I want to insert my Informed Consent in a responsive scroll box and found an old thread (5years ago) that addressed this issue and used the code provided.
<div style="max-width:100%;width:100%;height:50vh;overflow:auto;border:8px solid yellowgreen;padding:2%">YOUR TEXT HERE</div>
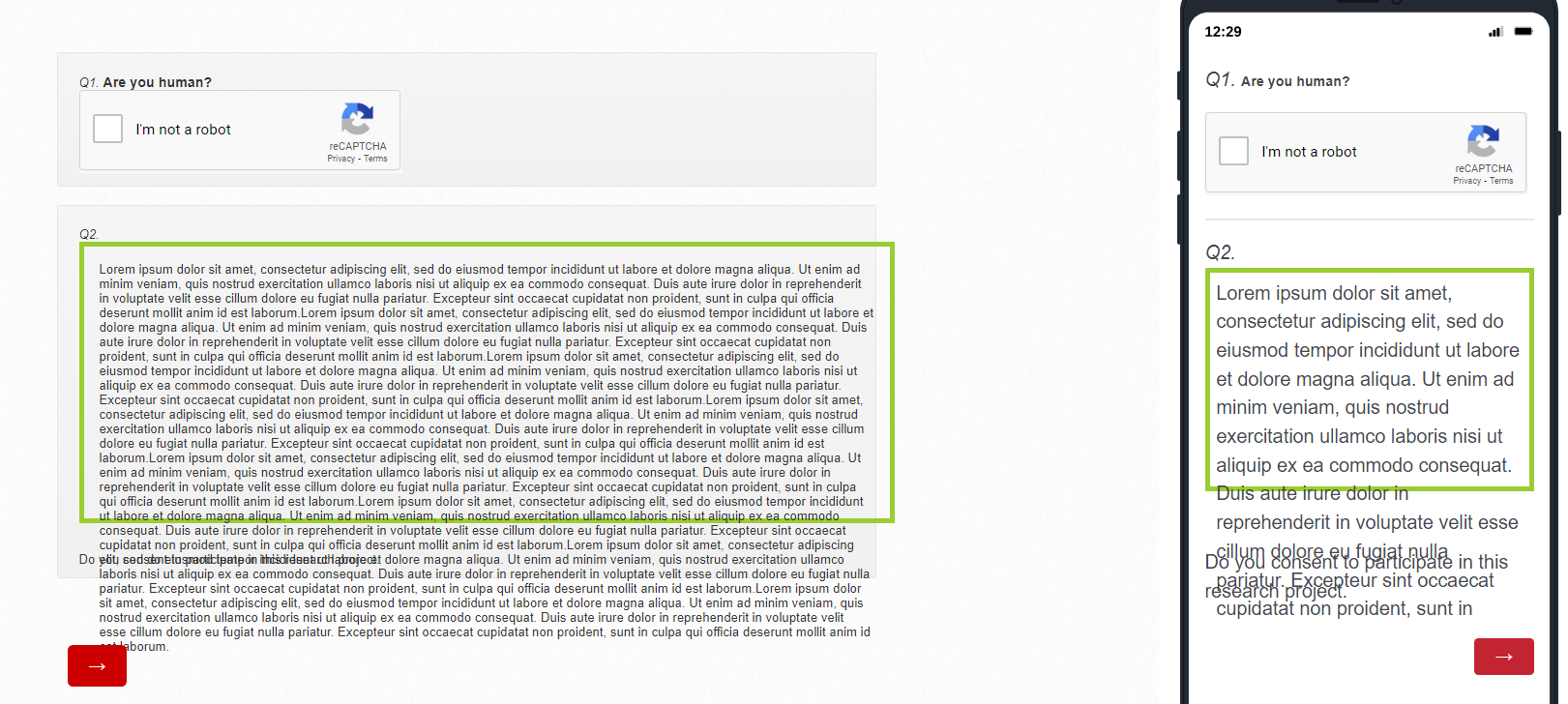
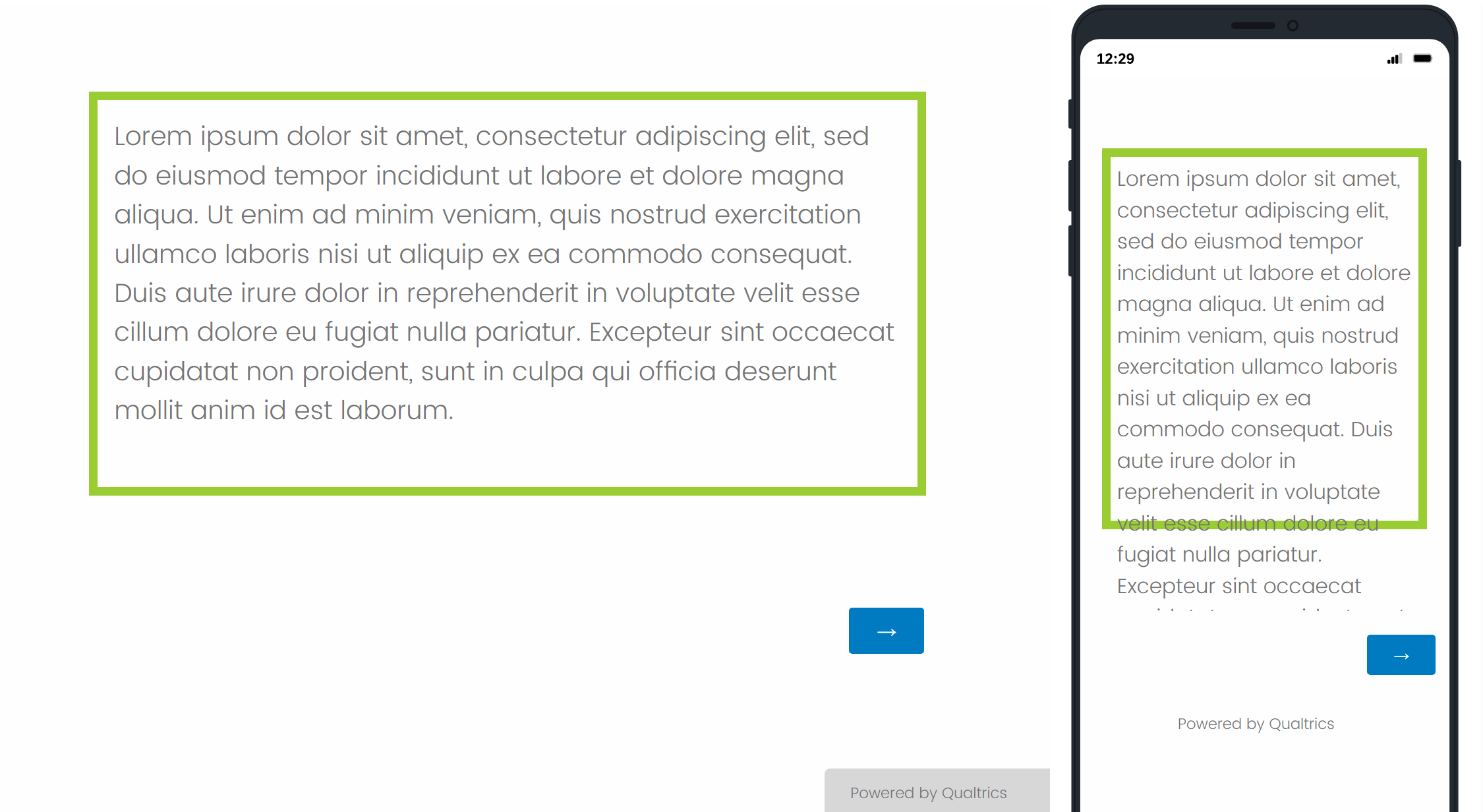
It looks great on the Survey Builder Screen, however, when I go to the Preview Screen my text is not staying in the scroll box.
I am not a coding expert but am I doing something wrong.