My survey has around 200 reading paragraphs with each paragraph displayed on a page. I want to record the date the subject visited each page/paragraph. If the date the subject visited page N is different from that of page N+1, then I would ask them a few questions in a block called 'experience block'. The issue I am having now is that, in the survey flow, I have to do the above 'if then' condition check after each page. Since I have 200 pages/paragraphs, I do it 200 times in the survey flow. Now I am going to extend the length of pages/paragraphs to 300. I do not want to repeat 'if then' hundreds of times again in the survey flow. I am asking for help if there is any shortcut, convenient way that I can do to avoid writing 'if then' hundreds of times in the survey flow? I guess something like writing the 'if then' within a for loop function which runs on every page would be a solution. I wonder is there a solution like this? If so, where I can write this for loop function? 
How to avoid repeat 'if then' hundreds of times again in the survey flow?
Best answer by Mishraji
Pei_2009 - You can reduce some work in your survey flow by using JS. We can add JS in every paragraph question to check for this date condition and accordingly set an embedded data (for eg., displayExperienceBlock) to either 'Yes' or 'No' in the survey flow. Then you can just duplicate this branch condition and add it after every paragraph.
Following JS is to be added to first paragraph:
************JS starts here***************
Qualtrics.SurveyEngine.addOnReady(function()
{
var currentParaDate = "${date://CurrentDate/SL}";
Qualtrics.SurveyEngine.setEmbeddedData("previousParaDate", currentParaDate);
});
***********JS ends here*******
Following JS is to be added to subsequent paragraphs:
************JS starts here***************
Qualtrics.SurveyEngine.addOnReady(function()
{
var previousParaDate = "${e://Field/previousParaDate}";
var currentParaDate = "${date://CurrentDate/SL}";
if (previousParaDate == currentParaDate) {
Qualtrics.SurveyEngine.setEmbeddedData("previousParaDate", currentParaDate);
Qualtrics.SurveyEngine.setEmbeddedData("displayExperience", "No");
}
else {
Qualtrics.SurveyEngine.setEmbeddedData("previousParaDate", currentParaDate);
Qualtrics.SurveyEngine.setEmbeddedData("displayExperience", "Yes");
}
});
***********JS ends here*
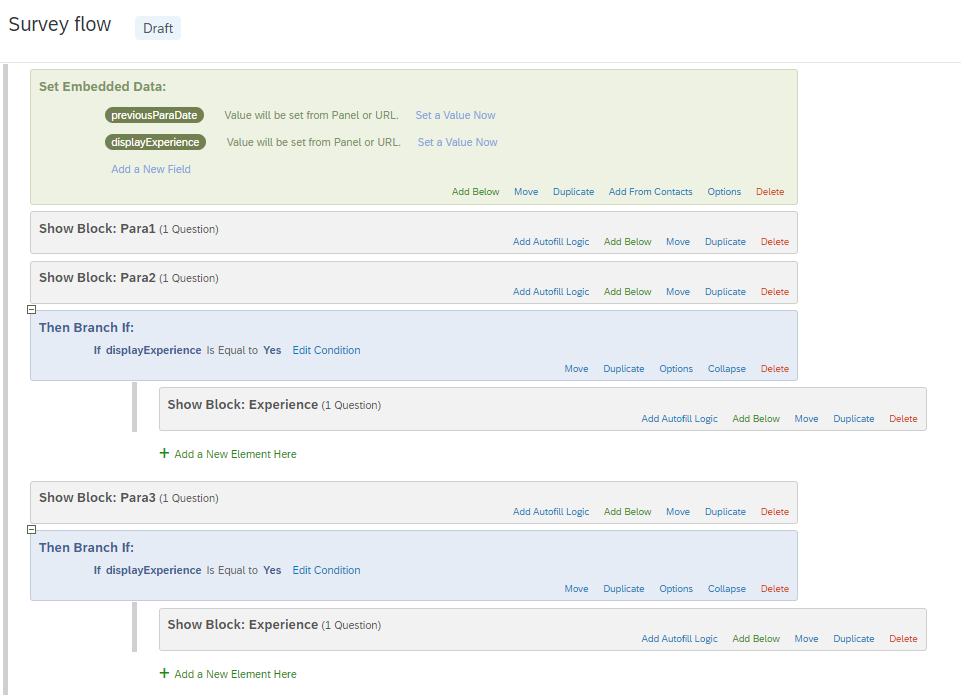
Your survey flow will look as follows:
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



