Hallo,
I'd like to change the basic background color and the background color on mouseover of the dropdown (multiple choice question).
I tried to guess which line form this style-sheet could change it, but I was wrong. (I tried this one: `.JFEScope .Skin .q-matrix .dropdown-arrow .dropdown-down {background-color: #F3E0BD;}`)
I also found this code: `.Skin .MC .ChoiceStructure .Selection {background-color: #F3E0BD;}` which should change the basic background color here but it doesn't work.
Thank you for any help
Page 1 / 1
Hello @fleb ,
Add the following css in the Add custom CSS option
.Skin select {
background: #F3E0BD!important;
}
select:focus > option:checked { background:white!important; }
The code will change the background of Drop-Down.
Add the following css in the Add custom CSS option
.Skin select {
background: #F3E0BD!important;
}
select:focus > option:checked { background:white!important; }
The code will change the background of Drop-Down.
Hallo @Shashi,
thank you very much! It looks much better now. May I have two additional questions?
1) Is it possible to make it work also on Mozilla for Linux? (It works on Chromium and Mozilla for Windows).
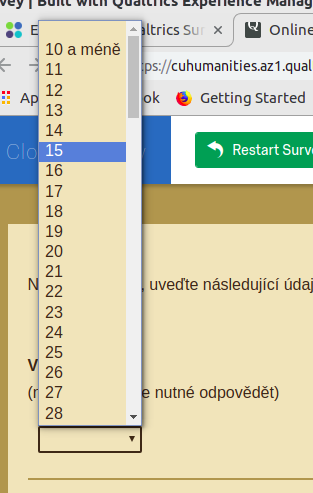
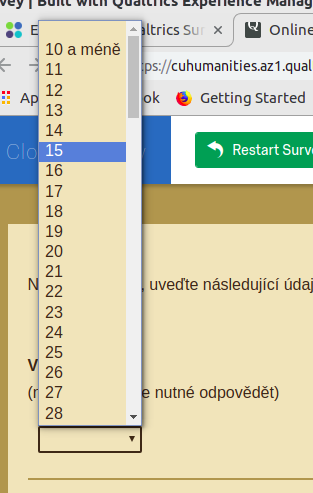
2) Is it possible to change the blue color to anothr one (viz. the image)?
!
thank you very much! It looks much better now. May I have two additional questions?
1) Is it possible to make it work also on Mozilla for Linux? (It works on Chromium and Mozilla for Windows).
2) Is it possible to change the blue color to anothr one (viz. the image)?
!

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
