Hi everyone,
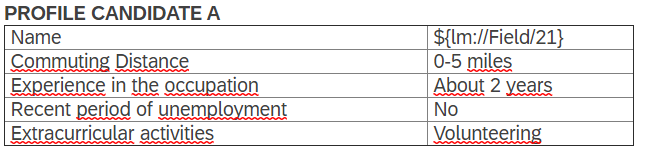
For a new research project, I ask participants to evaluate fictitious job candidates. The information of the job candidates is summarized in a small table (implemented in Qualtrics as a descriptive text).
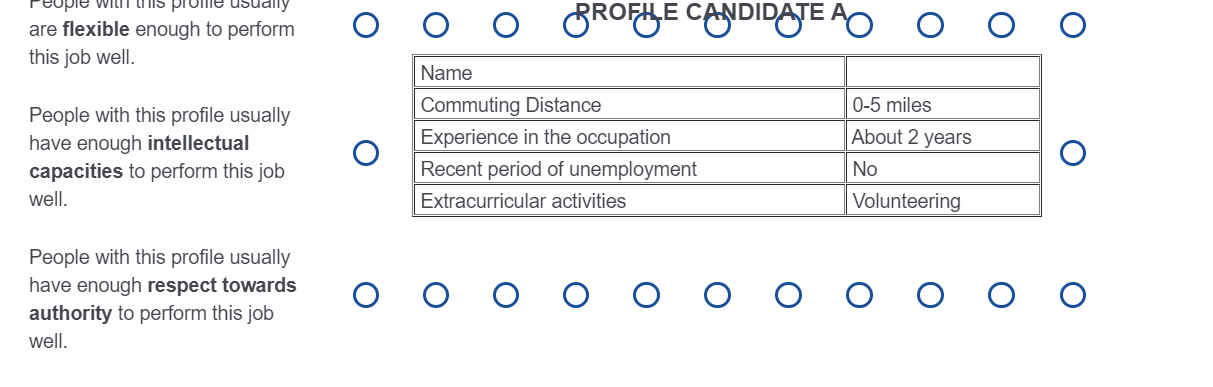
Since the participants in the survey need to evaluate the candidates with respect to a bunch of statements it would be great if the table with info would move down when the participants scroll down through the statements. In this way the participants can always see the qualifications of the job applicants while evaluating them.
I was wondering how I could implement this in Qualtics? I have seen discussions regarding fixing images, however with respect to fixing questions I have not seen any solutions for my problem so far. Maybe good to know is that I am completely new when it comes to coding. So any detailed solution on how I could program this, would be great!
Thanks in advance for the input!
Hannah
- Experience Community
- Developer Corner
- Custom Code
- How to lock/fix a question at the top of the screen, while scrolling down?
How to lock/fix a question at the top of the screen, while scrolling down?
- February 1, 2021
- 22 replies
- 2286 views
Best answer by ahmedA
22 replies
- Level 7 ●●●●●●●
- Answer
- February 1, 2021
- Author
- March 12, 2021
Hey ahmedA,
It seems that I encounter some problems with implementing the code after all. When I go through the steps you mentioned above, I get to see an error: "Invalid JavaScript! You cannot save until you fix all errors: Unexpected token ILLEGAL"
Because I don't know anything about java script, I have no clue what this means and how I could resolve this. Could you maybe have a look at my code?
Maybe good to know is that I work with piped text in the little tables (i.e., loop and merge). Maybe this might be the thing causing troubles since // seems to be a way to include comments in the code?
Code to fix table on top of screen.docx
- Level 7 ●●●●●●●
- March 12, 2021
Can you send me the code in a plain text file. Just copy everything from the javascript box.
- Author
- March 12, 2021
Qualtrics.SurveyEngine.addOnload(function()
{
base_element = document.querySelector(".SkinInner")
base_element.insertAdjacentHTML('afterbegin', '
new_element = document.querySelector("#sticky_vid")
// Change the text below to add the element of your choice
new_element.innerHTML = `PROFILE CANDIDATE A
| Name | ${lm://Field/21} |
| Commuting Distance | 0-5 miles |
| Experience in the occupation | About 2 years |
| Recent period of unemployment | No |
| Extracurricular activities | Volunteering |
// This is important, otherwise, the element you add will be at the back
base_element.style.zIndex = 1;
new_element.style.zIndex = 10;
});
- Author
- March 12, 2021
Hi ahmedA
Like this? In the previous post, I also included a word document with my code. I hope this is sufficient. If not, feel free to let me know.
Thanks in advance for having a look at my code!
- Level 7 ●●●●●●●
- March 12, 2021
Your code isn't working because you are using an embedded data within the backticks. Here's the solution:
add this line at the begginign (before base_element = ...)
my_text = "${lm://Field/21}"; Replace
${lm://Field/21} in the body with `+my_text+`
It should work now.
- Author
- March 15, 2021
Hi ahmedA,
Thanks for having a look at my code. Now it works fine!
I was still wondering, though, whether it was possible to create a white band across the width of the page behind the table (that also drops down when scrolling) as to make the table more readable while scrolling? Now the text above the table becomes very hard to read and the presentation is not really elegant. 
Thanks again for all your help.
- Level 7 ●●●●●●●
- March 15, 2021
| Geslacht | '+gender+' |
| Leeftijd | '+leeftijd+' |
| Afstand tussen woonplaats en werkplaats | '+woonwerkafstand+' |
| Werkervaring in het beroep | '+ervaring+' |
| Statuut | '+statuut+' |
| Werkloosheidsduur | '+werkloosheidsduur+' |
| Extra-curriculaire activiteiten | '+extracurriculaire_activiteiten+' |
| Sollicitatiewijze | '+sollicitatiewijze+' |
// This is important, otherwise, the element you add will be at the back
base_element.style.zIndex = 1;
new_element.style.zIndex = 10;
});
- Level 7 ●●●●●●●
- November 15, 2021
You are using single quotes for
new_element.innerHTML, use backticks and it should work.
 +2
+2- Level 1 ●
- February 6, 2024
Hi
I tried your code:
Qualtrics.SurveyEngine.addOnReady(function()
{
my_video = "${lm://Field/1}";
var base_element = document.querySelector(".SkinInner");
base_element.insertAdjacentHTML('afterbegin', '<div id="sticky_vid" style="position: sticky; top:0;" align="middle">');
var new_element = document.querySelector("#sticky_vid");
// Change the text below to add the element of your choice
new_element.innerHTML = `<div style="text-align: center;"> <video id="videoPlayer" class="qmedia" controls="true" height="260" preload="auto" width="450" autoplay="true">
<source src=“+my_video+” type="video/mp4">
<embed align="middle" autoplay="true" bgcolor="white" class="qmedia" controller="true" height="300" pluginspage="http://www.apple.com/quicktime/download/" src="http://techslides.com/demos/sample-videos/small.mp4" type="video/quicktime" width="450">
</video>`;
// This is important, otherwise, the element you add will be at the back
base_element.style.zIndex = 1;
new_element.style.zIndex = 10;
});
The HTML in my video question is this:
<div style="text-align: center;"> <video id="videoPlayer" class="qmedia" controls="true" height="260" preload="auto" width="450" autoplay="true">
<source src="${lm://Field/1}" type="video/mp4">
<embed align="middle" autoplay="true" bgcolor="white" class="qmedia" controller="true" height="300" pluginspage="http://www.apple.com/quicktime/download/" src="http://techslides.com/demos/sample-videos/small.mp4" type="video/quicktime" width="450">
</video>
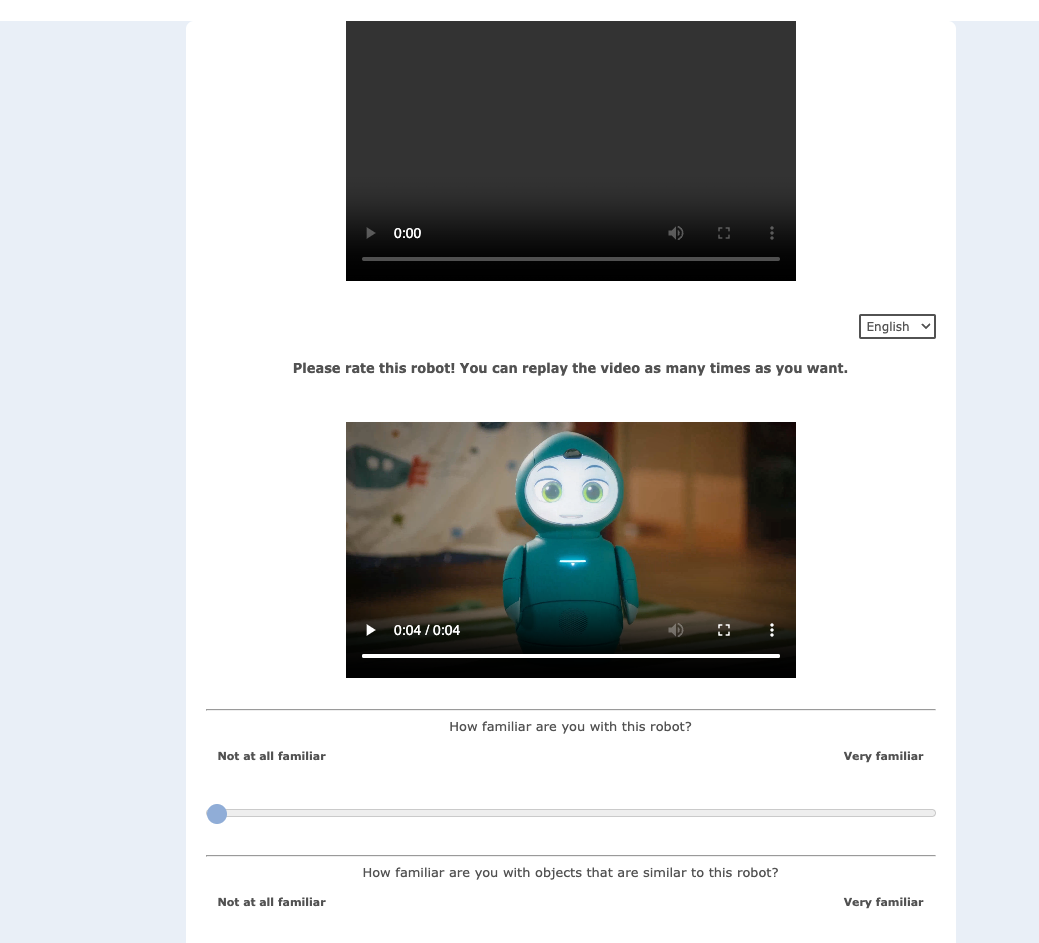
This is partly working for me: but my page now shows two videos, one of them stuck to the top, but not showing anything, and one working one (probably from my html code), that stays in its location. Any ideas what I’m doing wrong?
As always, your help is greatly appreciated!

- Level 7 ●●●●●●●
- February 6, 2024
You have two videos because you are inserting two videos (1 thru html and 1 via JS).
Is that not the desired outcome? What are you trying to acheive?
 +2
+2- Level 1 ●
- February 6, 2024
Hi
In this case I guess I can delete the HTML video, but then this still doesn’t solve that the loop & merge video link doesnt work when inserted into the JS how I am currently doing it.
Basically the loop & merge of this block is filled with 12 links, and I need it to go through them and display a new video each time the participant clicks next. In the html one this works fine, but as soon as I move it to JS the video stays black.
- Level 7 ●●●●●●●
- February 6, 2024
Have you my first response to this thread. That should work for you.
 +2
+2- Level 1 ●
- February 6, 2024
Yes, I have added my_video = "${lm://Field/1}"; to the start of my code, and then referenced it within the JS as source src=“+my_video+”. I didnt quite understand the HTML part in this thread, as when I am adding backticks ` to the html code, the video still shows up twice, and the backticks are also shown.
I now went ahead and deleted the HTML in my question, and now I am only seeing one video stuck to the top, but it is still not loading the link of the video.
Current code:
Qualtrics.SurveyEngine.addOnReady(function()
{
my_video = "${lm://Field/1}";
var base_element = document.querySelector(".SkinInner");
base_element.insertAdjacentHTML('afterbegin', '<div id="sticky_vid" style="position: sticky; top:0;" align="middle">');
var new_element = document.querySelector("#sticky_vid");
new_element.innerHTML = `<div style="text-align: center;"> <video id="videoPlayer" class="qmedia" controls="true" height="260" preload="auto" width="450" autoplay="true">
<source src=“+my_video+” type="video/mp4">
<embed align="middle" autoplay="true" bgcolor="white" class="qmedia" controller="true" height="300" pluginspage="http://www.apple.com/quicktime/download/" src="http://techslides.com/demos/sample-videos/small.mp4" type="video/quicktime" width="450">
</video>`;
base_element.style.zIndex = 1;
new_element.style.zIndex = 10;
 +2
+2- Level 1 ●
- February 6, 2024
I fixed it! It was a problem with the backticks! Working code:
Qualtrics.SurveyEngine.addOnload(function()
{
my_video = "${lm://Field/1}";
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var base_element = document.querySelector(".SkinInner");
base_element.insertAdjacentHTML('afterbegin', '<div id="sticky_vid" style="position: sticky; top:0;" align="middle">');
var new_element = document.querySelector("#sticky_vid");
// Change the text below to add the element of your choice
new_element.innerHTML = `<div style="text-align: center;"> <video id="videoPlayer" class="qmedia" controls="true" height="260" preload="auto" width="450" autoplay="true">
<source src=`+my_video+` type="video/mp4">
<embed align="middle" autoplay="true" bgcolor="white" class="qmedia" controller="true" height="300" pluginspage="http://www.apple.com/quicktime/download/" src="http://techslides.com/demos/sample-videos/small.mp4" type="video/quicktime" width="450">
</video>`;
// This is important, otherwise, the element you add will be at the back
base_element.style.zIndex = 1;
new_element.style.zIndex = 10;
});
- April 29, 2024
Hi, I am trying to pin an explanation to the top of my page as well. However I do not understand the steps exactly.
Specifically I do not understand step 6 of the code: “Step 6: Add the modified code to the JS section of any question on the page. Step 6: Add the modified code to the JS section of any question on the page.”
Does this mean that for each block, I have to add the modified JS code?
For example, I want to have the following explanation pinned in each block of statements:
This section will briefly explain the concept of digital twins in healthcare.
Digital twins in healthcare are defined as followed:
“Virtual representations (“digital twins”) of patients (“physical twin”) that are generated from multimodal patient data such as genetics, population data and real-time updates on patient and environmental variables” (Venkatesh et al., 2022).
Basically, this means your individual anatomy will be fully duplicated to a virtual environment. This is achieved by combining clinical data from electronic health records with environmental data. With clinical data we mean biological, genetic, molecular and imaging data. With environmental data we mean data sourced from an individual's environment by leveraging sensors and health wearables.
Digital twins are developed by leveraging several modern technologies such as artificial intelligence, blockchain, and big data analytics. Other important enabling technologies are virtual reality, augmented reality and 3D printing.
Digital twins have the potential to create predictions and simulations of an individuals’ health. Additionally, digital twins can be used for the improvement of diagnostics and patient treatment, personalized medicine and therapy, and personalized healthcare in general.
If an individual wants to make use of their digital twin, this individual must grant access to their patient data so that the digital twin can be developed and analyzed by medical experts.
__
What would my JS then look like? And should I add it to each statement block?
Thanks a lot in advance!
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Scanning file for viruses.
Sorry, we're still checking this file's contents to make sure it's safe to download. Please try again in a few minutes.
OKThis file cannot be downloaded
Sorry, our virus scanner detected that this file isn't safe to download.
OK



