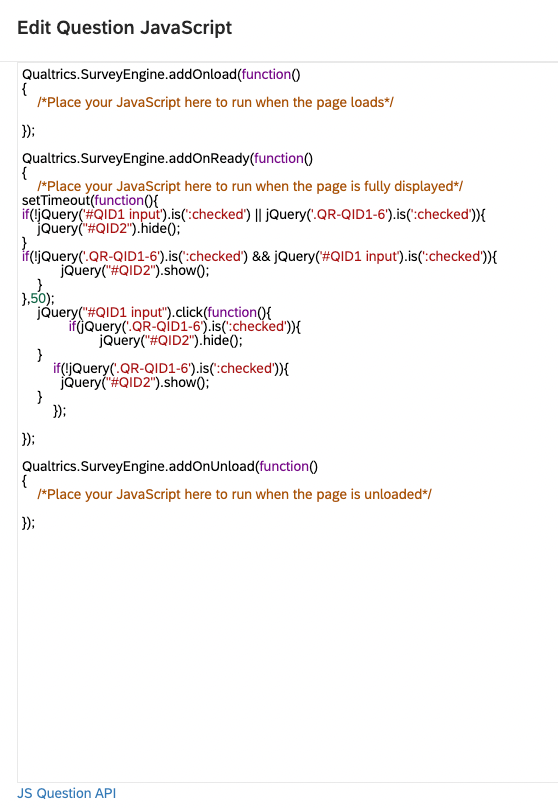
Can anyone help me with the following JS code? only the first part is working.
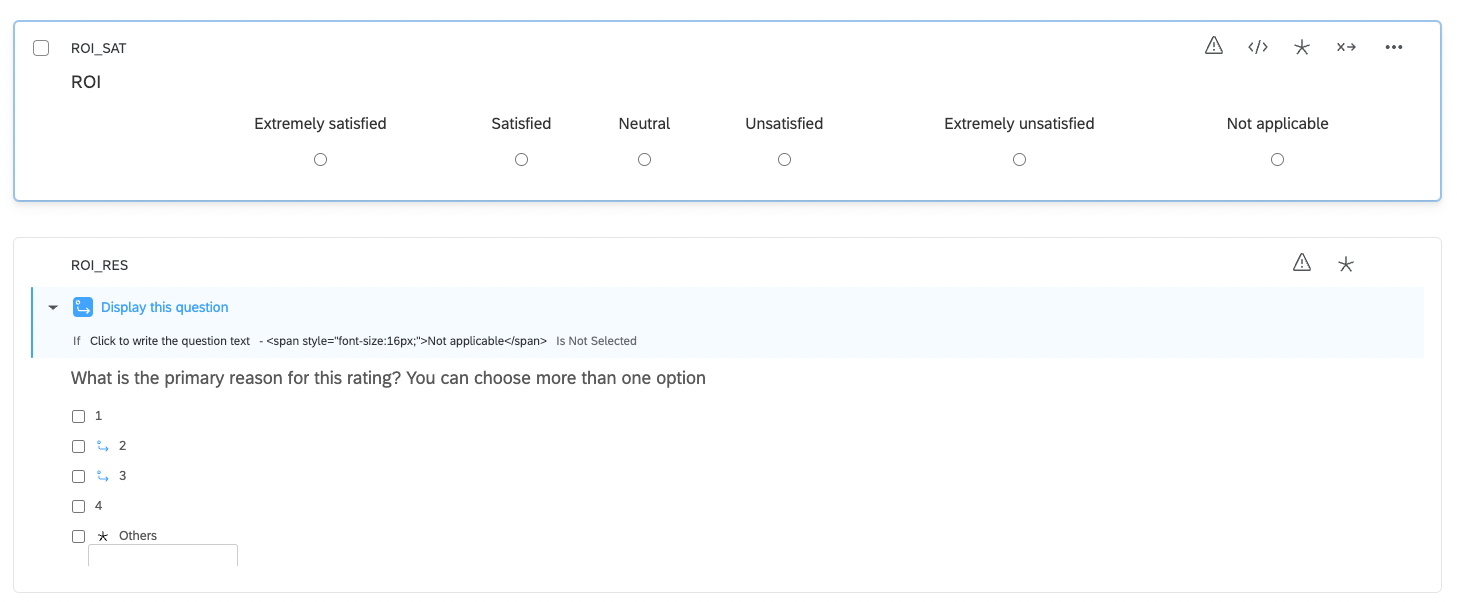
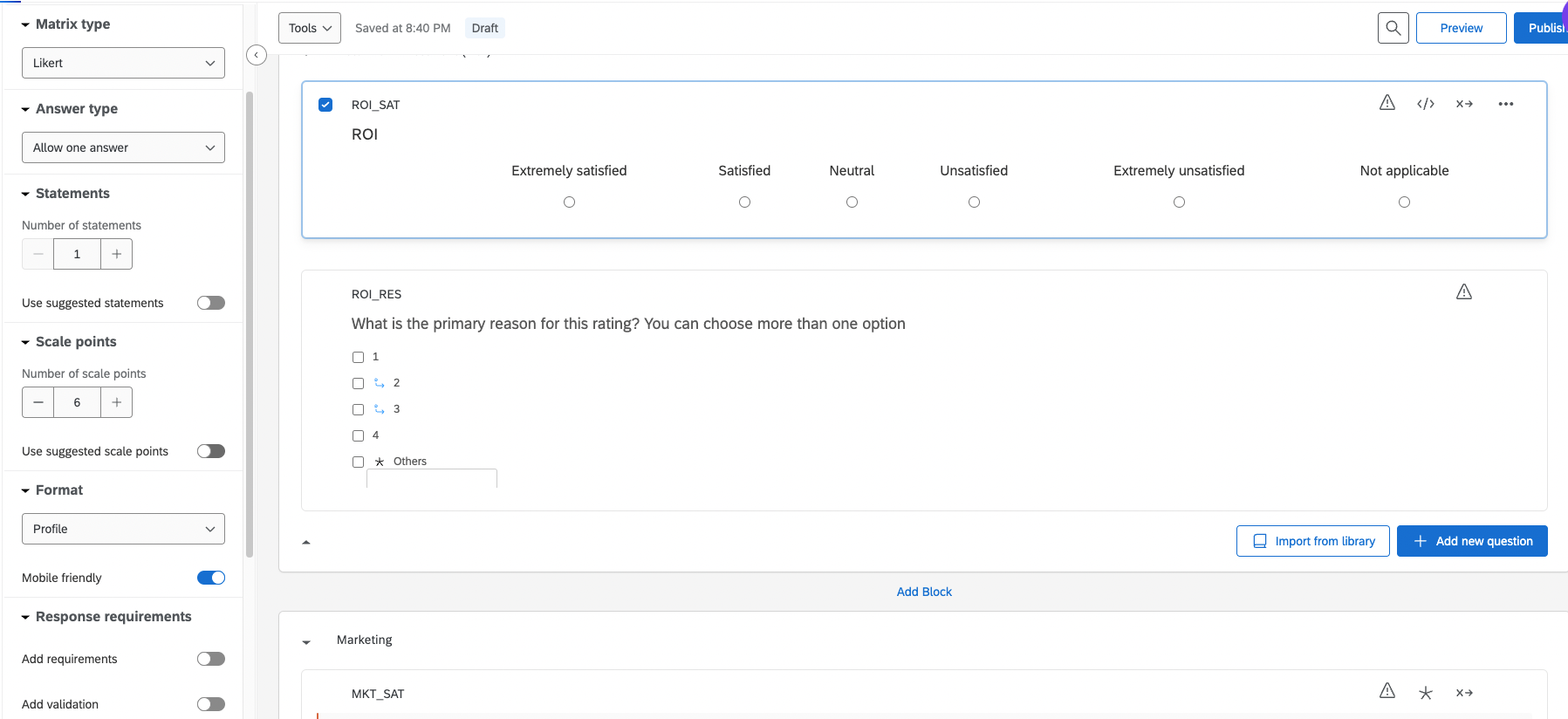
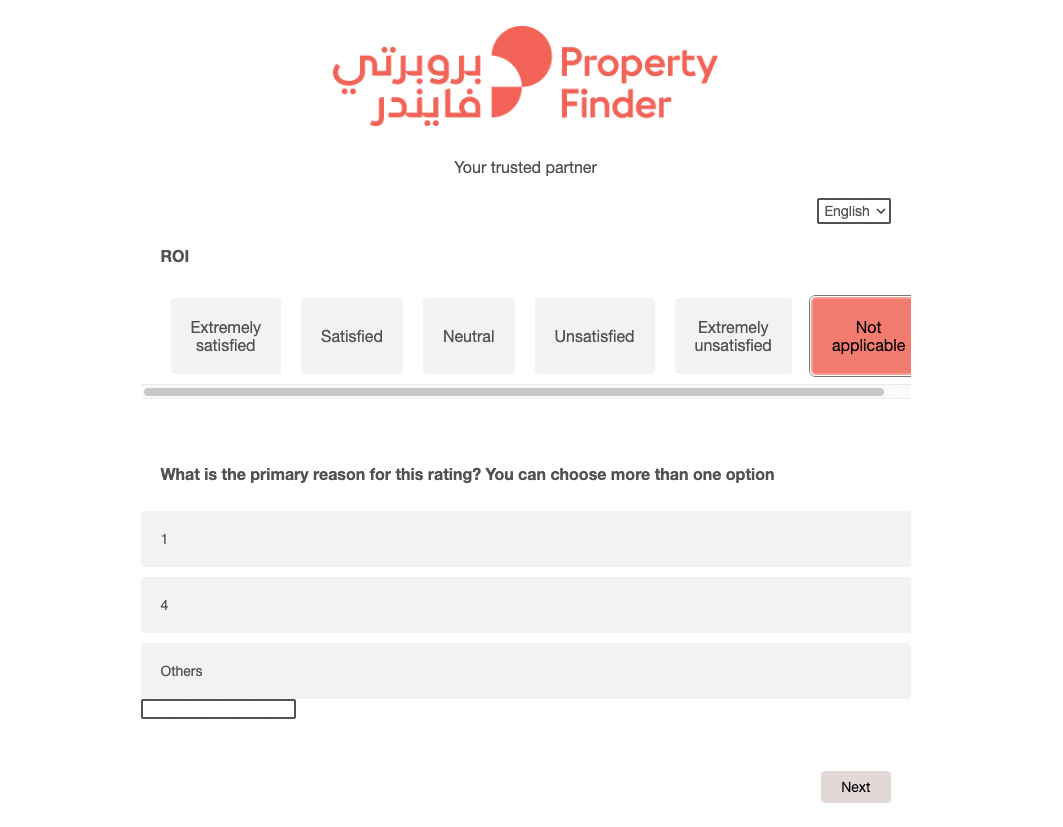
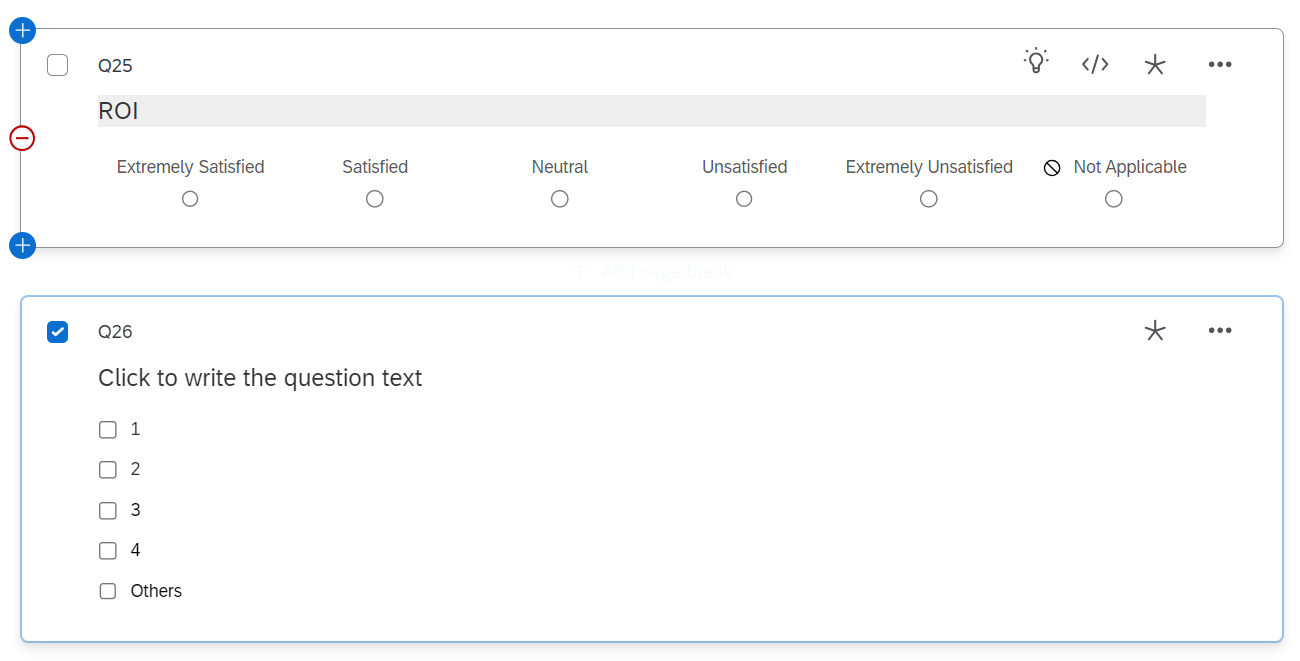
what i’m trying to do here (pardon my JS knowledge) is hide QID35 if the answer to QID34 is “Not applicable”
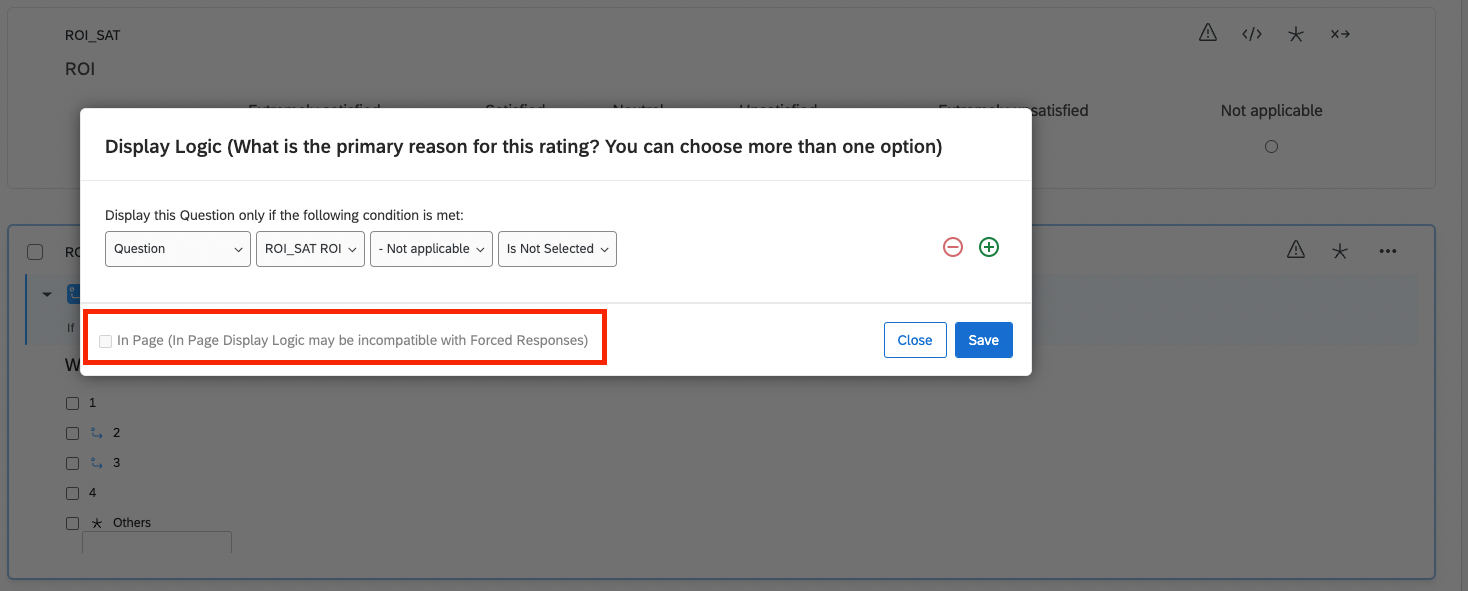
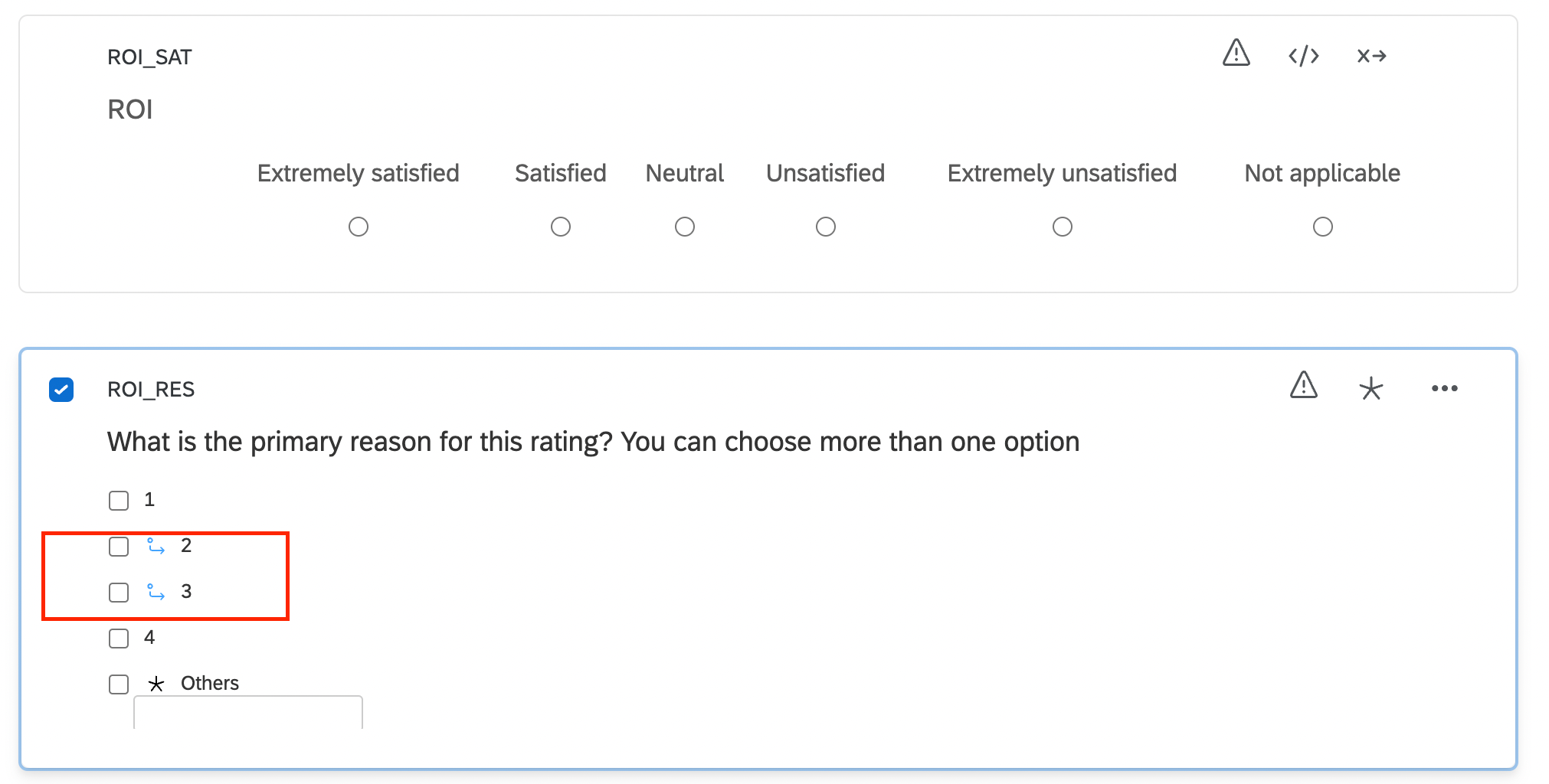
given that QID34 is Matrix Table (likert) type and QID35 is multiple choice with force response and display logic for one of the statement
I don’t want to use display logic as it will create page break and the two questions must be in one page.
Qualtrics.SurveyEngine.addOnload(function() {
// hide next question from start
jQuery("#QID35").hide();
// when current question is clicked
this.questionclick = function(event, element) {
// create variabe with clicked answer and check
var selectedChoice = this.getChoiceRecodeValue()
console.log(selectedChoice)
// show next question if condition is met
if (selectedChoice !== "6") {
jQuery("#QID35").show();}
// in case answer is switched, hide again
// else{
// jQuery("#QID35").hide();
// }
}
});
Thanks in advance!
Solved
Hide Question Based on Likert Response - JavaScript Help Needed
 +2
+2Best answer by vgayraud
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#QID35").hide();
this.questionclick = function(event, element) {
if (this.getSelectedAnswerValue(this.getSelectedChoices()) !== "6") {
jQuery("#QID35").show();
}
else {
jQuery("#QID35").hide();
}
}
});
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.