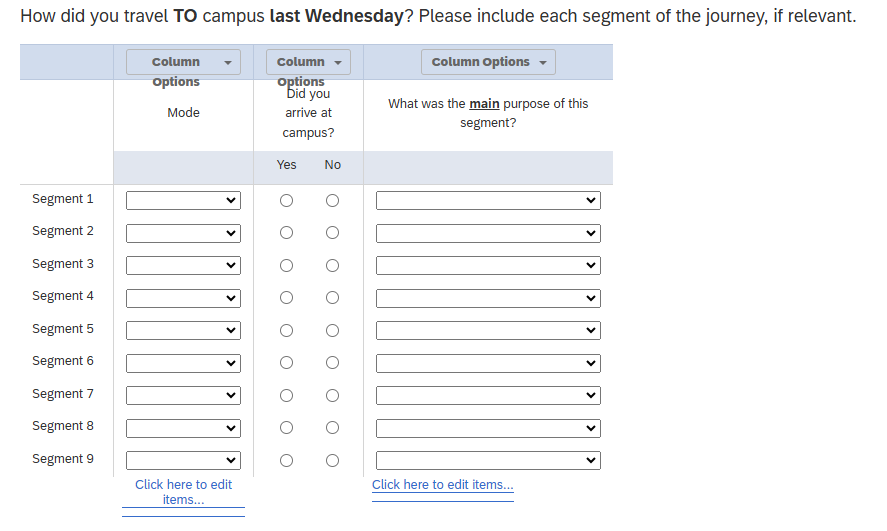
Previously, this was put together for me (thanks so much):
It had been working a charm ...but suddenly, the next lines no longer appear when ‘no’ is clicked. This survey is live, so we really need it working. Can someone please check my javascript and see what’s wrong?
Previously, we had issues with this not working in some browsers but it was fixed. I’ve just checked it in Firefox and it seems ok but in Chrome and Edge, it is not. Please help!