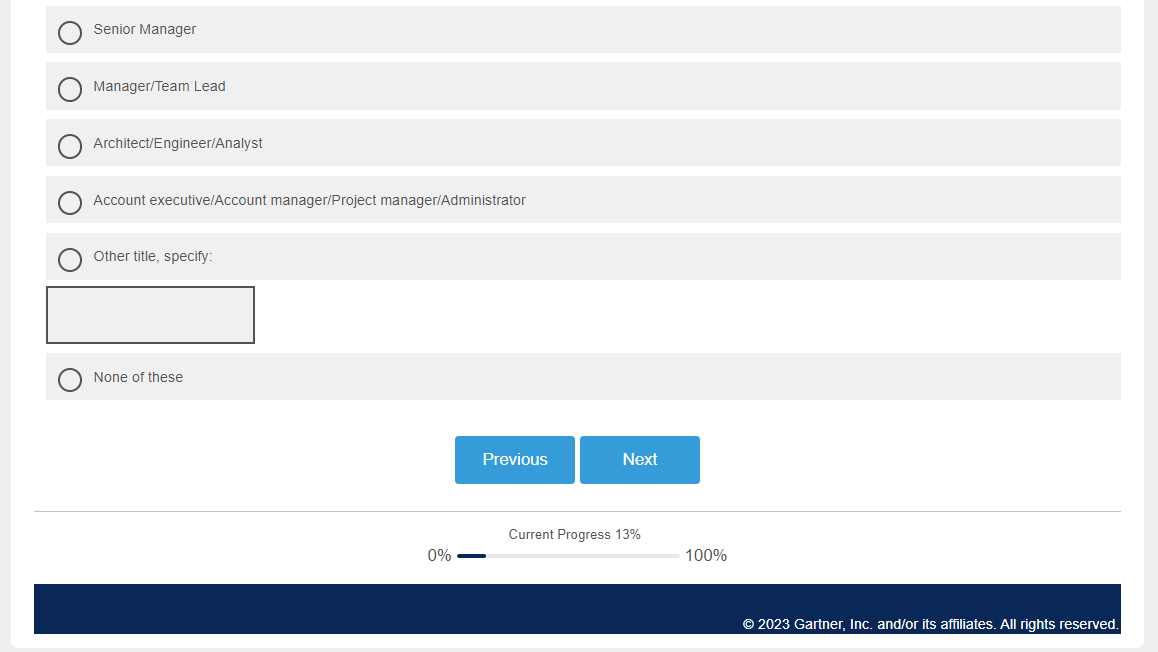
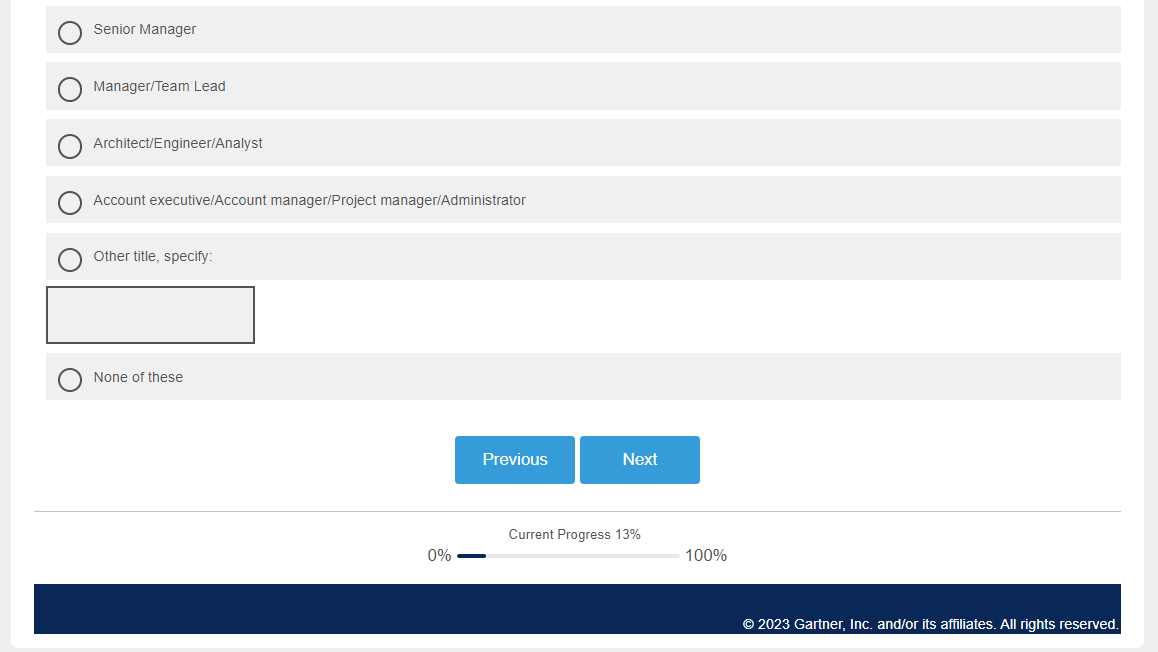
I have a question related to look and feel of the survey. When I use “Flat” layout them Other specify box comes below that option, is there any way to adjust it in same row? Ex : Other title, Specify: ------------(In same row).

I have a question related to look and feel of the survey. When I use “Flat” layout them Other specify box comes below that option, is there any way to adjust it in same row? Ex : Other title, Specify: ------------(In same row).

Best answer by qualtrics_nerd
Hi
You can add below code to the question and it will format the text box in the front:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var QID = this.questionId;
var QIDOtherLabel = jQuery("#" + QID).find(".TextEntryBox").siblings().attr("id");
jQuery("[id='" +QIDOtherLabel+"']").append(jQuery("#" + QID).find(".TextEntryBox"));
jQuery("[id='" +QIDOtherLabel+"']").css("padding-top","30px");
jQuery("[id='" +QIDOtherLabel+"']").css("padding-bottom","30px");
jQuery("#" + QID).find(".TextEntryBox").css("float","none");
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});Hope this resolve your query😊!!
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.