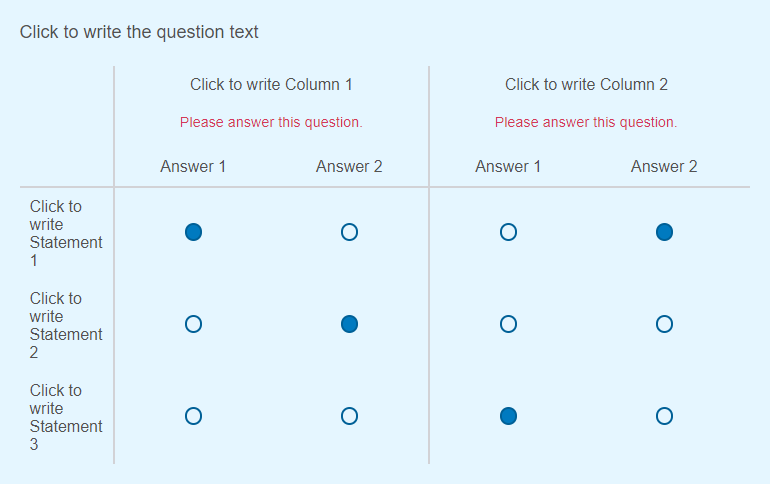
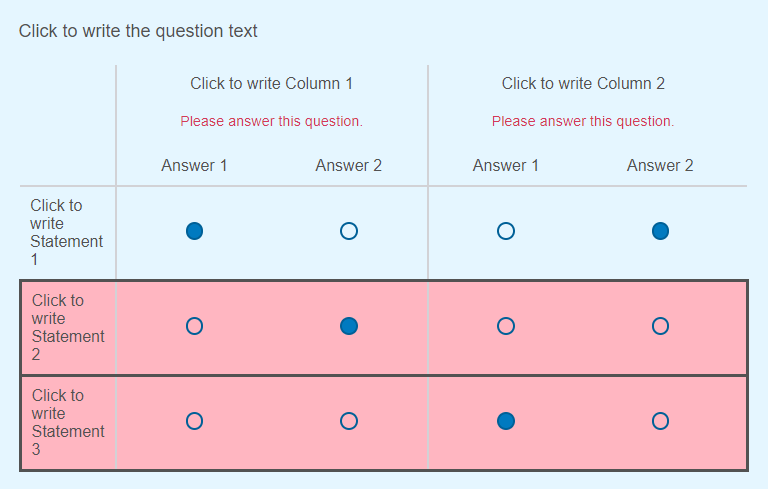
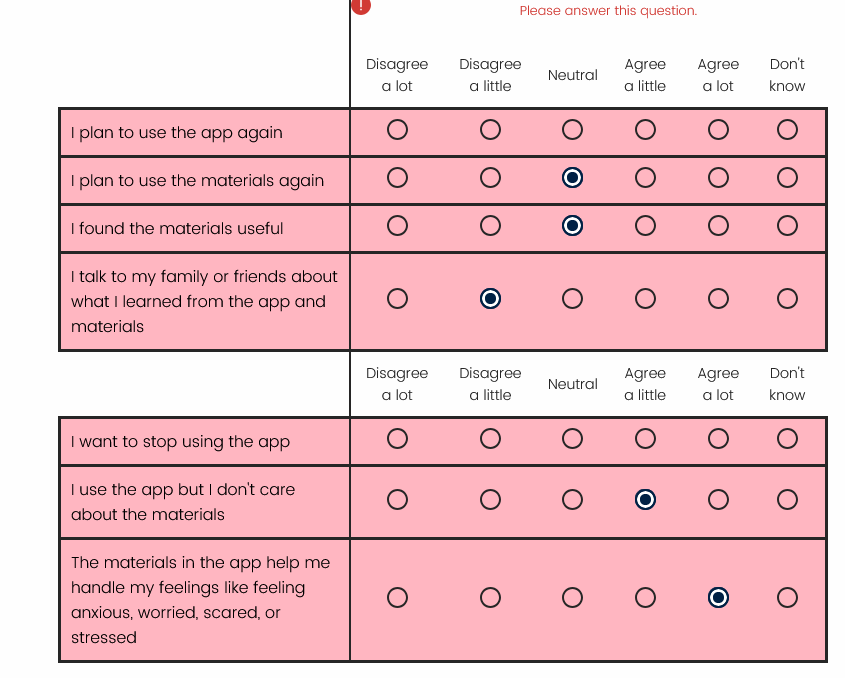
I have a matrix question with two columns. Respondents are asked to rate messages on a five-point Likert scale on clarity and credibility. Client wants unanswered, forced rows to be boxed or highlighted to call attn to what was missed. Willing to pay for the code.
Need javascript code for highlighting unanswered row of matrix question
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.