Hello everyone,
I have a very simple question:
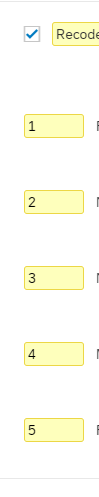
In my survey I recoded the values like in this picture below:

But when I go in the look and feel, style, custom CSS to make it work the label doesn’t correspond to the recode. Can someone help me understand this : label#QID10-7-label.q-checked, where does the 7 come from, this should be 1 as for the recode.
Thank you very much