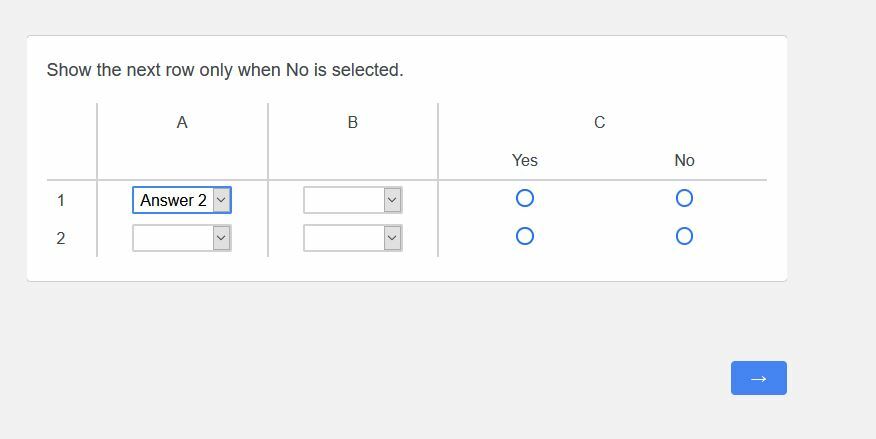
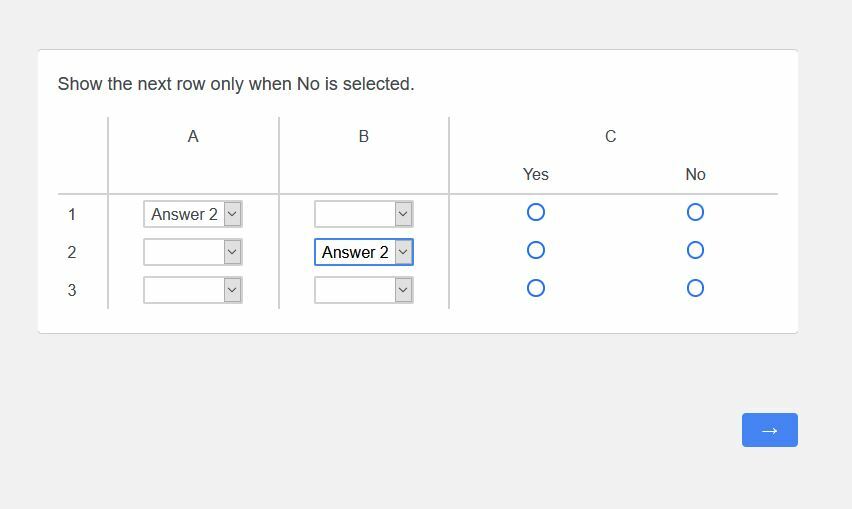
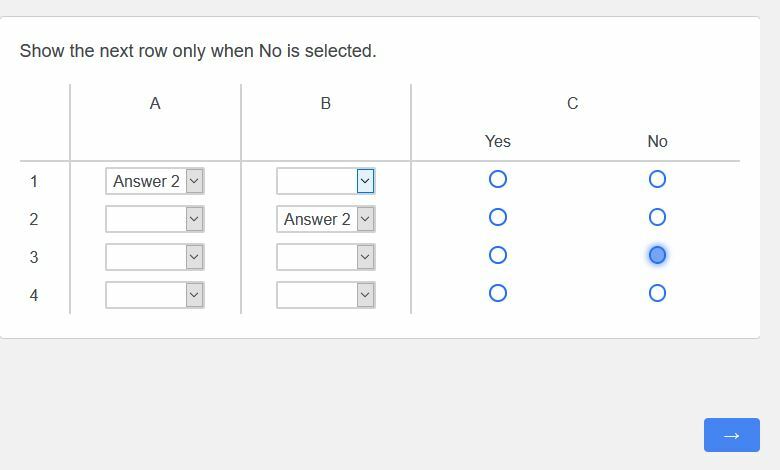
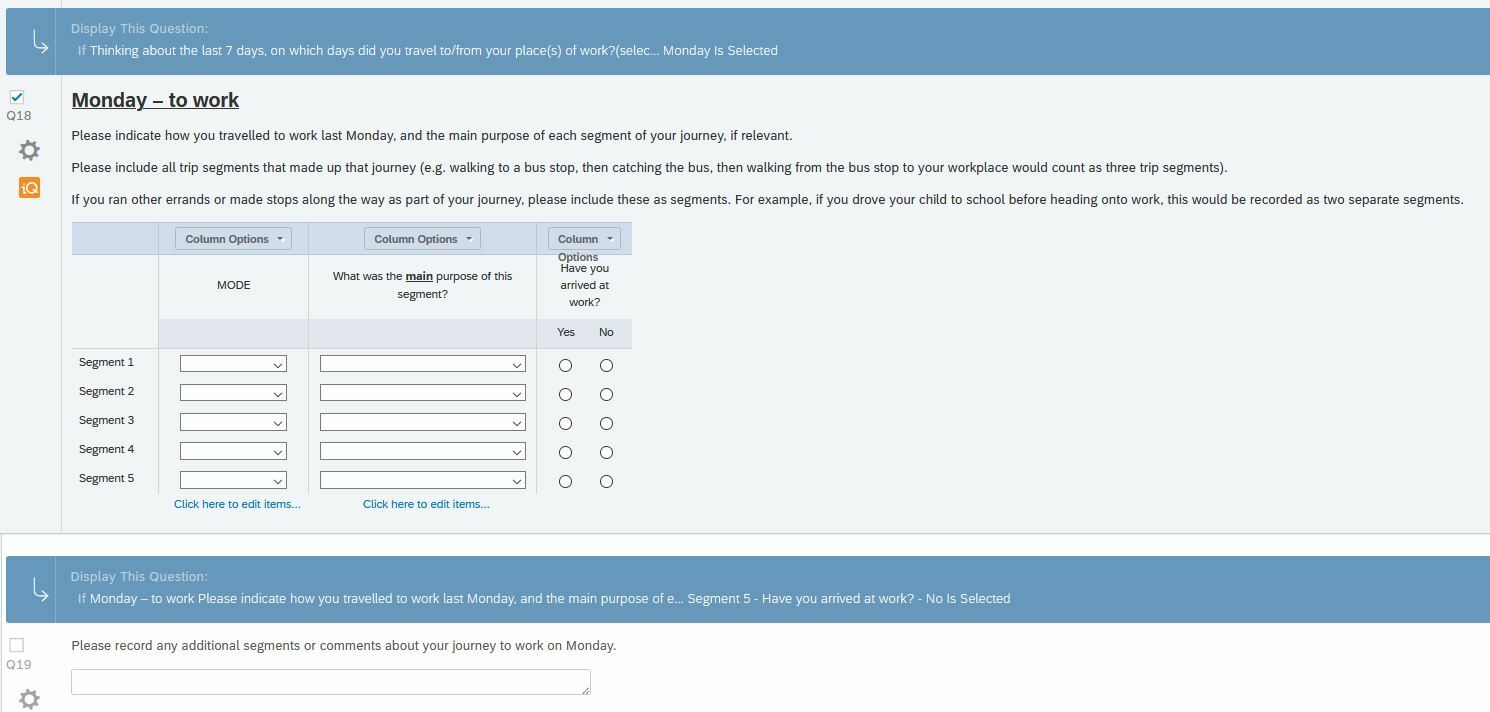
I've got a side-by-side question with 5 statements as shown: Ideally, I'd like to hide (or blank out) Segments 2, 3, 4 and 5 unless "No" is selected for "Have you arrived at home?" in the previous statement (in this case, Segment 1). If "No" is selected in Segment 1, then Segment 2 is shown but Segments 3, 4 and 5 are hidden, unless "No" is selected for "Have you arrived at work?" in Segment 2 ...etc until all 5 segments are visible.
Ideally, I'd like to hide (or blank out) Segments 2, 3, 4 and 5 unless "No" is selected for "Have you arrived at home?" in the previous statement (in this case, Segment 1). If "No" is selected in Segment 1, then Segment 2 is shown but Segments 3, 4 and 5 are hidden, unless "No" is selected for "Have you arrived at work?" in Segment 2 ...etc until all 5 segments are visible.
Is there any easy way to do this? I tried just standard display logic built into the question for each statement but I don't think that worked because it was within the same question.
Thanks!
Hiding side-by-side statements pending previous statement answer
Best answer by ahmedA
Okay. Fixed. Check try the updated code.
The issue was that Firefox was detecting a click on the dropdown answer also, while Chrome(and its derivates) were not.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.