Hello Everyone,
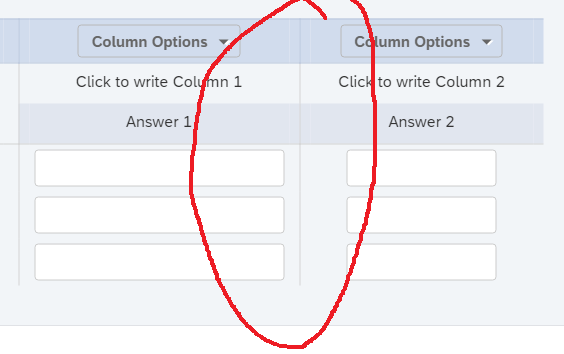
I am need of help to align the columns in a side by side question.
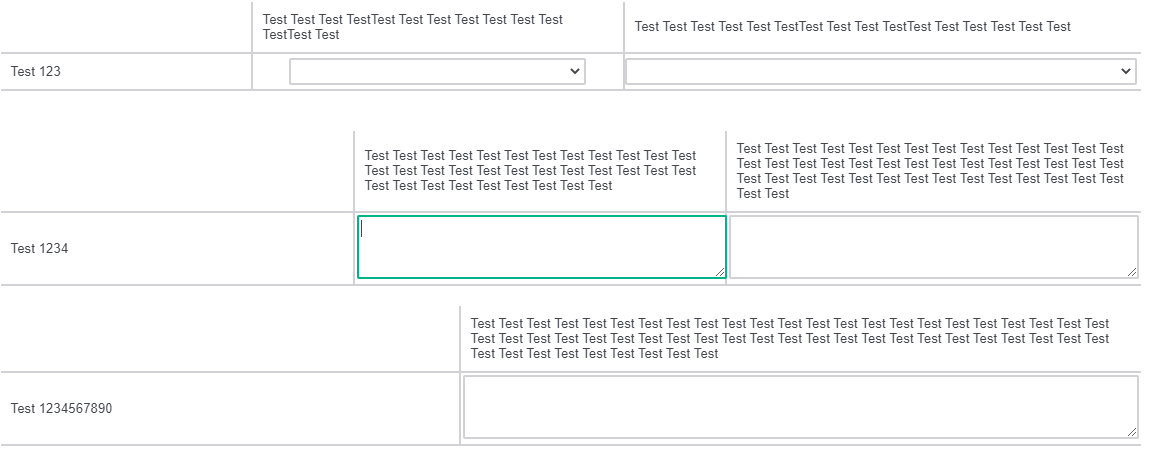
The below are the scenario for a side by side questions in the survey i am building, there are four possibilities.
1) Label + 2 Choice (Drop Down List)
2) Label + 2 Column (Free Text)
3) Label + 1 Column (Free Text) + 1 Choice (Drop Down List)
4) Label + 1 Column (Free Text)
Can someone please help with a Javascript with which i can define the width for the Question Label, Free text box etc..
When i inspect the elements, sometime i see the code with WidthStrut, in somecases i dont see them, there is style element with width in %
I have Added this javascript at the question level :
var lwidth = "250px"; //width of labels
var cwidth = "350px"; //width of labels
jQuery("#"+this.questionId+" tr.Headings"+" .WidthStrut").css("width", lwidth);
jQuery("#"+this.questionId+" th.SBS1"+" .WidthStrut").css("width", cwidth);
In Qualtrics Preview, when i inspect the element the below is what i see. Can someone tell me what i am doing wrong ?
In Computed i see the width to be 352px, not using he below width of 250px as defined