Hi all,
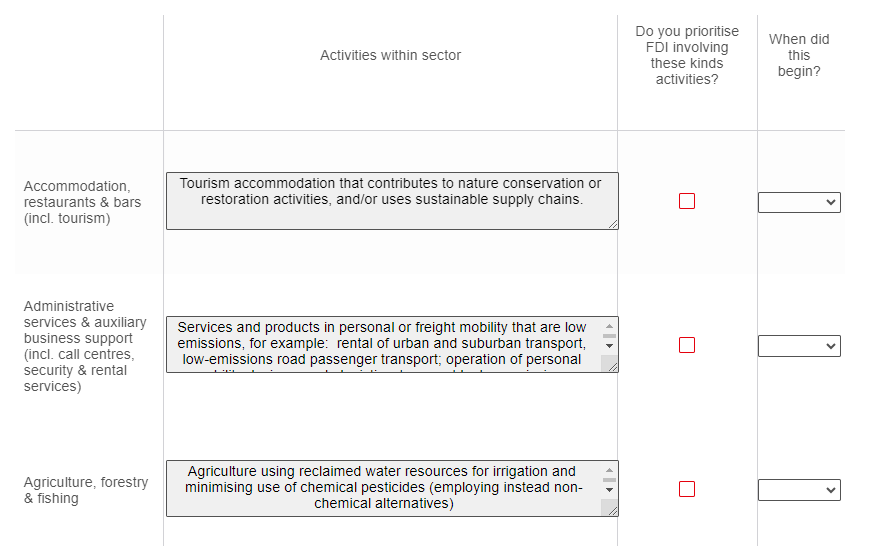
I have a side by side question that looks as follows. It asks the reader to consider the text that is entered into a ‘locked’ text box, and answer two questions with reference to this text.

I wanted to amend the height of the text boxes so that they adjust to the length of the text - or at the very least, so that they are taller (i.e., as tall as the rows they occupy). Would this be possible? I imagine that this would involve some sort of javascript, however I am not too good in this respect, so any tips would be greatly appreciated!
Thanks in advance!
Juan





