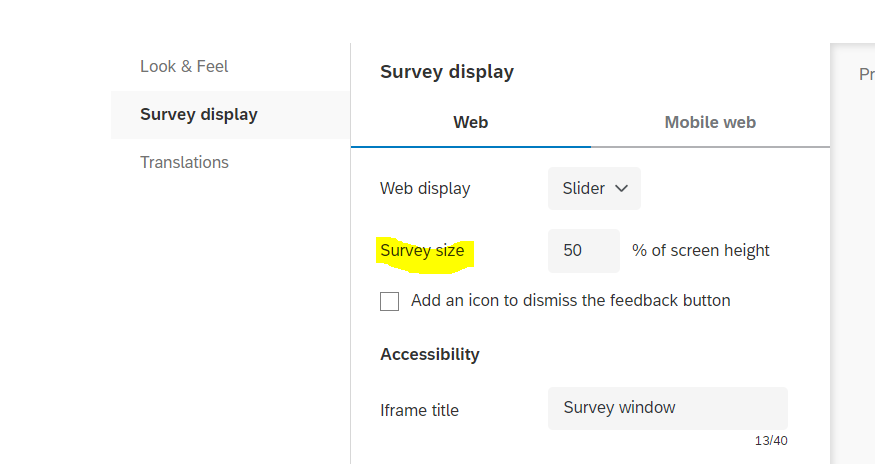
- Auto-adjust the survey size so that the respondents can see the entire question at once without having to scroll within the survey window
If anyone knows how to make these settings, please let me know! Thank you!!