Hello everyone,
Wish you all the best for this new year :)
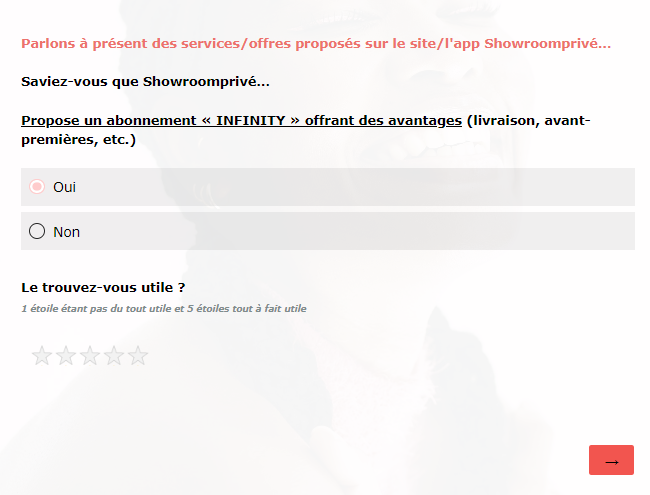
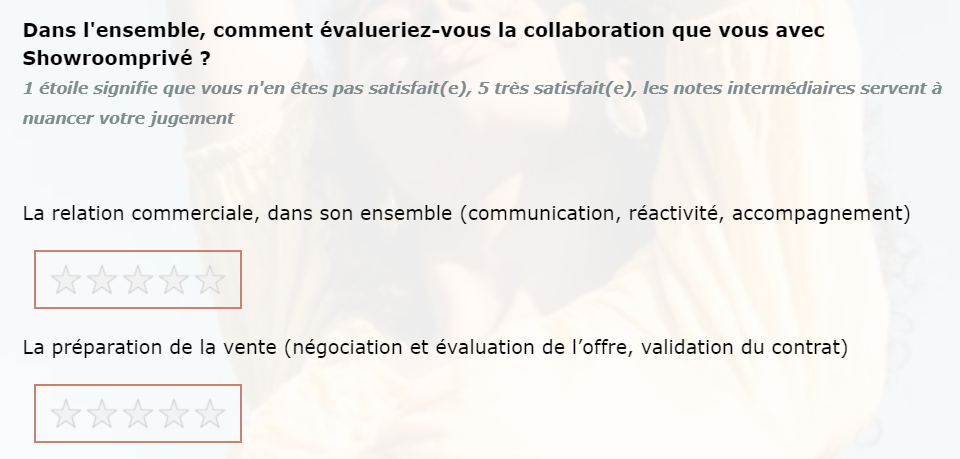
Find below a screenshot of one of my survey star rating question, as you can see I feel like we don’t see the stars enough, is there anything I can do to highlight them or maybe add square around them.
Note that I already have below Javascript for the question :
Qualtrics.SurveyEngine.addOnload(function() {
jQuery("#"+this.questionId+" tr").each(function() {
var row = jQuery(this);
var th = row.after("<tr></tr>").find("th").attr("colspan","4").css("text-align","left");
th.remove();
});
$('thead').remove();
});
Let me know if you have any idea :)