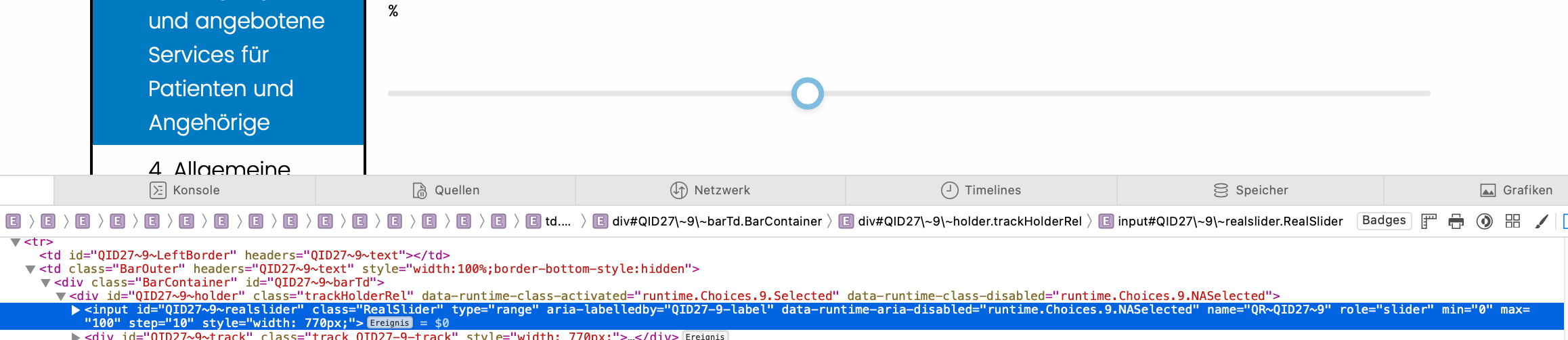
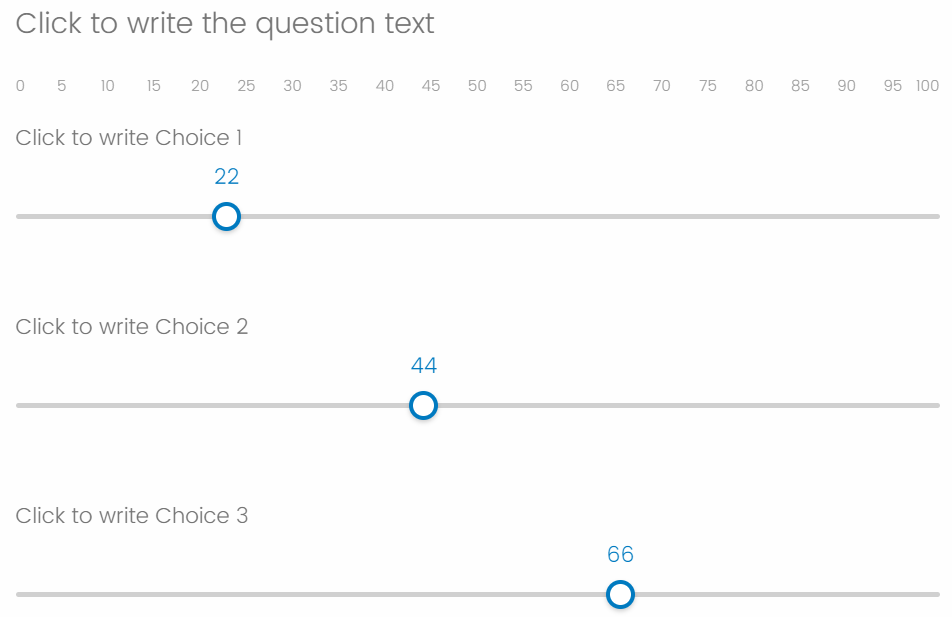
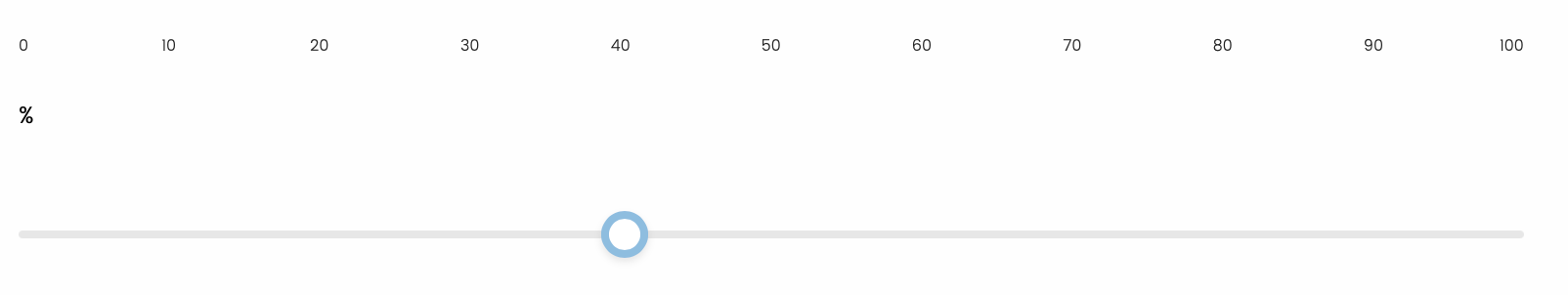
I’ve a slider like the following one defined in the survey.

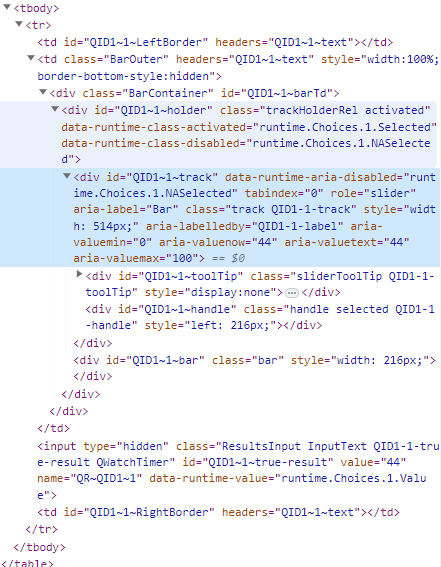
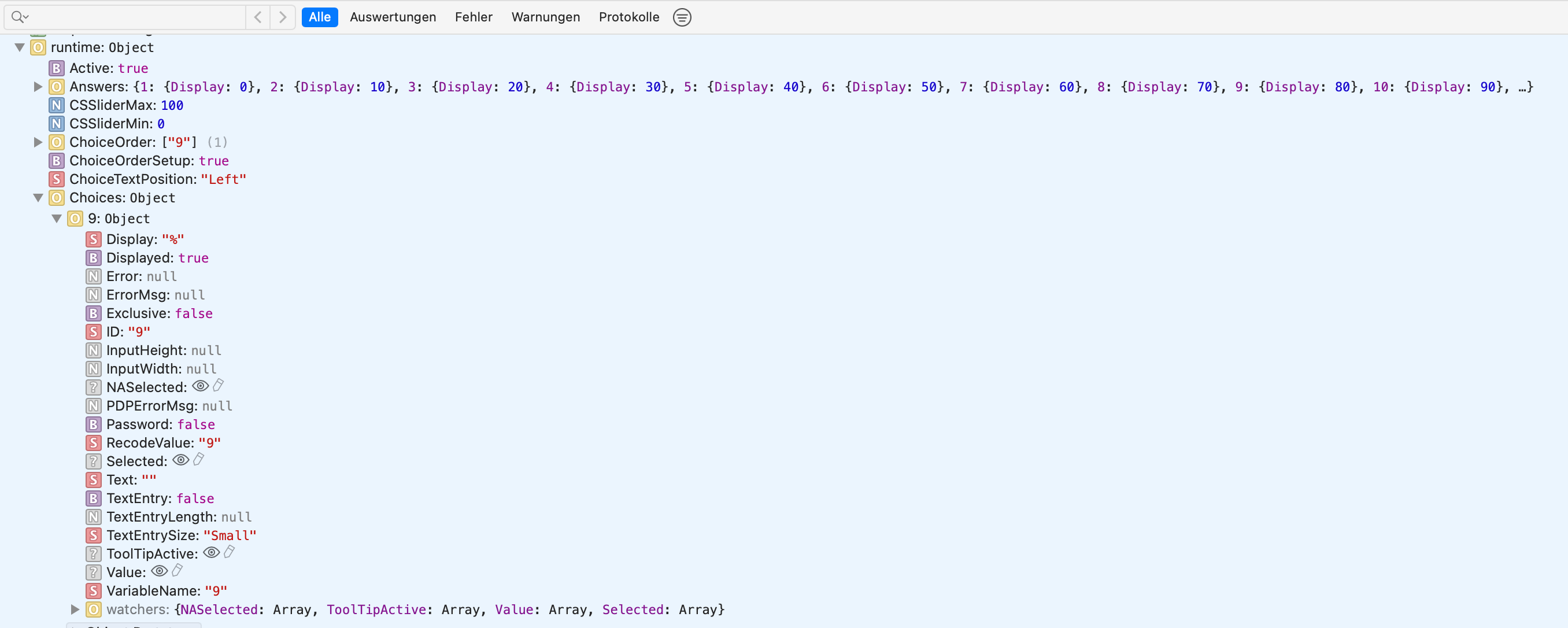
This corresponds to a question object with a single choice → RecodeValue (runtime.Choices) and consisting of answers (runtime.Answers) like follows:

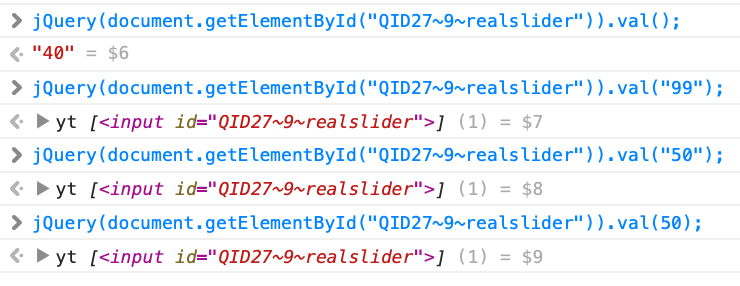
Instead of using some hacky workaround to set the slider value (e.g. using some jQuery) like described in other threads I’d like to set the value explicitly via the QX API.
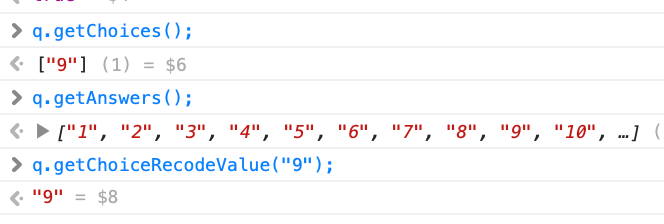
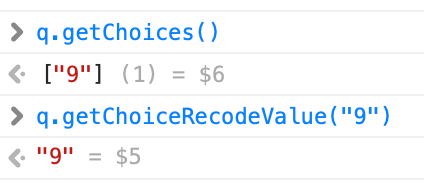
I can get the choice and the corresponding RecodeValue.

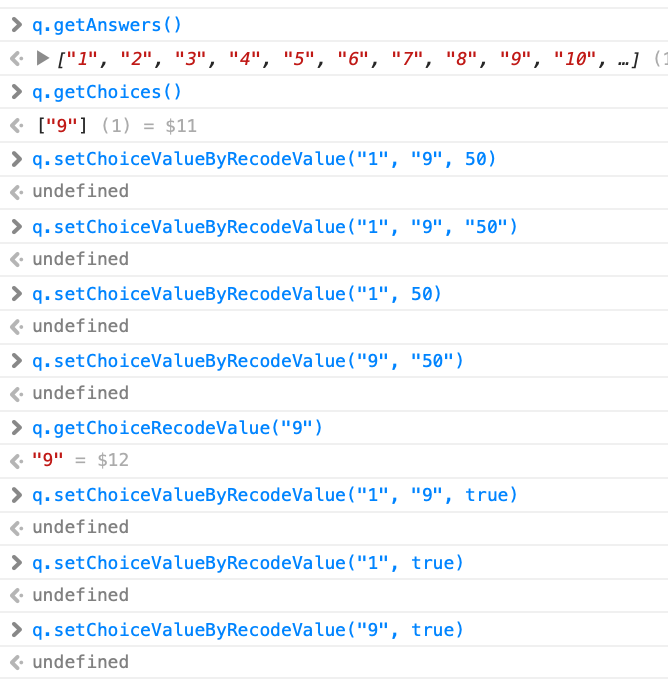
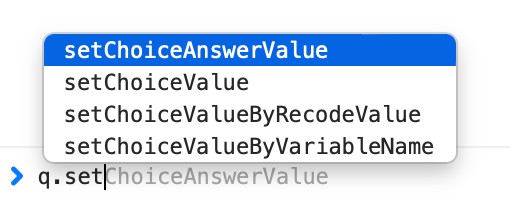
But I cannot set the value using the QX API no matter what API of the available options for this question type I use:

How can I set values using the QX API?