I've been tasked with transferring a LaTex written math test into a Qualtrics survey. It was my hope to use MathJax to display the test's equations. I've used MathJax scripts easily in other html documents and thought it would be a rather straightforward process, however the scripts will not render.
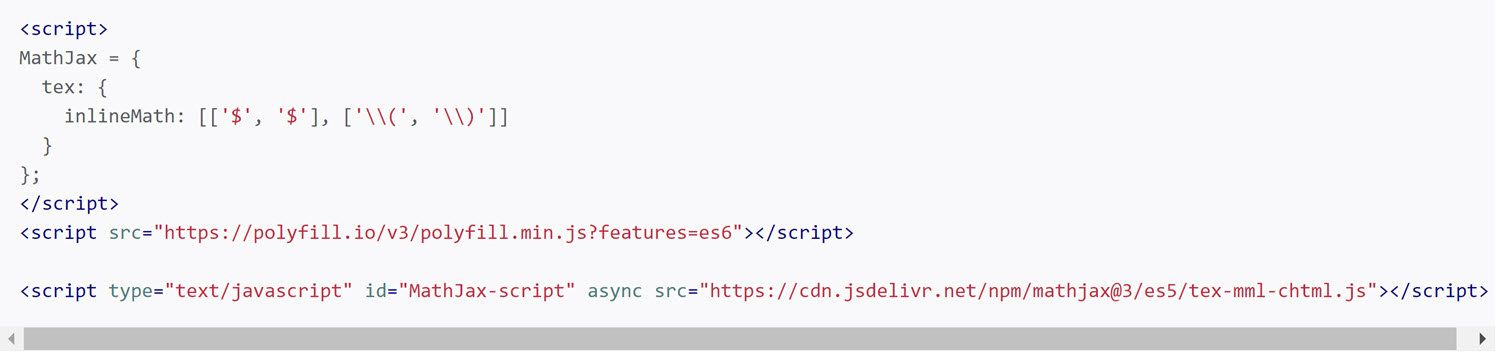
In the survey editor I paste the appropriate script tags into the "Header" section of Look and Feel: I then type the following html code into the question html editor which renders the following image:
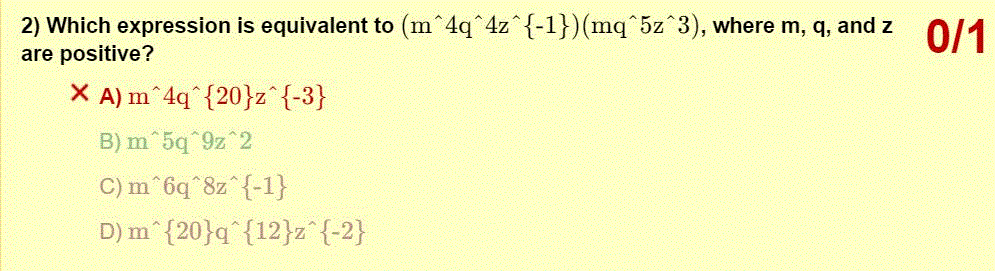
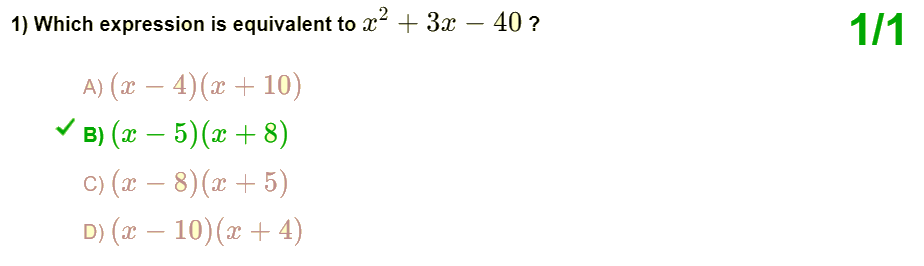
I then type the following html code into the question html editor which renders the following image:
$$6x\\Big(\\frac{\\frac{2x}{5}\\big[\\frac{x}{3}+\\frac{x}{4}\\big]}{\\frac{x {6}}\\Big)$$
 The code renders the equation fine in any other html editor I've tested in Wordpress or Dreamweaver. I assume its how one places the javascript within Qualtrics that is the problem. Would anyone have any experience with this?
The code renders the equation fine in any other html editor I've tested in Wordpress or Dreamweaver. I assume its how one places the javascript within Qualtrics that is the problem. Would anyone have any experience with this?Thanks for any help you can provide.



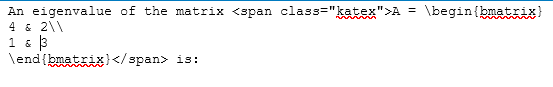
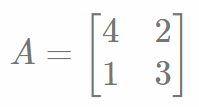
 with using HTML/KaTeX like this
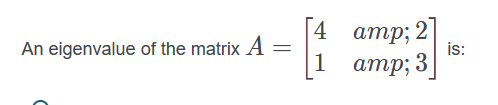
with using HTML/KaTeX like this It seems that HTML gets "confused" by the ampersand as I read
It seems that HTML gets "confused" by the ampersand as I read 


 Click it again and you'll see it disappear. If it does. Then you've pasted the scripts properly.
Click it again and you'll see it disappear. If it does. Then you've pasted the scripts properly.