Hi all,
What is the best way to create a table with some values filled in and some values not? We have a working prototype with the following code on a Matrix Table question:
var $jq = jQuery.noConflict(); // initiation of new variable to avoid conflict
$jq('.c1').css('display','none');// remove answer column
/* Col 1 with text */
var $arr1 = ['$$90^\\\\circ$$']; // this is the array for text to be shown in column 1 you may add text change text
$jq('.c4:last').not('th').each(function(i){
$jq(this).html($arr1[i]);
});
var $arr2 = ['$$\\\\frac{\\\\pi}{4}$$','$$\\\\frac{-9}{6}\\\\pi$$']; // this is the array for text to be shown in column 1 you may add text change text
$jq('.c5').not('th').each(function(i){
$jq(this).html($arr2[i]);
});
jQuery("#"+this.questionId+" td").css("padding", "10px 0px");
var jfe = false;
if(/^\\/jfe/.test(window.location.pathname)) jfe = true;
var q = jQuery("#"+this.questionId);
if(!jfe || (jfe && q.find('div.desktop').length > 0)) {
q.find("table").css("border-collapse","collapse");
q.find(" .Answers").css("border-bottom","2px solid #808080");
q.find(" .c4").css("border-right","2px solid #808080");
}
jQuery( '.ChoiceStructure' ).each(function () {
this.style.setProperty( 'max-width', '400px', 'important');
});
function hasClass(element, cls) {
return (' ' + element.className + ' ').indexOf(' ' + cls + ' ') > -1;
}
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
if(hasClass(input.up(), 'c4')) {
$(input).insert({After: '$\\\\enspace^\\\\circ$'});
input.style.display = "inline";
}
}
});
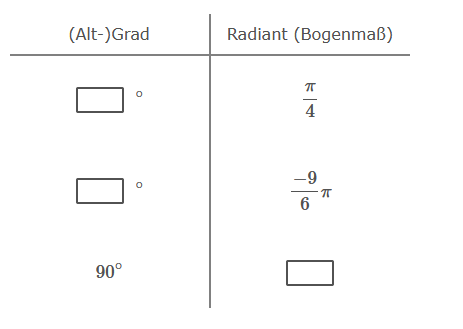
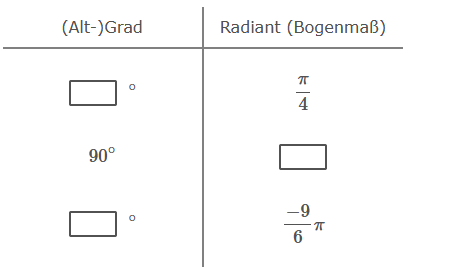
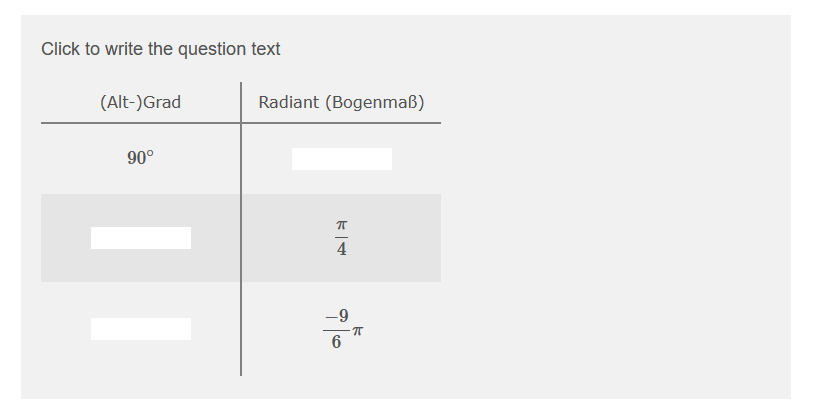
This creates a table that looks like:  What I want to do is be able to alternate values filled in on the left and right side of the table. Any suggestions?
What I want to do is be able to alternate values filled in on the left and right side of the table. Any suggestions?
Custom Matrix tables with values filled in - JavaScript
Best answer by ahmedA
Change this:
});
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
if(hasClass(input.up(), 'c5')) {
$(input).insert({After: '$\\\\enspace^\\\\circ$'});
input.style.display = "inline";
}
}
To:
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
if (inputs[i].parentElement.className.includes("c4")) {
$(input).insert({ After: "$\\\\enspace^\\\\circ$" });
input.style.display = "inline";
}
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






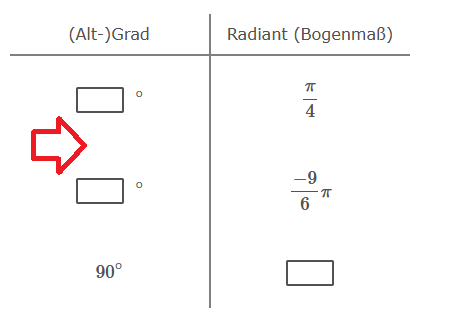
 But we also want to add "°" (degrees symbol) afterward the two boxes on the left (but not the right).
But we also want to add "°" (degrees symbol) afterward the two boxes on the left (but not the right).