Hi all,
I have never used JavaScript before, so I’m trying to implement Javascript I’ve found from here https://stackoverflow.com/questions/47317718/how-to-use-automatically-move-respondents-in-qualtrics-with-global-timer-for-blo and edits from here
with the goal of creating a 10-minute timer that is visible to the participant and will continue throughout an entire block with page breaks (thus, why I cannot use the native timer function) and will auto-advance participants to the next block once time is up.
Having never used JavaScript and CSS much, I presume this block of code is meant to go in the Custom CSS section of style (for some reason or another).
.header-cont {
width:100%;
position:fixed;
top:0px;
z-index:1000;
}
.header {
height:auto;
background:#FFFFFF;
width:100%;
top: 0px;
margin:0px auto;
position:fixed;
z-index:1000;
}
.timer{
width: 500px;
margin: auto;
text-align: center;
vertical-align: middle;
line-height: 50px;
font-size: 28px;
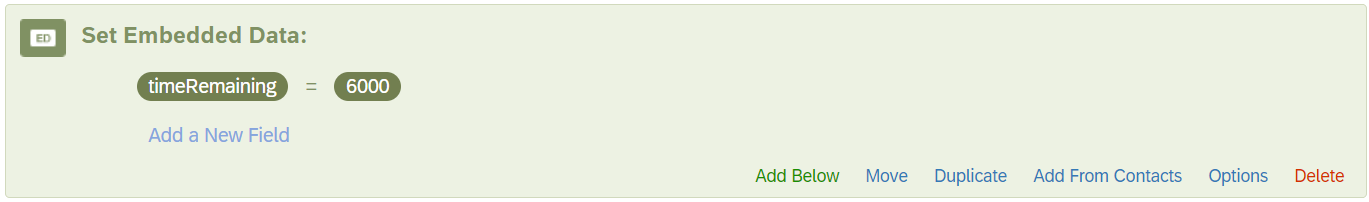
}Implementing the JavaScript is where I believe I am running into challenges. First, I added an embedded data variable above the block I plan to use the timer on, with the title ‘timeRemaining’ and set it equal to 6000 (the number of seconds I would need for 10 minutes).

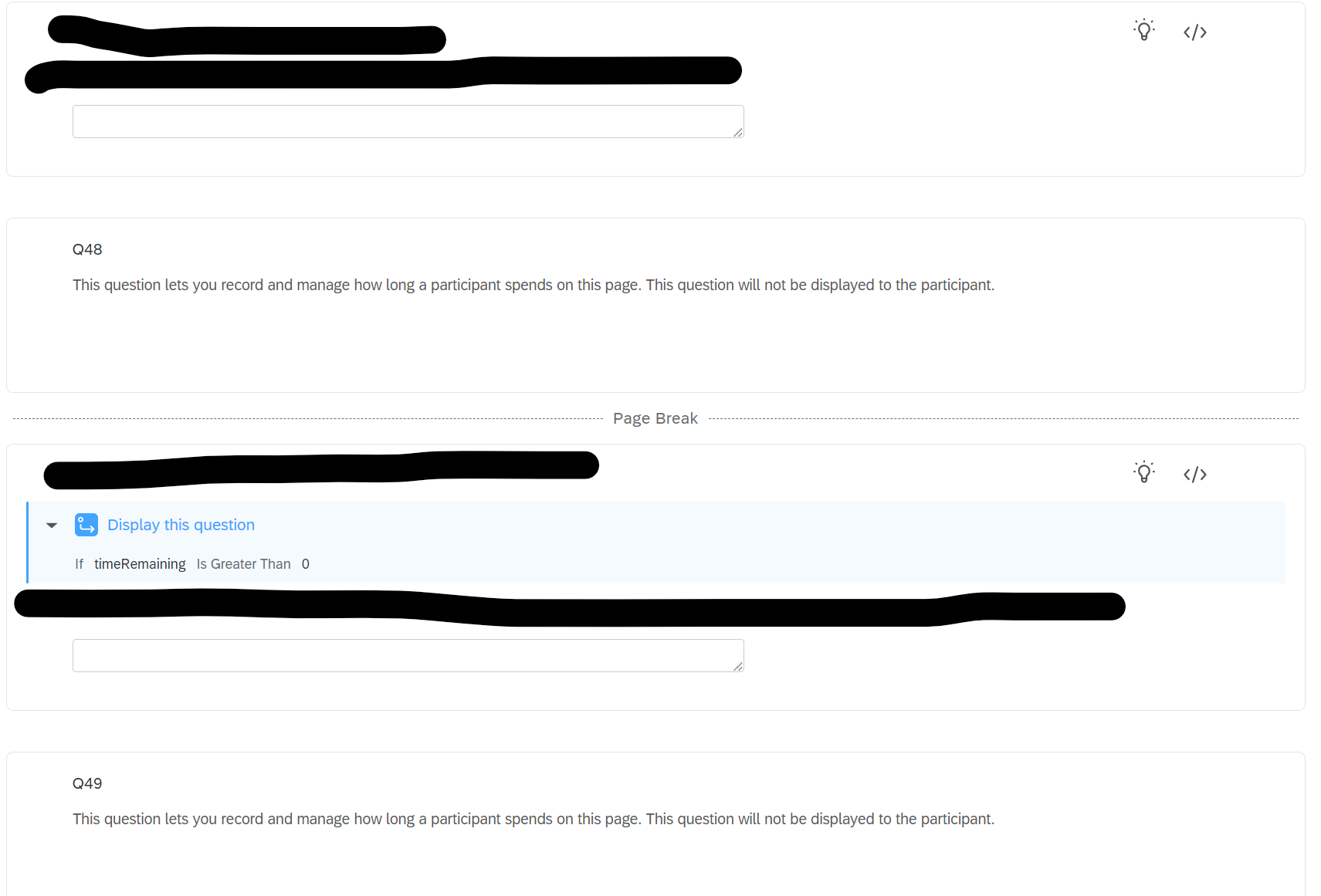
Directly after that embedded data, I have the block I want to time. I have 10 text entry questions, each paired with its own timing question (so I can see how much time participants spend on each page), and each pair of timing question and text entry question has a page block in between it. Below is a visual example using the first and second question. You can also see that the first question on each page has the Javascript applied to it, and every question after the first has display logic that should, theoretically, be preventing it from being displayed if the remaining time is <0.

Here is where I believe the problem may be: the Javascript itself. I tried to edit it based on the suggestions in the lower half of the link at the top, mostly copying several edits to the Javascript from here:
To create this Javascript.
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var header = document.createElement("div");
header.className = "header"
header.id = "header_1";
var timer = document.createElement("div");
timer.className = "timer";
timer.id = "timer_1";
timer.innerHTML = "Time Remaining: <span id='time'>10:00</span>";
header.appendChild(timer);
document.body.insertBefore(header, document.body.firstChild);
function startTimer(duration, display) {
var timer = duration, minutes, seconds;
var myTimer = setInterval(function() {
Qualtrics.SurveyEngine.setEmbeddedData('timeRemaining', timer);
minutes = parseInt(timer / 60, 10)
seconds = parseInt(timer % 60, 10);
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
var text = ('innerText' in display)? 'innerText' : 'textContent';
display[text] = minutes + ":" + seconds;
if (--timer < 0) {
clearInterval(myTimer);
timeOver();
}
}, 1000);
}
var timerSeconds = parseInt("${e://Field/timeRemaining}");
display = document.querySelector('#time');
startTimer(timerSeconds, display);
var timeOver = function() {
document.getElementById("timer_1").innerHTML = "Time is up.";
$('NextButton').click();
}
});
And the result of this Javascript whenever I try to test out the block, currently:

Is that my timer shows this at the top of the screen. It briefly shows Time Remaining: 10:00 and then switches over. The timer does not advance to the next page, nor does the display logic seem to kick in, so it seems that timeRemaining is not decreasing.
Please, if anybody knows how to fix this code, specifically pointing out where exactly to fix, that would be deeply appreciated.
TL;DR: Tried to implement the code here
and am getting a NaN:NaN for no discernable reason, as well as a failure to advance from page to page. I cannot diagnose what is wrong because I don’t know Javascript. If anybody knows how to help, it would be deeply appreciated.



